一般在我们使用echarts去绘制图标的时候,里面的data值一般都是去进行动态绑定的,比如在vue中去发送axios或者ajax请求,在请求成功的回调函数中对echarts的data数据进行动态绑定,但是有时会出现页面无法渲染的情况。以下提供了解决方案
1.在渲染页面时,data中的数据还未进行更新,也就是option的data值还为空,因为data中没有值,所以页面无法去进行渲染。
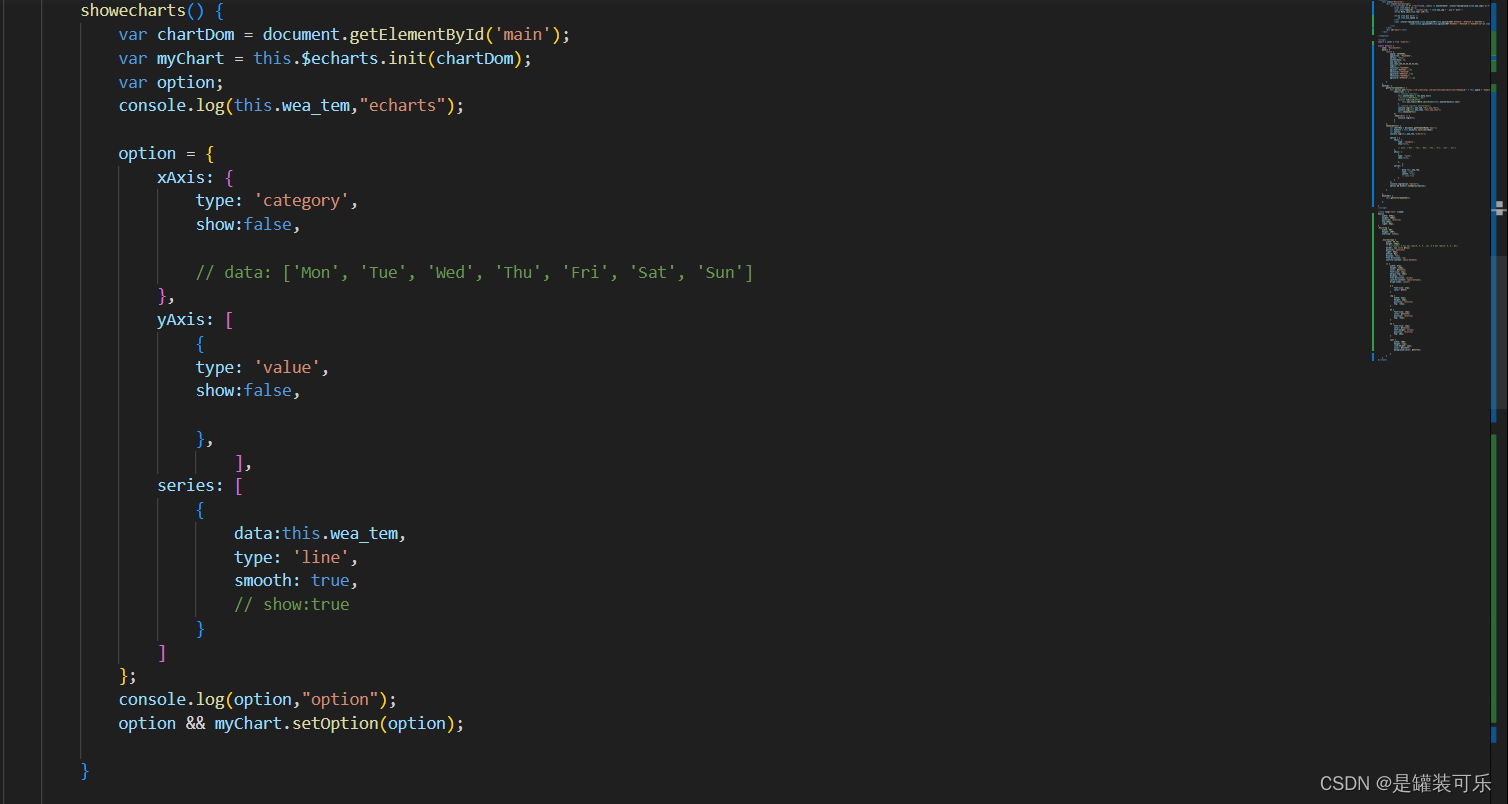
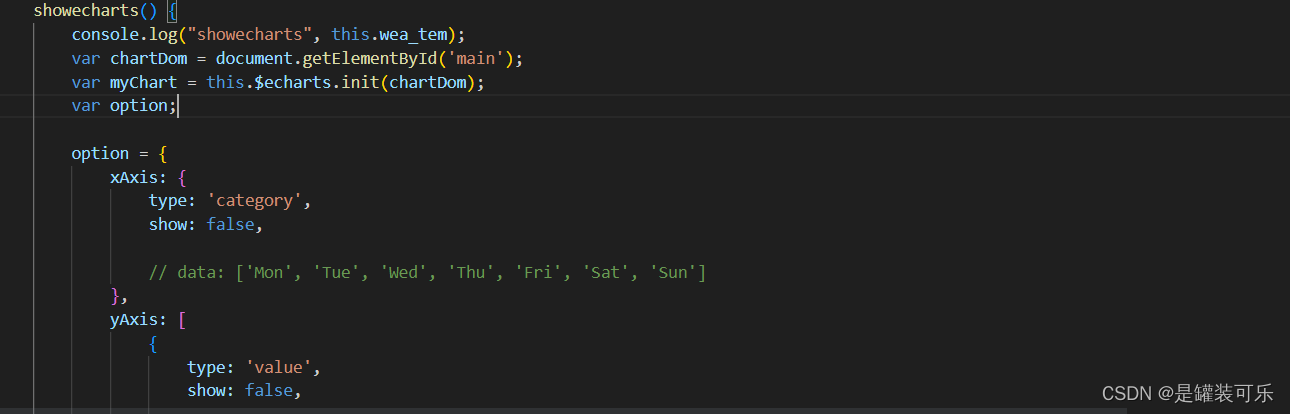
首先,在methods中定义一个展示echarts图示的方法,在这个方法中,series中的data值是直接绑定的vue实例中的wea_tem,而wea_tem是通过处理接口的回调函数中的数据去赋值的
