废话不多说,直接上方法,网上的教学好多都是错误的
1.安装vant weapp
在Hbuilder的终端,输入以下代码
npm install @vant/weapp -S --production2.新建wxcomponents文件夹
在项目的跟目录新建一个“wxcomponents’文件夹,与app.vue同级,用于存放我们的组件库

3.复制组件库
将vant weapp的包复制到wxcomponents文件夹中
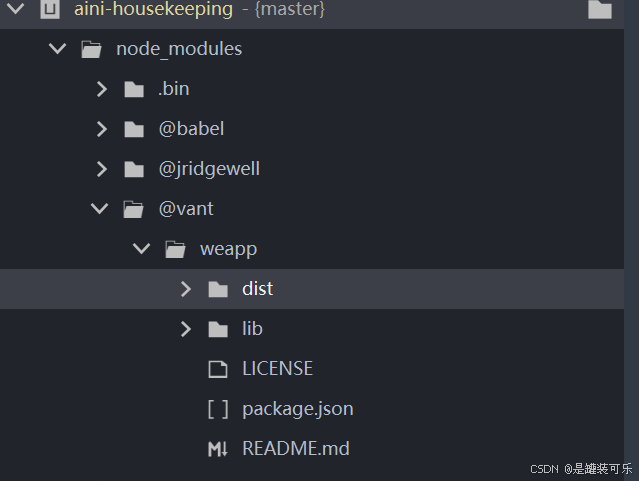
路径:

将dist文件夹复制到wxcomponents中,重命名为vant(当然叫别的也可以,但是一会引入组件的路径也要相应更改)

4.全局引入组件样式
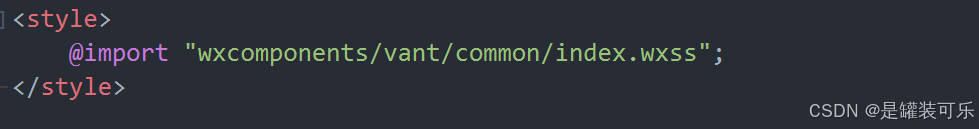
在app.vue文件中的style里面,引入样式文件

代码可直接复制
@import "wxcomponents/vant/common/index.wxss";5.引入组件
在pages.json中引入自己想用的组件
全局引入
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "爱尼家政",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8",
"usingComponents": {
"van-button": "/wxcomponents/vant/button/index"
}
},局部引入
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "爱尼家政",
"usingComponents": {
"van-button": "/wxcomponents/vant/button/index"
}
}
},6.引入完成不显示错误处理
如果你按照上面的方式一步一步的都引入了,正常来讲,肯定是可以显示了,首先可以试试清除一下微信开发者工具的缓存,或者重启Hubilder。
然后,看一下微信开发者工具的设置,路径:设置---项目设置,把‘上传时过滤无依赖文件’关掉,清除缓存,重新运行,就是这个设置卡我了好久🤬,他还没有报错提示🤣
























 5353
5353

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








