🐬初始化后端项目
拉取RuoYi-Vue代码
若依/RuoYi-Vue 代码地址
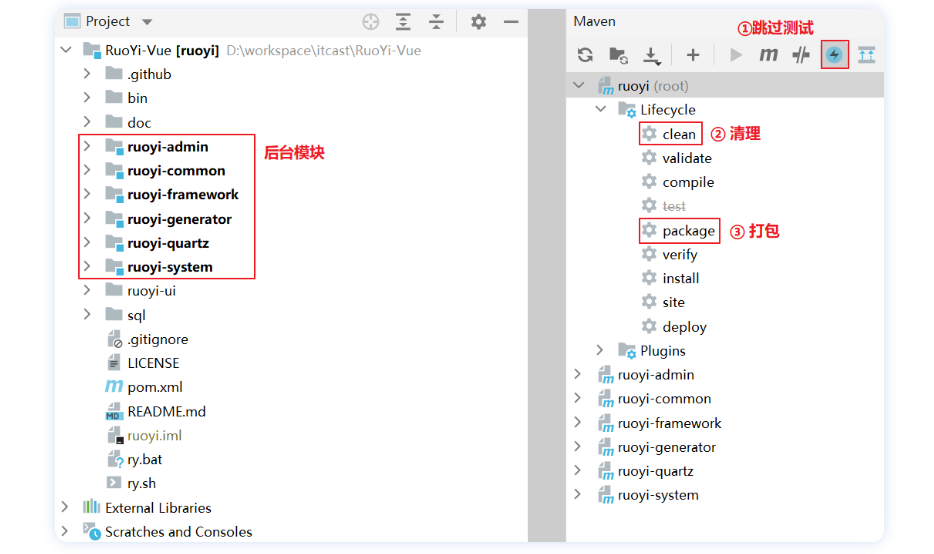
Maven构建

导入数据库ry-vue
- 创建数据库
ry-vuye- 导入
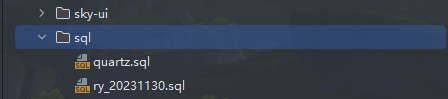
sql语句1)quartz.sql2)ry_20231130.sql

修改配置信息
在
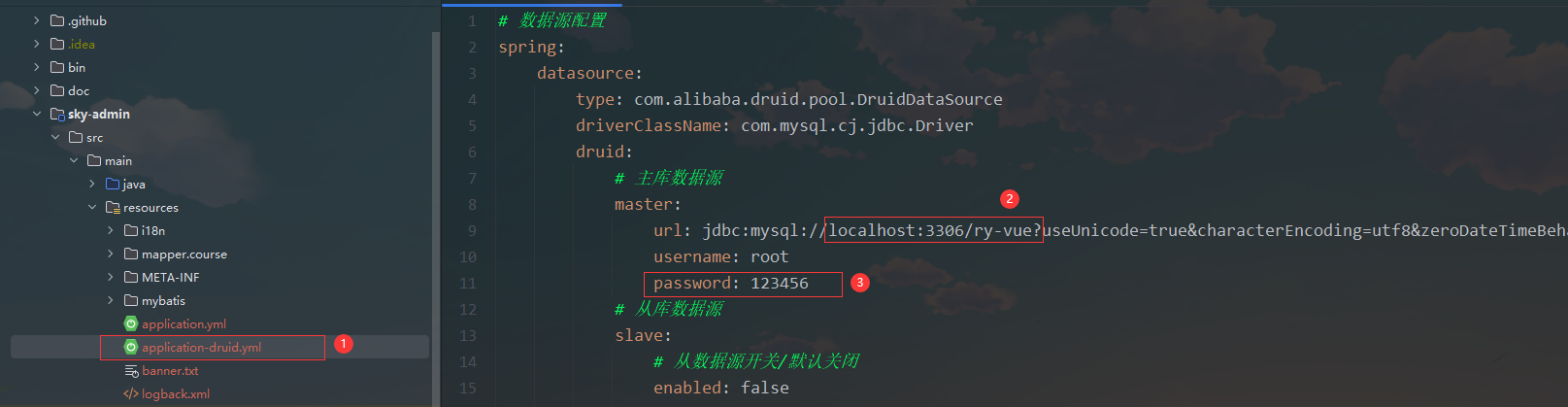
ruoyi-admin模块下,编辑resources目录下的application-druid.yml,修改数据库连接
# 数据源配置
spring:
datasource:
type: com.alibaba.druid.pool.DruidDataSource
driverClassName: com.mysql.cj.jdbc.Driver
druid:
# 主库数据源
master:
url: jdbc:mysql://localhost:3306/ry-vue?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8
username: root
password: 123456

