和Intellij出自同一个公司。jetbrains的产品总是备受期待。现在做的项目需要把之前的html等改为jade开发,这里记录一下开始的设置过程。
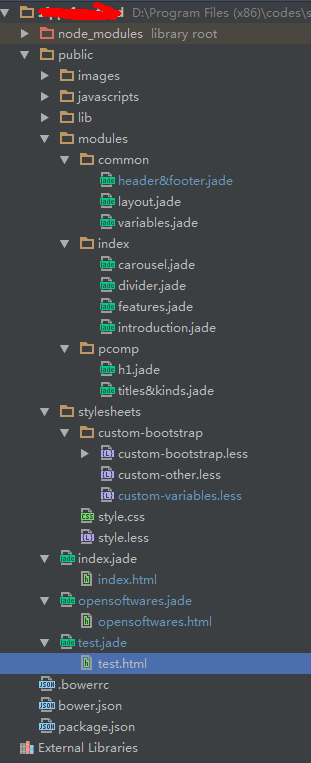
如果之前已有项目,现在只是改为webstorm开发的话,想要导入项目不要选open,因为可能提示你找不到 iml 文件。一般项目的module的根目录才有iml,如果是module中的某个子文件夹用来存放jade、less等的话,无法直接用open打开。应该选择file—new,然后打开之前的子文件夹,这样该子文件夹就变成了jade项目的project目录。
安装webstrom和node.js,webstorm的安装这里就不说了,node.js下载比较慢,这里共享出来,版本是4.4.4,双击指定目录安装即可。安装之后不要点里面的npm,npm的安装我们会在webstorm中完成。
https://yunpan.cn/cvGZgZRPMinMX (提取码:37ac)
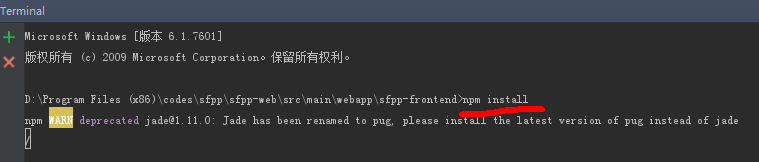
在webstorm中,alt+F12,依次输入
npm install然后等那个可爱的圈转完了之后,在cmd中输入
