
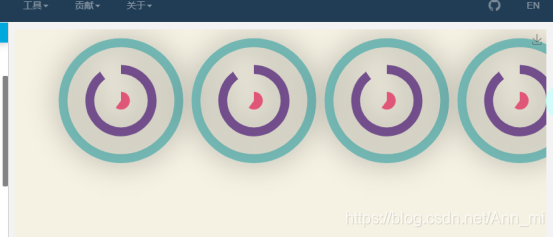
app.title = ‘嵌套环形图’;
var data = [{
name: “一类”,
value: 0.6
},
{
name: “二类”,
value: 0.9
},
{
name: “三类”,
value: 1
},
];
var dataStyle = {
normal: {
label: {show:false},
labelLine: {show:false},
shadowBlur: 40,
shadowColor: ‘rgba(40, 40, 40, 0.5)’,
}
};
var placeHolderStyle = {
normal : {
color: ‘rgba(0,0,0,0)’,
label: {show:false},
labelLine: {show:false}
},
emphasis : {
color: ‘rgba(0,0,0,0)’
}
};
var legendData=[];
function getData(data) {
var sortData=data.sort((a,b)=>{
return b.value-a.value
});
var res = [];
for (let i = 0; i < sortData.length; i++) {
legendData.push(sortData[i].name);
res.push({
type: ‘pie’,
// title:‘123’,
// label:‘123’,
clockWise: true, //顺时加载
// radius: 60,
hoverAnimation: false, //鼠标移入变大
// radius: [200 - i * 20, 220 - i * 20],
radius: [35 - i * 15 + ‘%’, 30 - i * 15 + ‘%’],
itemStyle: dataStyle,
center : [‘20%’, ‘20%’],
data: [{
value: sortData[i].value,
name: sortData[i].name
}, {
value: 1 - sortData[i].value,
name:‘invisible’,
itemStyle: placeHolderStyle,
},]
});
}
for (let i = 0; i < sortData.length; i++) {
res.push({
type: ‘pie’,
clockWise: true, //顺时加载
center : [‘45%’, ‘20%’],
hoverAnimation: false, //鼠标移入变大
// radius: [200 - i * 20, 220 - i * 20],
radius: [35 - i * 15 + ‘%’, 30 - i * 15 + ‘%’],
itemStyle: dataStyle,
data: [{
value: sortData[i].value,
name: sortData[i].name
}, {
value: 1 - sortData[i].value,
name:‘invisible’,
itemStyle: placeHolderStyle,
},]
});
}
for (let i = 0; i < sortData.length; i++) {
res.push({
type: ‘pie’,
clockWise: true, //顺时加载
center : [‘70%’, ‘20%’],
hoverAnimation: false, //鼠标移入变大
// radius: [200 - i * 20, 220 - i * 20],
radius: [35 - i * 15 + ‘%’, 30 - i * 15 + ‘%’],
itemStyle: dataStyle,
data: [{
value: sortData[i].value,
name: sortData[i].name
}, {
value: 1 - sortData[i].value,
name:‘invisible’,
itemStyle: placeHolderStyle,
},]
});
}
for (let i = 0; i < sortData.length; i++) {
res.push({
type: ‘pie’,
clockWise: true, //顺时加载
center : [‘95%’, ‘20%’],
hoverAnimation: false, //鼠标移入变大
// radius: [200 - i * 20, 220 - i * 20],
radius: [35 - i * 15 + ‘%’, 30 - i * 15 + ‘%’],
itemStyle: dataStyle,
data: [{
value: sortData[i].value,
name: sortData[i].name
}, {
value: 1 - sortData[i].value,
name:‘invisible’,
itemStyle: placeHolderStyle,
},]
});
}
return res;
}
console.log(getData(data))
option = {
backgroundColor: ‘#f4f2e3’,
color: [’#85b6b2’, ‘#6d4f8d’,’#cd5e7e’, ‘#e38980’,’#f7db88’],
tooltip : {
show: true,
formatter: “{b} : {c} ({d}%)”
},
legend: {
itemGap:12,
top: ‘87%’,
data:legendData
},
toolbox: {
show : true,
feature : {
saveAsImage : {show: true}
}
},
series : getData(data)
};





















 2030
2030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








