TabBar Controller是iOS开发中常用的一种界面设计方式,可以通过切换下方图标进入不同界面实现相应功能。我们可以通过两种方式对其进行功能设计。一种是通过Main.storyboard直接拖入界面进行设计,另一种是直接使用代码编写设计。
(一)通过Main.storyboard设计
1. 首先建立empty project,删除掉Main.storyboard中的 View Controller,拖入Tab Bar Controller。
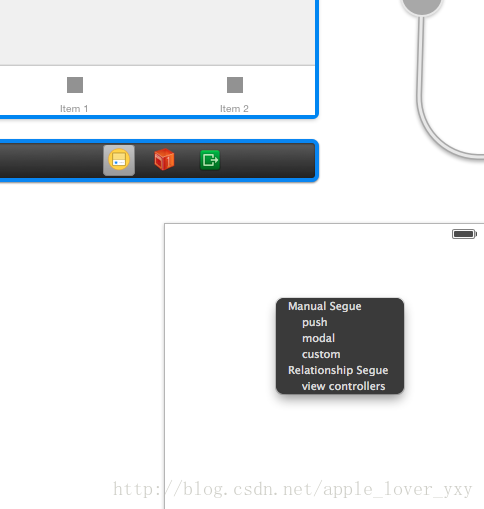
2. 默认的Tab Bar Controller 只有两个分界面,下面我们来创建第三个分界面。拖入一个新的 view controller 到storyboard中,在主界面中按下鼠标右键,不要放开,界面上会出现一条淡蓝色的线条,将线条拖到新建的view controller中,此时界面中会弹出一个黑色线框,选择“Relationship Segue-view controllers”。
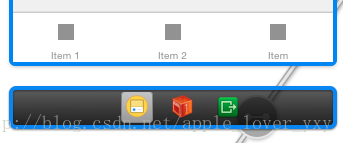
此时,主界面上会显示出三个图标。
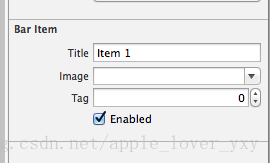
选中每个view controller上的图标,我们可以在bar item中修改它的名称和图标。
3.在每个界面上进行功能设计。
(二)通过代码设计
这里我们将直接使用代码进行设计,可以删除掉main.storyboard。下面我们实现包含有"FirstViewController", "SecondViewController","ThirdViewController"三个分界面的设计。
1.创建三个分界面.h和.m文件。
New File -> Objective-C class -> UIViewController
创建时勾选 "Also create XIB file",这样我们就可以看到每个分界面的view界面,因为之前已经删除掉了main.storyboard,如果仍 想通过视图界面设计,需要勾选这项。当然,也可以不选择,直接用代码编写。
2.在"AppDelegate.h" 文件中加入三个控制界面的头文件。
3. 修改“AppDelegate.m”文件。
在这个函数中添加代码:
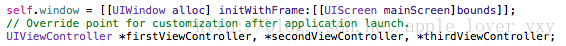
窗口初始化
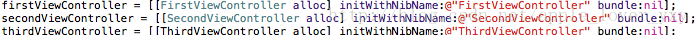
三个分界面初始化
将三个分界面设计为tabbar controller形式
tabbar 界面显示
注:这两句代码,必不可少,缺一不可。
如果少了addSubview,系统会在makeKeyAndVisible这行报错。如果少了下面一行,则程序运行成功,但tabBar界面无法显示。
最后,在文件最下方添加释放函数,释放窗口和tabbar controller
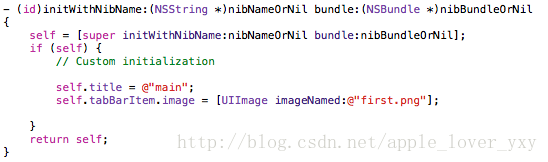
3. 每个分界面的.m文件中,设置图标名称和图标图片。
上面是在"FirstViewController.m"文件中,设置界面图标名称为“main”,选取图标图片“first.png”。图片需要提前导入到“Supporting Files”中。
4.在每个界面文件中编写需要实现的相应功能。
本文总结了创建TabBar Controller的常用方法,如果功能简单,通常选用直接在storyboard上创建,拖入文本框,按钮等进行功能创建。但如果功能复杂,要设计十分庞大的工程,则建议选用代码直接编写。大家可以根据实际需求进行选择。



































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