代码示例:
展示echarts的方法:

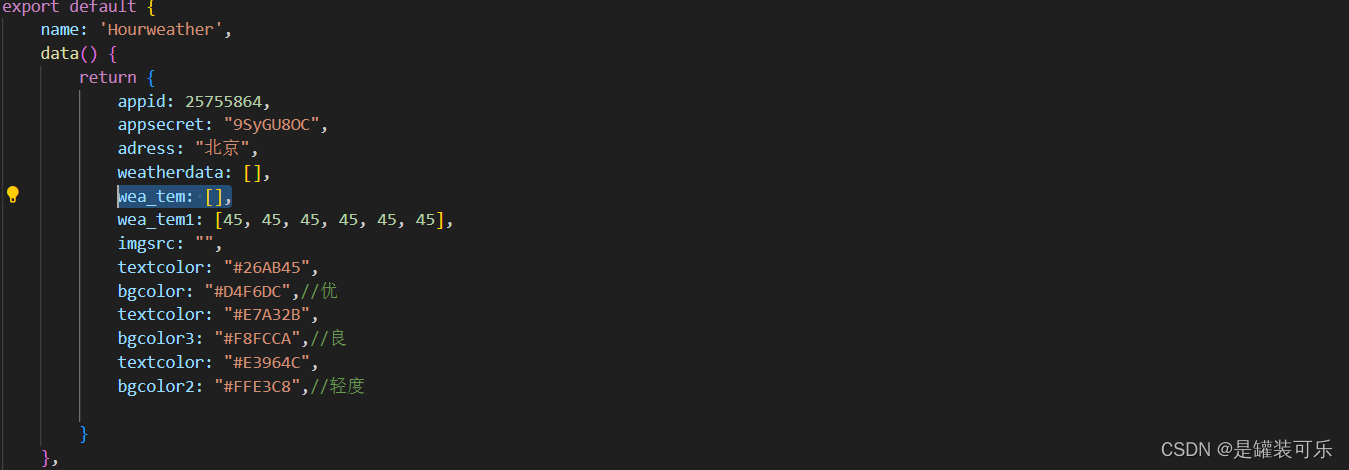
vue实例中的数据:

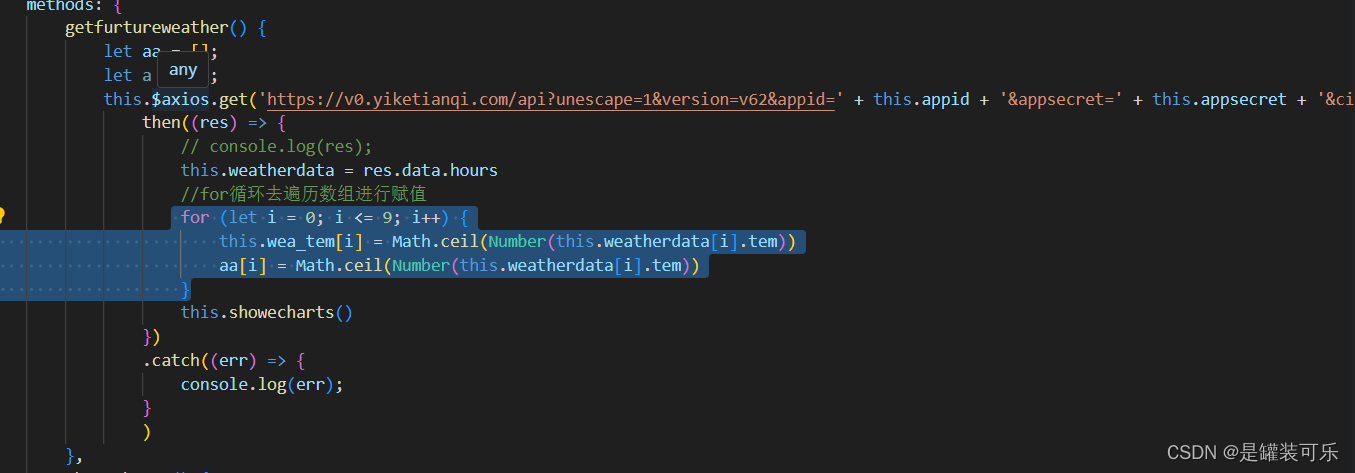
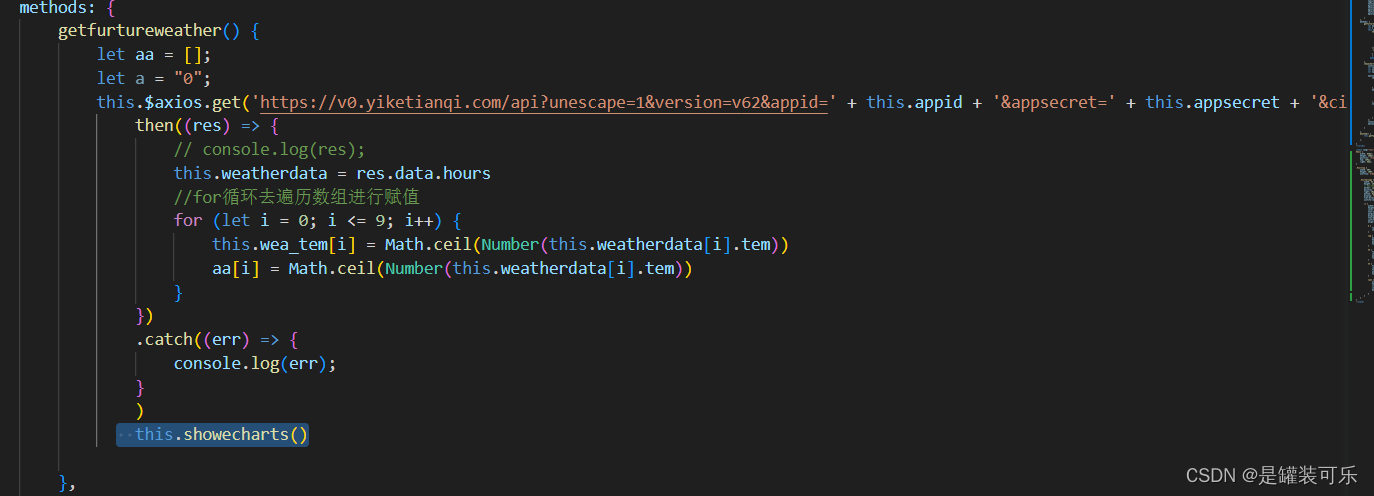
发送ajax请求的方法:
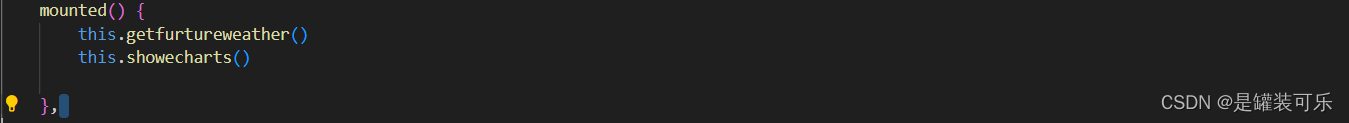
定义完showecharts()这个方法后,会有一个问题,就是把这个方法放在哪里,如果我们把调用接口的方法和展示echarts图示的方法都放在mounted或者created中,就会产生问题,如图:
