文章参考自:http://blog.csdn.net/yanbober/article/details/45887547,感谢作者的无私分享,我在这里只是做个自己的学习与总结。
首先是示例程序code:
package com.qs.clickeventdispatchdemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.widget.LinearLayout;
public class MainActivity extends Activity implements OnClickListener, OnTouchListener{
private MyButton myButton ;
private LinearLayout myLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myButton = (MyButton) findViewById(R.id.myButton);
myLayout = (LinearLayout) findViewById(R.id.myLayout);
myButton.setOnClickListener(this);
myButton.setOnTouchListener(this);
myLayout.setOnTouchListener(this);
myLayout.setOnClickListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
PrintLog.show_parent(" onTouch "+event.getAction()+" "+v+"----->");
return false;
}
@Override
public void onClick(View v) {
PrintLog.show_parent("onClick execute "+v+"----->");
}
}activity_main.xml文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/myLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<com.qs.clickeventdispatchdemo.MyButton
android:id="@+id/myButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="点击我" />
</LinearLayout>对于系统给的Button点击事件我们就不介绍了,详细请参考最上面给出的链接:
在这里我们做一个总结:
首先是结构:
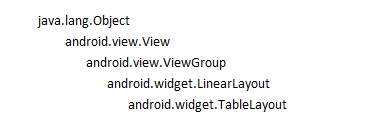
java.lang.Object
|——android.view.View
|———android.widget.TextView
|——-android.widget.Button

