http协议简介
http协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,适用于万维网(WWW:World Wide Web)吴福气与本地浏览器之间传输超文本的传送协议.
http是一个属于应用层的面向对象的协议,由于其简捷,快速的方式,适用于分布式超媒体信息系统,它于1990年提出,经过几年的使用与发展得到不断第晚上和扩展.http协议工作于客户端-服务器架构智商,浏览器作为http客户端通多url想http服务端即web服务器发送所有请求.web服务器根据接收到的请求后,想哭护短发送相应信息.

http特性
(1),基于tcp/ip
http协议是基于tcp/ip协议之上的应用层协议
(2),基于请求-响应模式
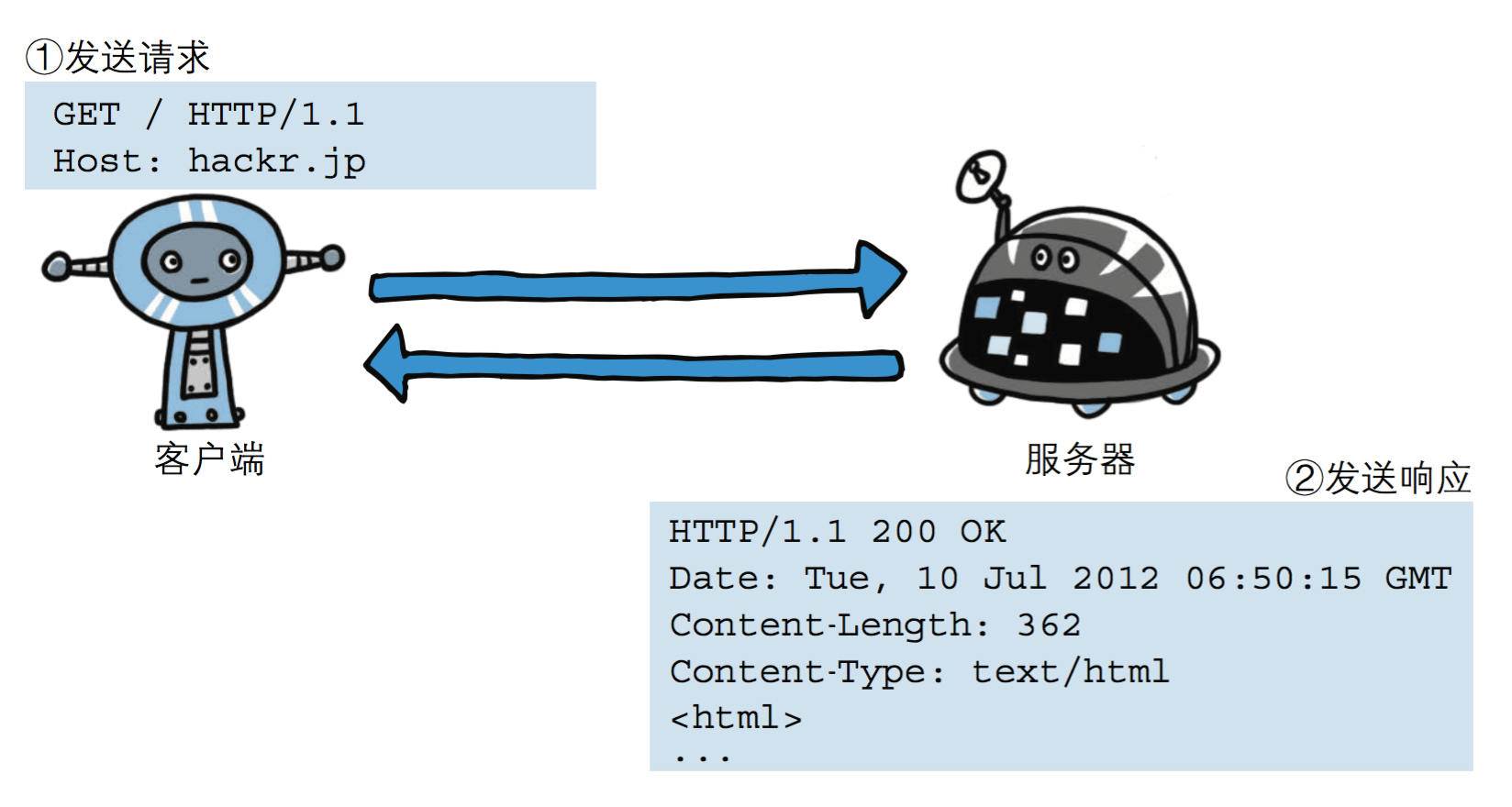
htto协议规定,请求从客户端发出,最后服务器端相应该请求并返回.换句话说肯定是先从客户端开始建立通信的,服务器端在没有接收到请求之前不会发送响应

(3),无状态保存
http是一种不保存状态,即无状态(stateless)协议.htto协议自身不对请求和响应之间的通信状态进行保存.也就是说在http这个级别,协议对于发送过得请求或相应都不做持久化处理.

使用http协议,每当有心的请求发送时,就会有对应的响应产生.协议本省并不保留之前一切的请求或者响应报文的信息.这是为了更快第处理大量事物,确保协议的可伸缩性,而特意把http协议设计成如此简单的.可以,随着web的不断发展因无状态而导致业务处理变得棘手的情况增多了.比如,用户登录到一家购物网站,及时他跳转到该站的其他页面后,也需要能继续保持登陆状态.针对这个实力,网站为了能够掌握是谁送出的请求,需要保存用户的状态.http/1.1虽然是无状态协议,但为了实现期望的保持状态功能,于是映入了cookie计数.有了cookie再用http协议通信,就可以了管理状态了.有关cookie详细内容我们后面再讲解
(4) 无连接
无连接的含义是限制每次连接只处理一个请求.服务器处理完客户的请求,并受到客户的应答后,即断开连接.采用这种方式可以节省传输时间.
http请求协议与相应协议
http协议包含游浏览器发送数据到服务器需要遵守的请求协议与服务器非诉讼数据到浏览器需要遵守的请求协议.用于http协议交互的行为http报文.请求端(客户端)的http报文做请求报文,响应端(服务端)的做相应报文.http报文本身是又多行数据构成的自文本.

请求协议
请求格式

请求方式:get与post请求
- get提交的数据会放在urt之后,以?分割url和传输数据,参数之间以&项链,如http://www.baidu.com?name=huhushengwei&password=349900.post方法是吧提交的数据放在http包的请求体中.
- get提交的数据大小有限制(因为浏览器对url的长度有限制),而post方法提交的数据没有限制,
- get与post请求在服务器获取的请求数据方式不同
相应协议
相应格式

相应状态码
状态码的职责是当客户端向服务器端发送请求时,返回的请求结果.借助状态码,用户可以知道服务器是正常受理了请求,还是出现了error.

import socket sock=socket.socket() sock.bind(("127.0.0.1",8808)) sock.listen(5) while 1: print("server waiting.....") conn,addr=sock.accept() data=conn.recv(1024) print("data",data) # 读取html文件 with open("login.html","rb") as f: data=f.read() conn.send((b"HTTP/1.1 200 OK\r\n\r\n%s"%data)) conn.close()
html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> 用户名 <input type="text" name="user"> 密码 <input type="password" name="pwd"> <input type="submit"> </form> </body> </html>




















 360
360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