启动Redis
在
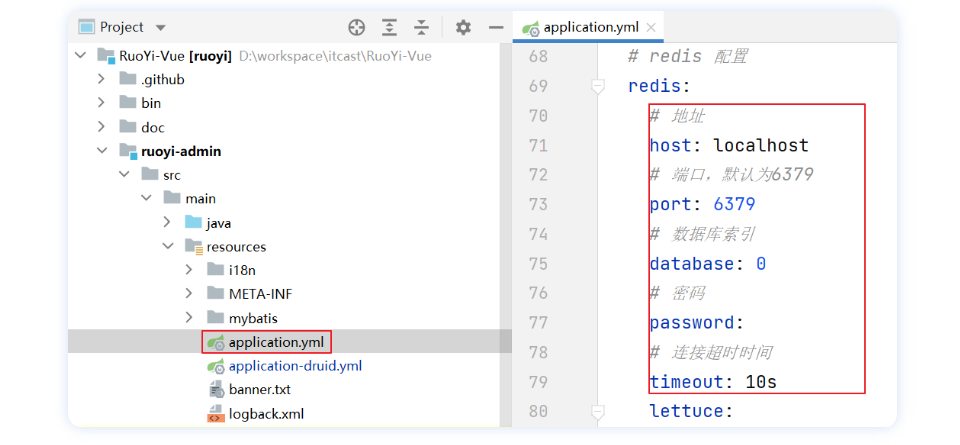
ruoyi-admin模块下,resources目录下的application.yml,可以设置redis密码等相关信息

在
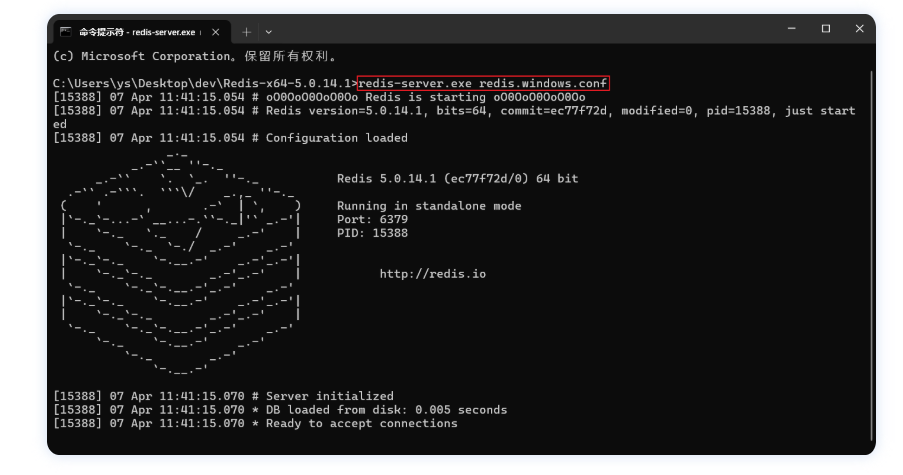
**redis**解压目录下,执行**redis-server.exe redis.windows.conf**启动

启动项目
在
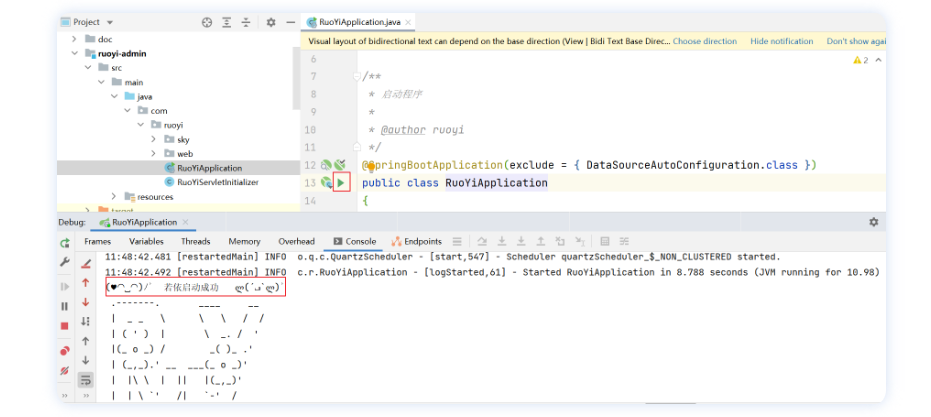
**ruoyi-admin**模块下,运行**com.ruoyi.RuoYiApplication.java**,出现如下图表示启动成功