通过上面我们可以看到View是父类,button属于View的子类而LinearLayout属于ViewGroup的子类。
在我们没有重写Button的时候:
1.onTouch执行是在onClick之前,因为它会在dispatchTouchEvent中调用并决定是不是调用onTouchEvent–>onClick,而且action=0向下按 action=2 移动 action=1 向上
2.onClick执行是在action=1 也就是弹起来之后执行
3.onTouch是带返回值的,默认返回false ,onClick事件会执行,返回true ,onClick 事件 不执行
通过自定义Button深入理解code的执行过程:
public class MyButton extends Button {
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
PrintLog.show_myButton(event.getAction()+" dispatchTouchEvent ");
return super.dispatchTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
PrintLog.show_myButton(event.getAction()+" onTouchEvent ");
return super.onTouchEvent(event);
}
}
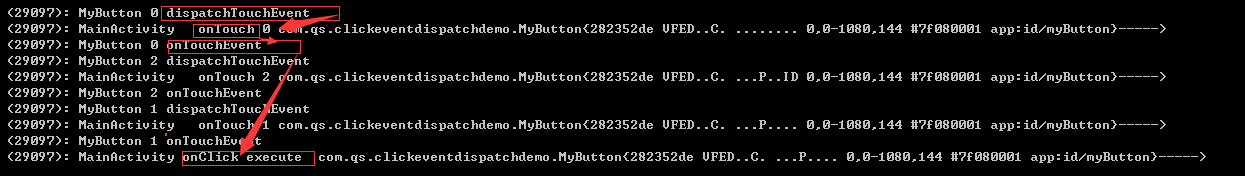
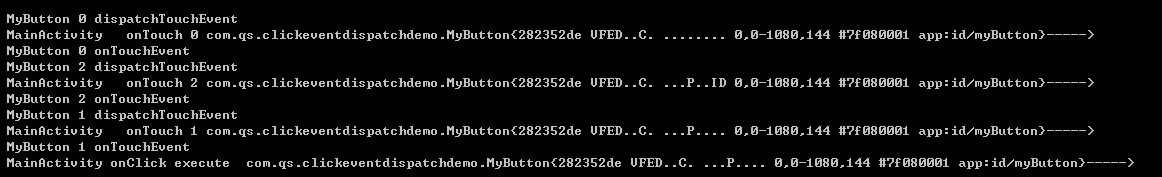
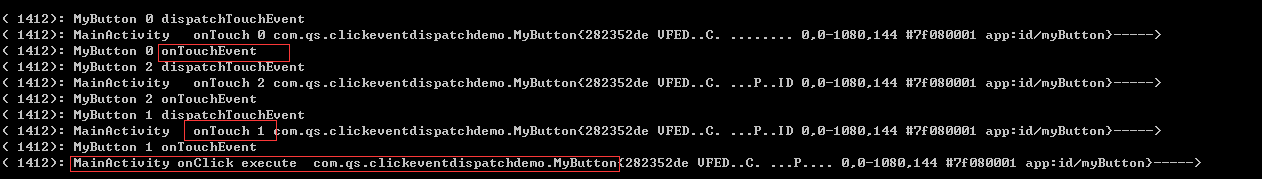
从图上我们可以看到完整的执行过程,
首先是dispatchTouchEvent——>onTouch—–>onTouchEvent—>onClick
下面通过上面的现象我们看看源码是怎么写的:
public boolean dispatchTouchEvent(MotionEvent event) {
if (mInputEventConsistencyVerifier != null) {
mInputEventConsistencyVerifier.onTouchEvent(event, 0);
}
if (onFilterTouchEventForSecurity(event)) {
//noinspection SimplifiableIfStatement
ListenerInfo li = mListenerInfo;
if (li != null && li.mOnTouchListener != null && (mViewFlags & ENABLED_MASK) == ENABLED
&& li.mOnTouchListener.onTouch(this, event)) {
return true;
}
if (onTouchEvent(event)) {
return true;
}
}
if (mInputEventConsistencyVerifier != null) {
mInputEventConsistencyVerifier.onUnhandledEvent(event, 0);
}
return false;
}android中的点击事件派发首先是要调用dispatchTouchEvent 因此从这个函数开始看起,其他类中没有对该函数的实现,因此看View中的定义,我们说onTouch是在onClick前面执行的,上面我们可以看到li.mOnTouchListener.onTouch(this, event) 这句话在if语句中调用了,我们看看这个判断条件
li 是来自ListenerInfo li = mListenerInfo;———->mListenerInfo 来自
ListenerInfo getListenerInfo() {
if (mListenerInfo != null) {
return mListenerInfo;
}
mListenerInfo = new ListenerInfo();
return mListenerInfo;
}就相当于mListenerInfo是单实例,我们通过li.mOnTouchListener 赋值函数:
public void setOnTouchListener(OnTouchListener l) {
getListenerInfo().mOnTouchListener = l;
}这个我们可以得到Activity中实现的接口对象传递到了里面,因此if判断语句前两个条件都是true了,第三个条件Button默认属性就是enable 因此决定权在第四个条件上面,我们调用了onTouch方法,判断它返回值,如果是true,那么我们会直接返回而不会进入下面的if (onTouchEvent(event)) ,到目前为止我们并没有看到onClick函数的调用,因此我们可以想到onClick一定是在onTouchEvent中调用的,那么我们继续追code:
public boolean onTouchEvent(MotionEvent event) {
final int viewFlags = mViewFlags;
if ((viewFlags & ENABLED_MASK) == DISABLED) {
if (event.getAction() == MotionEvent.ACTION_UP && (mPrivateFlags & PFLAG_PRESSED) != 0) {
setPressed(false);
}
// A disabled view that is clickable still consumes the touch
// events, it just doesn't respond to them.
return (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE));
}
if (mTouchDelegate != null) {
if (mTouchDelegate.onTouchEvent(event)) {
return true;
}
}
if (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)) {
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
boolean prepressed = (mPrivateFlags & PFLAG_PREPRESSED) != 0;
if ((mPrivateFlags & PFLAG_PRESSED) != 0 || prepressed) {
// take focus if we don't have it already and we should in
// touch mode.
boolean focusTaken = false;
