1、必要元素:
a、通过
@keyframes指定动画序列;
b、通过
百分比将动画序列(时间)分割成多个节点;
c、在各节点中分别定义各属性
d、通过animation将动画应用于相应元素;
2、关键属性
a、animation-name设置动画序列名称
b、animation-duration动画持续时间
c、animation-delay动画延时时间
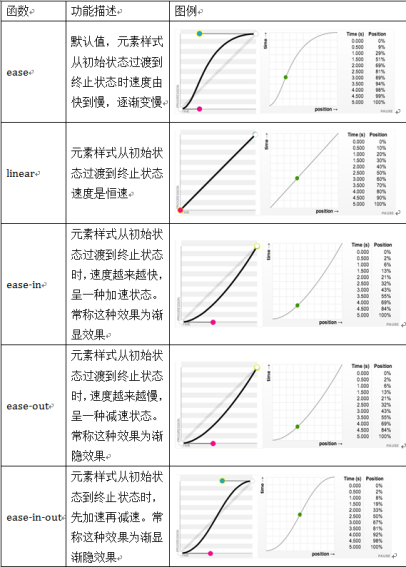
d、animation-timing-function动画执行速度,linear、ease等
e、animation-play-state动画播放状态,running(默认)、paused(暂停)等
f、animation-direction动画逆播,alternate等
其主要有两个值:
normal、alternate
1、normal是默认值,如果设置为normal时,动画的每次循环都是向前播放;
2、另一个值是alternate,他的作用是,
动画播放在第偶数次向前播放,第奇数次向反方向播放。
g、animation-fill-mode动画执行完毕后状态,forwards、backwards等
h、animation-iteration-count动画执行次数,inifinate(无限次数)等,默认是1
属性值
效果
none 默认值,表示动画将按预期进行和结束,在动画完成其最后一帧时,动画会反转到初始帧处
forwards 表示动画在结束后继续应用最后的关键帧的位置
backwards 会在向元素应用动画样式时迅速应用动画的初始帧
both 元素动画同时具有forwards和backwards效果
参数值的顺序:
关于几个值,除了名字,动画时间,延时有严格顺序要求其它随意

























 3523
3523

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