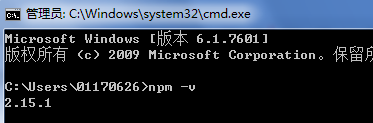
npm -v如果回车之后有版本号,证明安装成功。
接下来通过npm安装 jade、bower、less等等
npm install -g jade less less-plugin-clean-css bower uglify-js回车,等待一切安装完成。
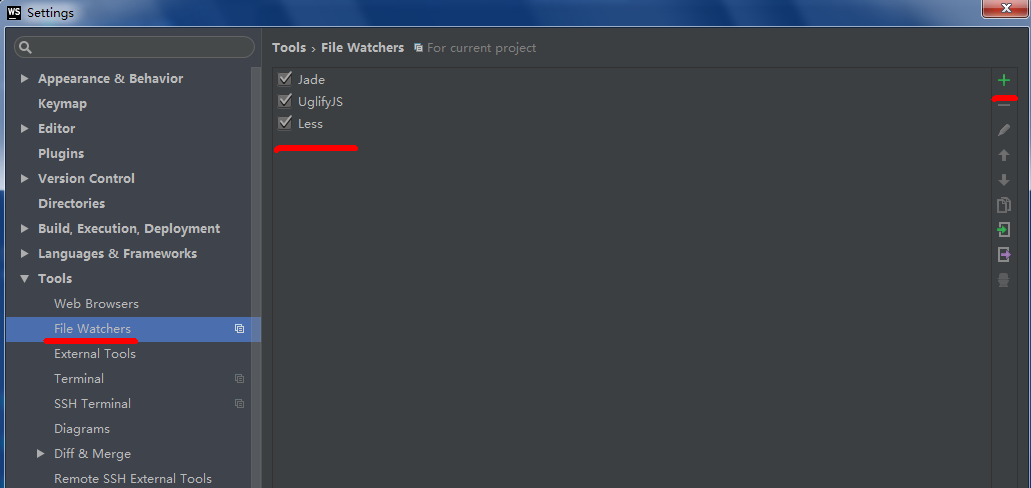
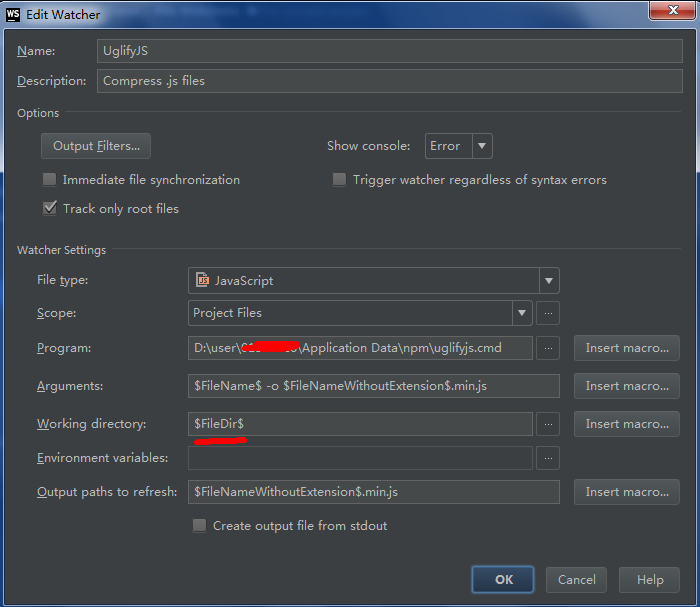
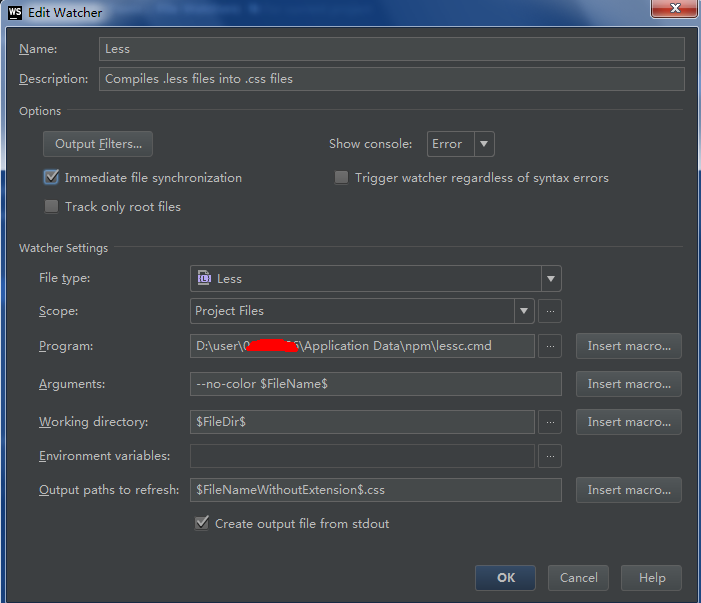
都安装之后,熟悉的快捷键,ctrl+alt+s,进入设置页面
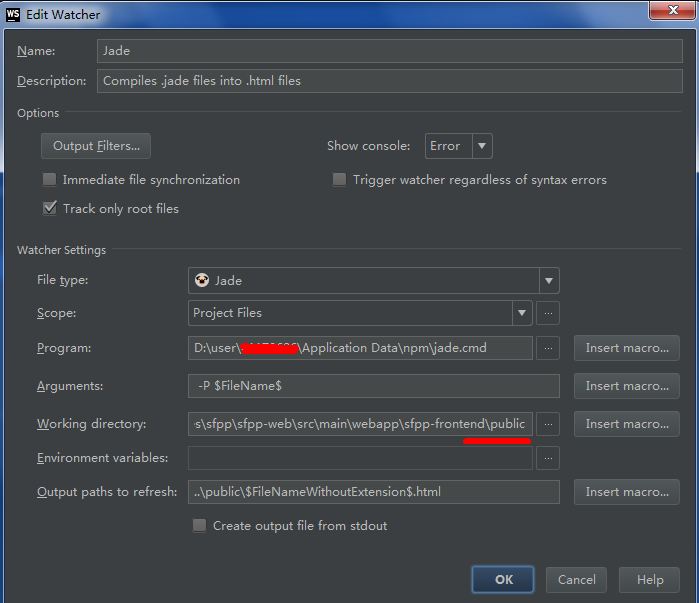
依次进入这三个进行设置,如下图所示
好了,这样所有设置就完成了,开始体验jade、less的强大吧。
说明
原创文章,转载请注明出处:
http://blog.csdn.net/antony9118/article/details/52875186





























 6369
6369

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