因为发送ajax请求时异步请求,也就是说,浏览器会在第一个方法还未完全执行完之后,就先去执行下一个方法,而ajax返回数据的时间相对来讲会慢一点,所以当执行展示echarts的方法时,data数据还没进行处理,里面的data还没有数据,所以页面肯定无法进行渲染,也就是不显示ehcarts
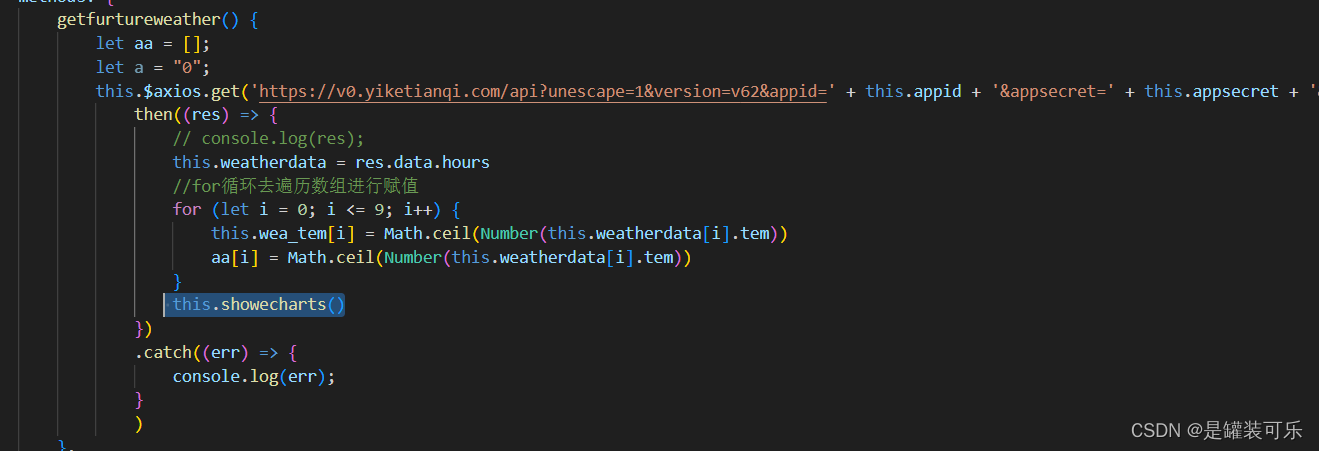
解决办法:将展示echarts图示的方法写到请求成功的回调函数中,等数据处理完再去执行方法
按照这样去实现,页面成功渲染
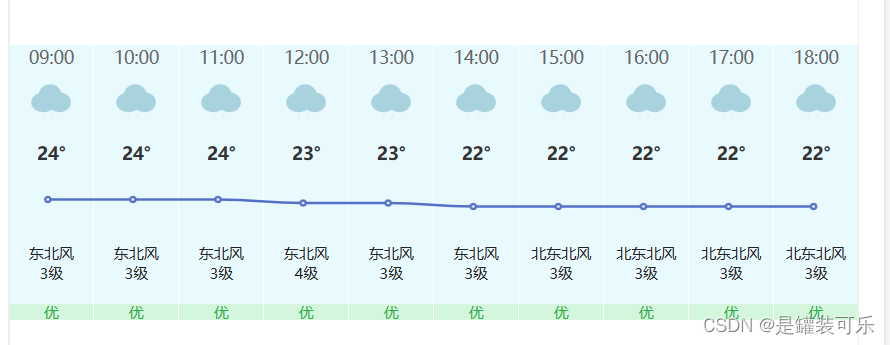
效果:(折线图)

2.拓展
但是在开发时候,遇到了问题,我把展示echarts的方法放到了和回调函数同级的地方,没有放在回调函数的里面
这时就碰到问题了,在定义data数据的上方打印以下处理完的data,浏览器是可以打印出东西的,而且也是真实的数据,但是页面还是不进行渲染
在浏览器打印出来data的值为空,但是可以展开,展开后的值就是需要绑定的值,但是这里的值并不是真实返回的值,是在指向浏览器为返回值开辟的堆内存的地址(也就是指针),data中的值还没尽兴处理,所以还是需要将方法写在请求成功的回调函数中,页面才会进行渲染





















 717
717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








