需求:导出work电子存档
第一步、安装依赖
cnpm install docxtemplater pizzip --save-dev
cnpm install jszip-utils --save
cnpm install jszip --save
cnpm install file-saver --save
第二步、引入依赖
<template>
<p @click="exportWord">导出并下载word</p>
</template>
在需要导出word的vue文件中引入依赖
<script>
// 引入上面安装的四个依赖
import docxtemplater from 'docxtemplater'
import PizZip from 'pizzip'
import JSZipUtils from 'jszip-utils'
import {saveAs} from 'file-saver'
export default {
name: 'HelloWorld',
data() {
return {
dataList: [
{
company: '公司名称',
year: '2020-01-04',
jiDu: 'yi'
}
]
}
},
methods: {
exportWord() {
var _this = this;
// 读取并获得模板文件的二进制内容
JSZipUtils.getBinaryContent("/template.docx", function(error, content) {
console.log('开始', error, content)
// template.docx是模板。我们在导出的时候,会根据此模板来导出对应的数据
// 抛出异常
if (error) {
throw error;
}
// 创建一个PizZip实例,内容为模板的内容
let zip = new PizZip(content);
// 创建并加载docxtemplater实例对象
let doc = new docxtemplater().loadZip(zip);
console.log('zip', zip, doc)
// 设置模板变量的值
let docxData = {
company: _this.dataList[0].company,
year: _this.dataList[0].year,
num: _this.dataList[0].jiDu, // 注意:num,year,company与模板中的变量名相对应才能取到值
};
doc.setData({
...docxData
});
try {
// 用模板变量的值替换所有模板变量
doc.render();
} catch (error) {
// 抛出异常
let e = {
message: error.message,
name: error.name,
stack: error.stack,
properties: error.properties
};
console.log(JSON.stringify({ error: e }));
throw error;
}
// 生成一个代表docxtemplater对象的zip文件(不是一个真实的文件,而是在内存中的表示)
let out = doc.getZip().generate({
type: "blob",
mimeType: "application/vnd.openxmlformats-officedocument.wordprocessingml.document"
});
// 将目标文件对象保存为目标类型的文件,并以docxData.year的值命名
saveAs(out, docxData.year+".docx");
});
},
}
}
</script>
第三步、添加word模板
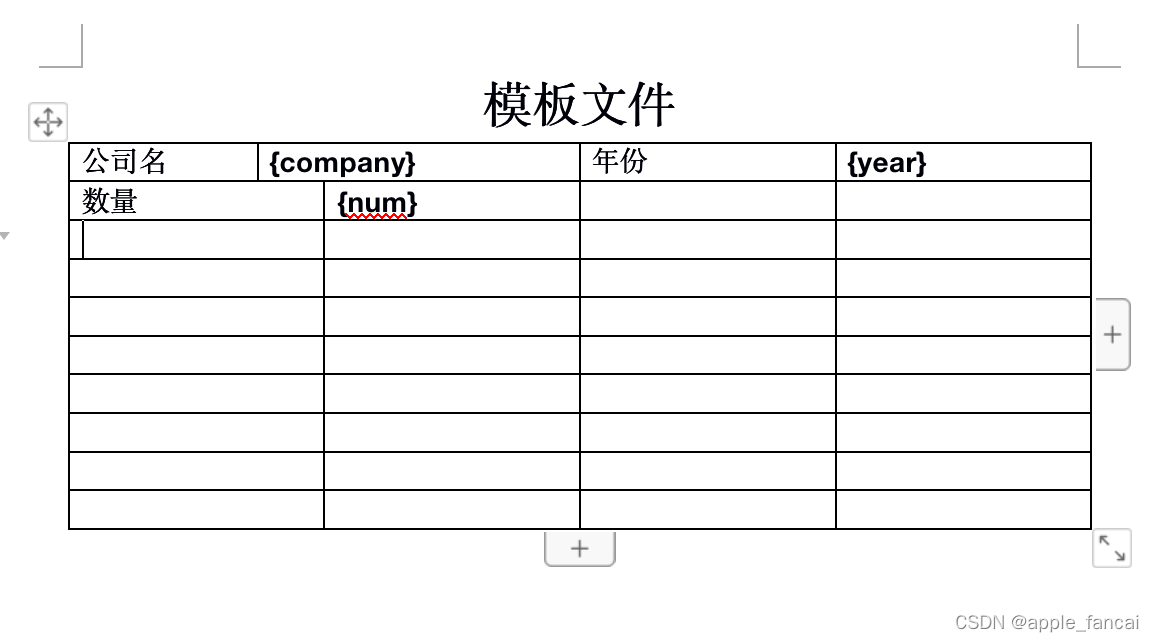
先使用word制作出模板,数据使用{变量}代替。我的demo模板如下:
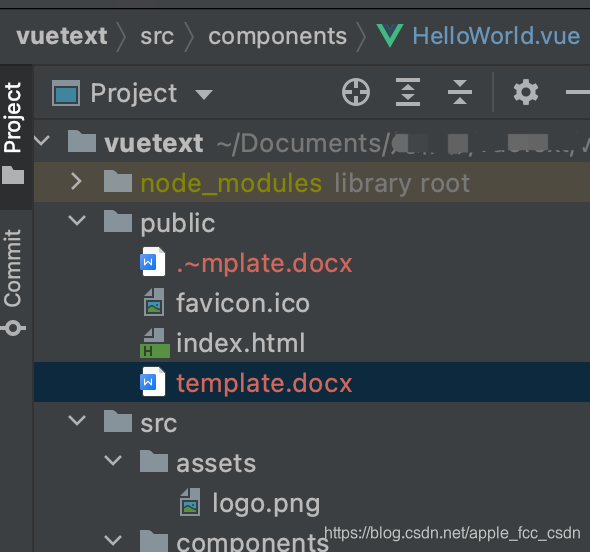
然后将模板文件放到项目中,这里路径要特别说明一下,因为我也入了这个坑:-I。
建议将模板文件放在静态文件管理的文件夹中,比如cli2.0的static中,我的demo中是cli4.0的public中