后端运行成功可以通过([http://localhost:8080** )访问**

🌌初始化前端项目
拉取RuoYi-Vue3代码
Ys/RuoYi-Vue3 - 代码地址
项目运行
# 安装依赖
npm install
# 建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npmmirror.com
# 启动服务
npm run dev
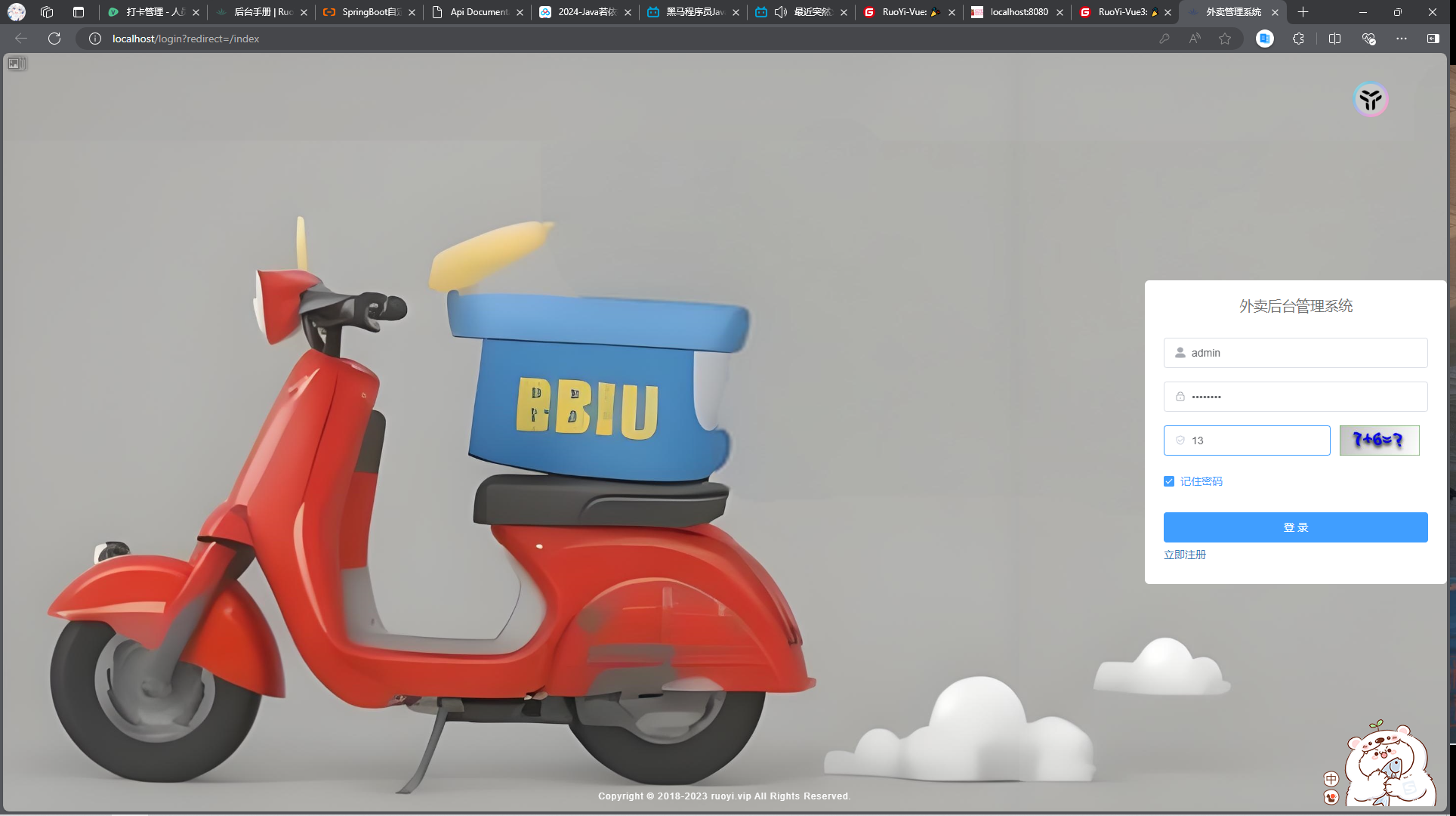
成功页面
输入:([http://localhost:80) 默认账户/密码 admin/admin123
若能正确展示登录页面,并能成功登录,菜单及页面展示正常,则表明环境搭建成功

恭喜你, 成功初始化 RuoYi-Vue!!! ✨✨✨✨✨






















 1097
1097

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








