color属性
设置文字颜色,主要的表示方法有英语单词、十六进制、rgb()、rgba()等表示法。
font-size属性
设置字号,单位通常为px,网页文字正文字号通常是16px,浏览器最小支持10px字号。
font-weight属性
设置粗细程度,通常使用的值为normal和bold。
font-style属性
设置字体的倾斜。normal:正常、italic、oblique倾斜。
text-decoration属性
设置文本的修饰线外观。none:没有修饰线、underline:下划线、line-through:删除线。
font-famliy属性
设置字体。字体可以是列表形式,后面字体是前面字体的“后备字体”。
text-indent属性
设置首行文本内容之前的缩进量。
line-height属性
设置行高。可以是以px为单位的数值,也可以是没有单位的数值,表示字号的倍数,后者比较推荐。
text-align属性
设置text-align:center,实现文本水平居中。
设置行高=盒子高度,可以实现单行文本垂直居中。
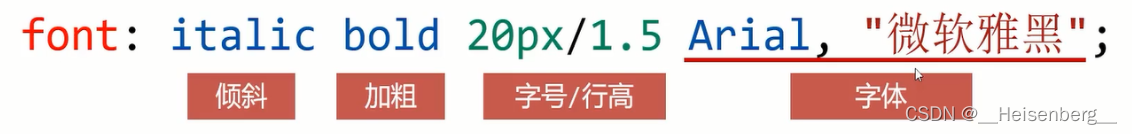
font属性
font属性可以用来作为font-style,font-weight,font-size,line-height和font-famliy属性的合写。

继承性
文本相关属性具有继承性,只要给祖先设置标签,即可在后代所有标签中生效。通常会设置body标签的字号、颜色、行高等当作网页的默认样式。
就近原则
在继承的情况下,选择器权重失效,而是采用“就近原则”。























 286
286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








