自定义TextView的显示效果一例
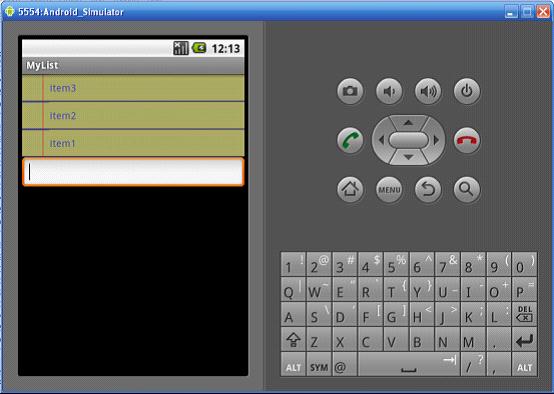
说明:在这个例子中我们会定义一个新的“MyListItemView”,自定义TextView的显示效果。最终的效果如图1.1所示。

图1.1
<!--EndFragment-->
1、修改“res/layout”目录下的“main.xml”,用来显示程序所需要的控件。其完整代码如下:
1、新建一个“MyListItemView”类继承“TextView”类。代码如下:
| packagecom.android.mylist; importandroid.content.Context; importandroid.graphics.Canvas; importandroid.util.AttributeSet; importandroid.widget.TextView; publicclassMyListItemViewextendsTextView{ publicMyListItemView(Contextcontext,AttributeSetats,intds){ super(context,ats,ds); init(); } publicMyListItemView(Contextcontext){ super(context); init(); } publicMyListItemView(Contextcontext,AttributeSetattrs){ super(context,attrs); init(); } privatevoidinit(){ } @Override publicvoidonDraw(Canvascanvas){ //UsethebaseTextViewtorenderthetext. super.onDraw(canvas); } } |
2、在“res/values”文件夹中新建一个“colors.xml”文件,其内容如下:
| <?xmlversion="1.0"encoding="utf-8"?> <resources> <colorname="notepad_paper">#AAFFFF99</color> <colorname="notepad_lines">#FF0000FF</color> <colorname="notepad_margin">#90FF0000</color> <colorname="notepad_text">#AA0000FF</color> </resources> |
3、同样在“res/values”文件夹中新建一个“dimens.xml”文件,为添加一个页边距,其内容如下:
| <?xmlversion="1.0"encoding="utf-8"?> <resources> <dimenname="notepad_margin">30dp</dimen> </resources> |
4、添加完这些资源文件之后,我们就可以设置“MyListItemView”的显示效果了。重写“init()”方法:在“init()”方法中新建一个实例对用来存储“Paint”对象。代码如下:
| privatevoidinit(){ //创建一个资源表的引用 ResourcesmyResources=getResources(); //创建一个画刷 marginPaint=newPaint(Paint.ANTI_ALIAS_FLAG); marginPaint.setColor(myResources.getColor(R.color.notepad_margin)); linePaint=newPaint(Paint.ANTI_ALIAS_FLAG); linePaint.setColor(myResources.getColor(R.color.notepad_lines)); //获得“paper”的背景色和页边距宽度 paperColor=myResources.getColor(R.color.notepad_paper); margin=myResources.getDimension(R.dimen.notepad_margin); } |
5、为了绘制“paper”我们必须重写“onDraw”方法并利用在第四步中创建的“Paper”的实例画出图片。图片画出之后,我们就能调用父类的“onDraw”方法并且显示文字。代码如下:
| @Override publicvoidonDraw(Canvascanvas){ //设置画布的背景色 canvas.drawColor(paperColor); //画一条线 canvas.drawLine(0,0,getMeasuredHeight(),0,linePaint); canvas.drawLine(0,getMeasuredHeight(),getMeasuredWidth(), getMeasuredHeight(),linePaint); //画出页边 canvas.drawLine(margin,0,margin,getMeasuredHeight(),marginPaint); canvas.save(); canvas.translate(margin,0); super.onDraw(canvas); canvas.restore(); } |
6、为了利用“MyListActivity”我们将它包含在一个“layout”中并将它传给一个“ArrayAdapter”构造器。在“res/layout”文件夹中创建一个“mylistitem.xml”资源文件,它指定“MyListItemView”的各个项目如何显示。代码如下所示:
| <?xmlversion="1.0"encoding="utf-8"?> <com.android.mylist.MyListItemView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="10dp" android:scrollbars="vertical" android:textColor="@color/notepad_text" android:fadingEdge="vertical"/> |
7、打开“MyListActivity”类,添加如下代码;
| packagecom.android.mylist; importjava.util.ArrayList; importandroid.app.Activity; importandroid.os.Bundle; importandroid.view.KeyEvent; importandroid.view.View; importandroid.view.View.OnKeyListener; importandroid.widget.ArrayAdapter; importandroid.widget.EditText; importandroid.widget.ListView; publicclassMyListActivityextendsActivity{ privateEditTexteditText=null; privateListViewmyListView=null; privateArrayList<String>myItems=null; privateArrayAdapter<String>aa=null; /**当MyListActivity第一次创建时调用“onCreate”方法.*/ @Override publicvoidonCreate(BundlesavedInstanceState){ super.onCreate(savedInstanceState); setContentView(R.layout.main); myListView=(ListView)findViewById(R.id.myListView); editText=(EditText)findViewById(R.id.myEditText); editText.setOnKeyListener(newMyOnKeyListener()); myItems=newArrayList<String>(); intresID=R.layout.mylistitem; aa=newArrayAdapter<String>(this,resID,myItems); myListView.setAdapter(aa); } publicclassMyOnKeyListenerimplementsOnKeyListener{ publicbooleanonKey(Viewv,intkeyCode,KeyEventevent){ if(event.getAction()==KeyEvent.ACTION_DOWN) if(keyCode==KeyEvent.KEYCODE_DPAD_DOWN){ myItems.add(0,editText.getText().toString()); aa.notifyDataSetChanged(); editText.setText(""); returntrue; } returnfalse; } } }} |
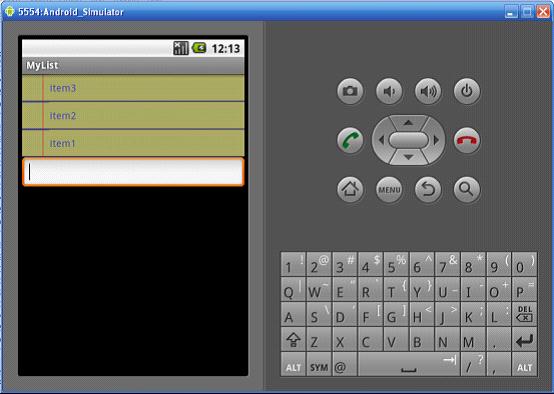
8、到此“MyList”应用程序设计完成,在文本输入框中输入内容,然后点击键盘的向下按钮即可看到如图1.2所示显示效果:

图1.2
<!--EndFragment--><!--EndFragment--><!--EndFragment-->
| <?xmlversion="1.0"encoding="utf-8"?> <LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical"android:layout_width="fill_parent" android:layout_height="fill_parent"> <ListViewandroid:id="@+id/myListView" android:layout_width="fill_parent" android:layout_height="wrap_content"/> <EditTextandroid:id="@+id/myEditText" android:layout_width="fill_parent" android:layout_height="wrap_content"android:text="pleaseinputsomethinghere"/> </LinearLayout> |




















 234
234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








