背景:
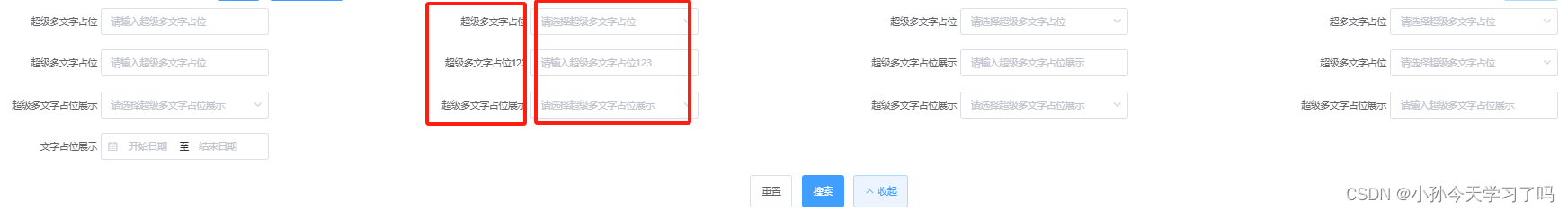
一个典型的后台管理系统,大量el-input+el-select+el-date-picker以及超长、长度不一的label文字,如图:

解决:
1.布局
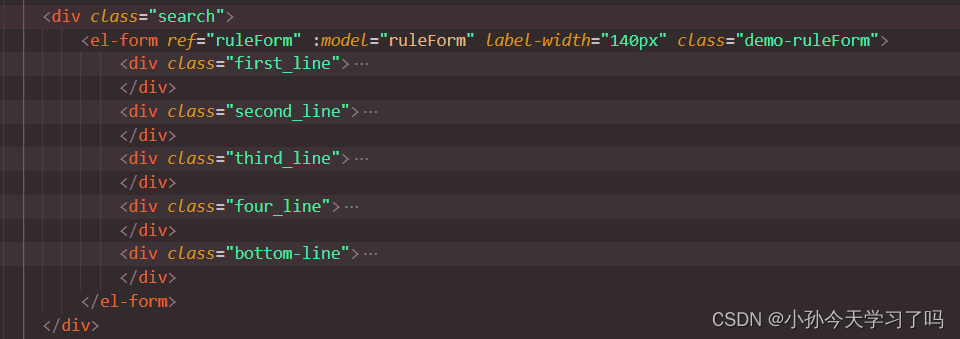
四行的布局、每一行平分屏幕,当然是flex布局,布局如下:

2.css代码
<style>
.search_more {
//设置input和el-range-editor宽度固定值,在放大/缩小页面时,宽度不会缩小,placeholder始终显示
.el-input {
width: 250px;
}
.el-range-editor.el-input__inner {
width: 250px;
}
.el-form-item__label {
padding: 0 5px 0 0;
}
.first_line {
display: flex;
justify-content: space-between;
flex-wrap: wrap; //保证超出宽度换行
}
.second_line {
width: 100%;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.third_line {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.four_line {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.bottom-line {
display: flex;
justify-content: center;
}
}
<style/>3. PS!!!
如何保证每一行的文字(label)右侧对齐以及框框的左侧对齐呢
即这样

一定要在表单(el-form)设置统一的label-width,label-width过小就是这样的效果

最后结果展示:
正常

放大:






















 2271
2271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