if (isFocusable() && isFocusableInTouchMode() && !isFocused()) {
focusTaken = requestFocus();
}
if (prepressed) {
// The button is being released before we actually
// showed it as pressed. Make it show the pressed
// state now (before scheduling the click) to ensure
// the user sees it.
setPressed(true);
}
if (!mHasPerformedLongPress) {
// This is a tap, so remove the longpress check
removeLongPressCallback();
// Only perform take click actions if we were in the pressed state
if (!focusTaken) {
// Use a Runnable and post this rather than calling
// performClick directly. This lets other visual state
// of the view update before click actions start.
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClick();
}
}
}
if (mUnsetPressedState == null) {
mUnsetPressedState = new UnsetPressedState();
}
if (prepressed) {
postDelayed(mUnsetPressedState,
ViewConfiguration.getPressedStateDuration());
} else if (!post(mUnsetPressedState)) {
// If the post failed, unpress right now
mUnsetPressedState.run();
}
removeTapCallback();
}
break;
case MotionEvent.ACTION_DOWN:
mHasPerformedLongPress = false;
if (performButtonActionOnTouchDown(event)) {
break;
}
// Walk up the hierarchy to determine if we're inside a scrolling container.
boolean isInScrollingContainer = isInScrollingContainer();
// For views inside a scrolling container, delay the pressed feedback for
// a short period in case this is a scroll.
if (isInScrollingContainer) {
mPrivateFlags |= PFLAG_PREPRESSED;
if (mPendingCheckForTap == null) {
mPendingCheckForTap = new CheckForTap();
}
postDelayed(mPendingCheckForTap, ViewConfiguration.getTapTimeout());
} else {
// Not inside a scrolling container, so show the feedback right away
setPressed(true);
checkForLongClick(0);
}
break;
case MotionEvent.ACTION_CANCEL:
setPressed(false);
removeTapCallback();
removeLongPressCallback();
break;
case MotionEvent.ACTION_MOVE:
final int x = (int) event.getX();
final int y = (int) event.getY();
// Be lenient about moving outside of buttons
if (!pointInView(x, y, mTouchSlop)) {
// Outside button
removeTapCallback();
if ((mPrivateFlags & PFLAG_PRESSED) != 0) {
// Remove any future long press/tap checks
removeLongPressCallback();
setPressed(false);
}
}
break;
}
return true;
}
return false;
}源码有点长,我们通过里面看到了一个大的if判断
if (((viewFlags & CLICKABLE) == CLICKABLE || (viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE))
然后进入我们熟悉的 switch (event.getAction()) { case MotionEvent.ACTION_UP: ……..
继续跳过我们的click事件的调用似乎与 performClick(); 函数相关,想到我们上面打印onClick是在up事件之后的,因此肯定是在up里面做onClick调用的。
public boolean performClick() {
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CLICKED);
ListenerInfo li = mListenerInfo;
if (li != null && li.mOnClickListener != null) {
playSoundEffect(SoundEffectConstants.CLICK);
li.mOnClickListener.onClick(this);
return true;
}
return false;
}终于我们看到了li.mOnClickListener.onClick(this); 这句话,通过上面监听器接口的赋值,我们同样判断这里是通过Activity 设置了监听器对象,然后在up之后调用onClick事件,最后打印出onClick中的内容。
因此整个流程就走完了。
自定义button之后我们看看下面的几种情况:
1.当dispatchTouchEvent 直接返回true 而不调用super.dispatchTouchEvent(event);