最终下载结果:

----------------------------------------------分割线----------------------------------------------
期间碰到一个报错提示:

查了一下资料说是引入的模板文件路径有问题:
将
JSZipUtils.getBinaryContent("/public/template.docx", function(error, content) {}
改为
JSZipUtils.getBinaryContent("/template.docx", function(error, content) {}
阿弥陀佛善哉善哉…然后就正常下载下来啦。
本人也是头一次碰到这种需求,一般来说都是后端来制作文档或者表格,但是我就是尝试着前端搞一下。
嘻嘻,在此记录一下成果。如果错误欢迎留言指正。
补充一哈:
21-12-30更新:补充一下对于列表渲染的写法
如果碰到list循环的数据可以for循环出来。
比如要渲染模板数据的数据如下:(上面代码都有哈,这里只加了一个stuList)
// 设置模板变量的值 (可以在这里重新定义,也可以读取data中定义的变量。)
let docxData = {
company: _this.dataList[0].componeny,
year: _this.dataList[0].year,
num: _this.dataList[0].num,
stuList: [
{
id: 1,
name: '张三',
age: '4',
sex: '男',
},
{
id: 2,
name: '李四',
age: '7',
sex: '女',
},
{
id: 3,
name: '王五',
age: '3',
sex: '男',
}
]
};
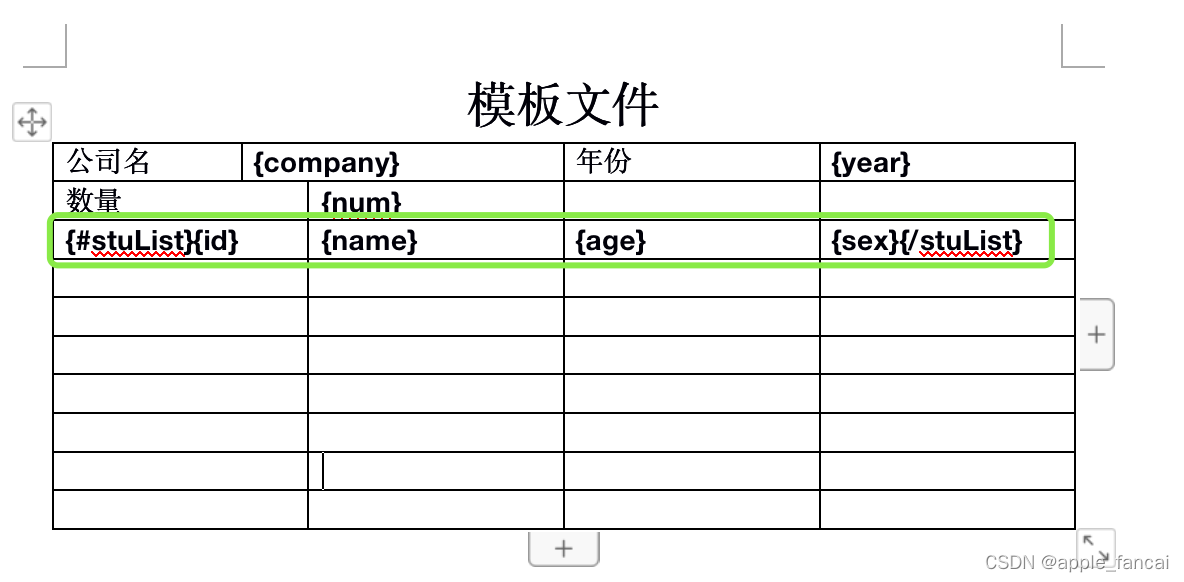
需要在模板上改一下:

{#stuList}: stuList数组渲染开始
{id}、{name}、{age}、{sex}: list数组每项包含的属性名
{/stuList}: stuList数组渲染结束






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








