1.strong和b、em与i?
表现形态:文本加粗和文本斜体
区别:是否具备语义化

2.引用标签?
blockquote:引用大段的段落解释
q:引用小段的短语解释
abbr:缩写或首字母缩略词
address:引用文档地址信息
cite:引用著作的标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>
<abbr title="WHO全称">WHO</abbr>成立于
</p>
</body>
</html>

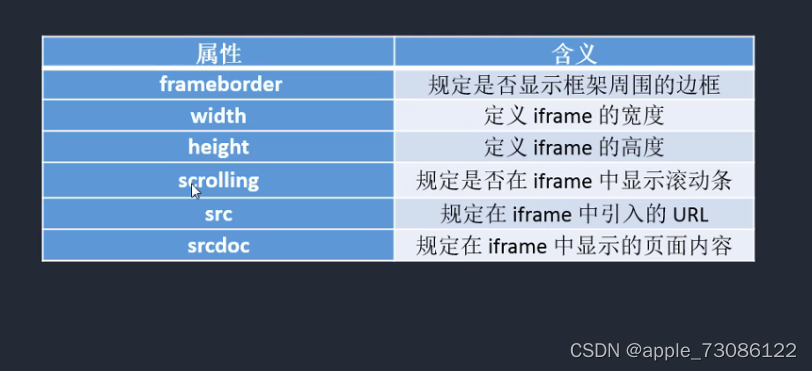
3.iframe嵌套页面
可以引入其他的html到当前html中显示
主要是利用iframe的属性进行样式的调节
iframe元素会创建包含另一个文档的内联框架
应用场景:数据传输、共享代码、局部刷新、第三方介入等

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<iframe src="网址" frameborder="是否带边框" scrolling="是否有滚动条"></iframe>
</body>
</html>
4.br与wbr?
br就是换行、wbr就是软换行

5.pre与code?pro元素可定义预格式化的文本。被包围在pre元素中的文本通常会保留空格和换行符。
针对网页中的程序代码显示效果
(只应该在表示计算机程序源代码或者其他机器可以阅读的文本内容上使用code标签。
虽然code标签通常只是把文本变成等宽字体,但他暗示着这段文本是源程序代码。)
6.map与area?
给特殊图形添加链接,area能添加的热区的形状:矩形、圆形、多边形

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="" alt="" usemap="#star">
<map name="star">
<area shape="" coords="" href="" alt="">
</map>
</body>
</html>
7.embed与object?
给flash和一些插件渲染的标签
object元素需要配合param元素一起完成
8.audio与video?
引入音频与视频的标签,属于html5的功能
<body>
<audio src="引入地址.mp3" controls="显示控件" loop="循环" autoplay="刷新自动播放"></audio>
<video src="地址" controls></video>
<video src="">
<source src="地址">
<source src="地址">
第一句识别后浏览器无法播放.ogv那么就会执行下一条,以此类推
</video>
</body>
9.文字注解与文字方向?
ruby(中文注音或字符)、rt(中文注音或字符)这样一个组合
bdo标签可覆盖默认的文本方向
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ruby>
寒<rt>han</rt>
</ruby>
<p>
<bdo dir="">爱神的箭</bdo>卡后端框架爱迪生
</p>
</body>
</html>

10.扩展link标签
添加网址标题栏前的小图标
<head>
<link rel="icon" type="/image/x-icon" href="http://www.mobiletrain.org/favicon.ico">
</head>
DNS预解析:
<head>
<link rel="dns-prefetch" href="//static.360buyimg.com">
</head>
11.扩展meta标签
meta添加一些辅助信息,
<meta name="description" content="大连美团网精选大连美食餐厅,酒店预订,电影票,旅游景点,外卖订餐,大连团购信息,您可查询商家评价店铺信息。大连生活,下载美团官方APP ,吃喝玩乐1折起。">
<meta name="description" content="大连美团网精选大连美食餐厅,酒店预订,电影票,旅游景点,外卖订餐,大连团购信息,您可查询商家评价店铺信息。大连生活,下载美团官方APP ,吃喝玩乐1折起。">
<meta http-equiv="X-UA-Compatible" content="ie=edge"><meta http-equiv="refresh" content="3" url="">
<meta http-equiv="expires" content="Wed, 20 Jun 2019 22:33:00 GMT">|
12.HTML5 新的常见的语义化标签
-
header:页眉

-
footer:页脚

-
main:主体

-
hgroup:标题组合
-
nav:导航

注意:header、footer、main在一个网页中只能出现一次
- article:独立的内容

- aside:辅助信息的内容

- section:区域

- figure:描述图像或视频

- .figcaption:描述图像或视频标题的部分

<body>
<header>
<hgroup>
<h1>主标题</h1>
<h2>副标题</h2>
</hgroup>
<nav>
<ul>
<li>首页</li>
<li>论坛</li>
</ul>
</nav>
</header>
<main>
<article>
<section>
<ul>
<li>
<figure>
<img src="" alt="">








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 792
792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