我们发现如果直接返回true 而不调用父类方法,那么我们肯定是什么都没有做的,既不会调用onTouch 也不会调用onClick方法
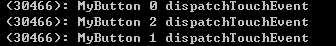
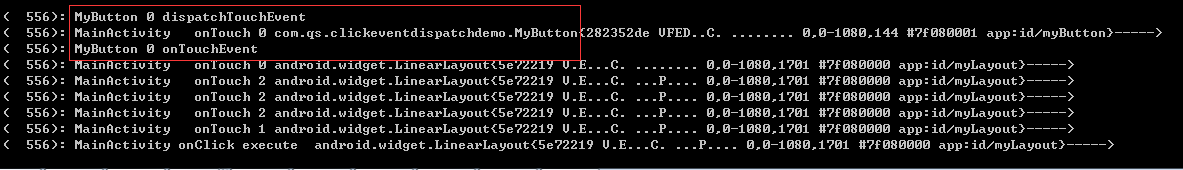
如果直接返回false:

我们看到只是触发了一个down事件,就连up事件也没触发,至于下面为什么会多出来这么多事件,我们需要仔细观察,这个对象是LinearLayout对象,而不是我们的button对象,因此涉及道ViewGroup,我们这里只要知道dispatchTouchEvent 返回false表示下面的子类无法消费这个点击事件,然后返回到父类去消费点击事件,因此触发了LinearLayout的点击事件的执行,并且返回false之后其余的移动和向上的点击事件不会向上面传递,因此只看到0 没看到2 1
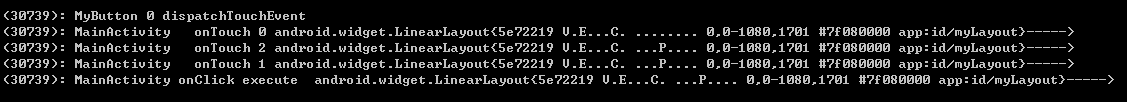
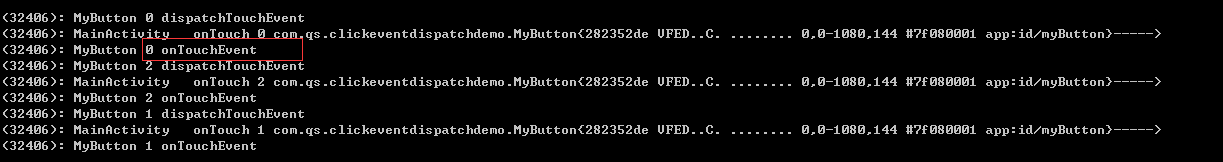
2.当调用了super.dispatchTouchEvent(event); 而返回true,那么只是多了onTouch 和onClick动作:

如上图,是不是和我们没有自定义button的时候调用顺序一样的,并且注意对象打印出来的是MyButton而不是LinearLayout ,因为调用返回true 和直接返回 super.dispatchTouchEvent(event); 其实没什么区别,因为调用父类默认返回的也是true
3.当return super.dispatchTouchEvent(event); 的时候,并且onTouch返回false,那么dispatchTouchEvent中的action是不是被截断,就要看看onTouchEvent 这个函数的返回值了:
当直接返回true的时候
@Override
public boolean onTouchEvent(MotionEvent event) {
PrintLog.show_myButton(event.getAction()+" onTouchEvent ");
// return super.onTouchEvent(event);
return true;
}
上面我们没有看到onTouchEvent的调用,是因为我们的onTouch直接返回true,还没到它就返回true了,
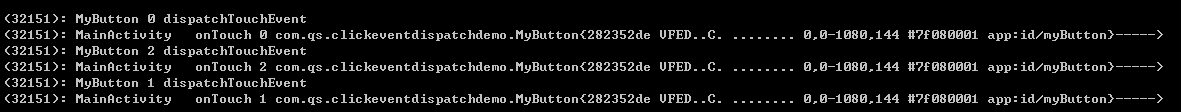
而如果修改onTouch返回false:

我们可以明显的看到调用了onTouchEvent事件,但是没有调用onClick,因为我们没有调用父类的这个方法,
如果我们直接返回false,那么事件肯定会被截断,因为onTouch返回false,进入onTouchEvent方法,然后它返回false,整个dispatchTouchEvent就会返回false:
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
PrintLog.show_myButton(event.getAction()+" dispatchTouchEvent ");
return super.dispatchTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
PrintLog.show_myButton(event.getAction()+" onTouchEvent ");
// return super.onTouchEvent(event);
return false;
}
我们可以看到只有按下事件,而没有其他事件,针对MyButton对象而言,如果是调用了super.onTouchEvent(event);之后返回false,与上面没有任何变化,onClick任然不会执行,因此up不会传递到那里去,如果返回true,那么也仅仅是多了一个onClick事件的调用而已

**
总结(在Activity中我们实现了接口并关联接口对象的前提下,不然点击事件都没实现就没意义说什么怎么执行了):
**
1.是否调用onTouchEvent取决于onTouch返回值 , true 不调用,false调用。
2.是否会被截断取决于dispatchTouchEvent 返回值,false 会被截断,true 不会被截断
3.是否会调用onClick取决于onTouchEvent是不是被调用了
4.如果dispatchTouchEvent 只是返回值,不调用父类,那么onTouchEvent是不会被调用的
5.如果onTouchEvent 只是返回值,而不调用父类 ,那么onClick是不会被调用的
有什么不对的地方还请各位大神指点,谢谢!






















 439
439

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








