简单菜单应用
菜单包括很多种,比如下拉菜单、分组菜单位、上下文件弹出菜单位,菜单上的内容包括文件、单选框、按钮等。对于ExtJS来说,菜单的实现非常简单,我们来看下面示例。
Html代码如下:
 欢迎进入管理系统
<
br
/>
欢迎进入管理系统
<
br
/>
 <
div
id
="menu"
></
div
>
<
div
id
="menu"
></
div
>
 我们想在id为menu的这一区域里面显示系统的主菜单,应用ExtJS,则可以使用下面的javascript代码实现:
我们想在id为menu的这一区域里面显示系统的主菜单,应用ExtJS,则可以使用下面的javascript代码实现: var btn1=new Ext.Button({
var btn1=new Ext.Button({ text:"文件",
text:"文件", menu:[
menu:[ {icon:"open.jpg",text:"打开"},
{icon:"open.jpg",text:"打开"}, {icon:"save.jpg",text:"保存"},
{icon:"save.jpg",text:"保存"}, {text:"关闭"}]});
{text:"关闭"}]}); var btn2=new Ext.Button({
var btn2=new Ext.Button({ text:"编辑",
text:"编辑", menu:[
menu:[ {text:"复制"},
{text:"复制"}, {text:"拷贝"},
{text:"拷贝"}, "-",
"-", {text:"查找"},
{text:"查找"}, {text:"替换"}
{text:"替换"} ]
]  })
}) var toolbar=new Ext.Toolbar({
var toolbar=new Ext.Toolbar({ renderTo:"menu",
renderTo:"menu", items:[btn1,btn2]
items:[btn1,btn2] });
});
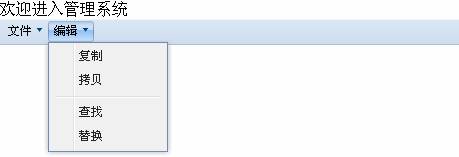
在上面的代码中,我们首先创建了两个普通的按钮Button,注意构造参数中的配置选项除了text以外,还包含一下menu属性,menu属性是 一个数组,数组中的每一项就是一个菜单项;两个包含了菜单的按钮创建完以后,我们使用new Ext.Toolbar直接创建一个简单工具栏控件,指定工具栏渲染到id为menu的DOM元素,并且工具栏中包含两个按钮。执行上面的代码,可以得到 如图11-1所示的效果。

图11-1 鼠标移到“文件”按钮时显示的下拉菜单

图11-2 鼠标移到“编辑”按钮时显示的下拉菜单
手动创建及显示菜单
当然,对于给包含menu属性的控件添加菜单非常容易,由于这些控件已经自动添加了菜单处理及显示的代码。对于没有提供菜单支持的控件来说,我们可以直接使用ExtJS中的菜单组件Ext.menu.Menu来实现显示菜单。
在ExtJS中,菜单项由Ext.menu.Item类定义,该类直接继承自Ext.menu.BaseItem,我们只需创建一个菜单Menu对 象,然后往Menu对象中加入菜单项,然后在需要显示菜单的时候调用菜单Menu对象的show或showAt方法即可在指定位置显示菜单。我们再来看下 面的示例。
假如页面中html代码如下:
<br/>
<div id="hello" style="cursor:pointer">显示菜单</div>
现在我们要实现在用户点击“显示菜单”这一个div时,显示一个包含“文件”、“编辑”等项的下拉菜单,下面的javascript代码实现了该功能:
 var
menu
=
new
Ext.menu.Menu();
var
menu
=
new
Ext.menu.Menu();
 menu.add(
...
{
menu.add(
...
{ text: " 文件 " ,
text: " 文件 " , menu:[
menu:[
 ... {text: " 打开 " } ,
... {text: " 打开 " } ,
 ... {text: " 保存 " } ,
... {text: " 保存 " } ,
 ... {text: " 关闭 " } ]
... {text: " 关闭 " } ] }
,
}
,
 ...
{
...
{ text: " 编辑 " ,
text: " 编辑 " , menu:[
menu:[
 ... {text: " 复制 " } ,
... {text: " 复制 " } ,
 ... {text: " 拷贝 " } ]
... {text: " 拷贝 " } ] }
}
 );
); var
h
=
Ext.get(
"
hello
"
);
var
h
=
Ext.get(
"
hello
"
);
 h.on(
"
click
"
,
function
(e)
...
{
h.on(
"
click
"
,
function
(e)
...
{ menu.show(h);
menu.show(h); }
}
 );
);
在上面的代码中,我们首先使用new Ext.menu.Menu()创建了一个菜单对象,然后再调用菜单对象的add方法来加入菜单项,add方法可以一次性加入多个菜单项,每一个菜单项可 以是一个Ext.menu.Item对象,也可以是用于构造Ext.menu.Item的配置对象,这里直接使用的是菜单项描述对象。在菜单项中,我们又 使用menu属性来定义了“文件”、“编辑”两个菜单项的二级菜单。
在定义完了菜单并加入菜单项后,我们定义了hello这个DOM元素的click事件响应函数,在响应函数中调用菜单对象menu的show方法来显示菜单,show方法中包含一个参数,表示让菜单显示在哪儿。
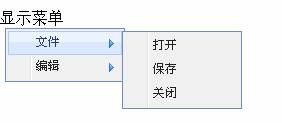
执行上面的程序,点击页面中“显示菜单”这个DIV,则会看到如图11-3所示的菜单显示效果。

图11-3 手动创建及显示菜单
ExtJS中的菜单项
在ExtJS中,菜单项提供了普通菜单项、文本菜单项、单选、复选等几种基本的菜单项,我们前面两个例子中涉及到的都是普通的菜单项。下面我们再通过一个示例来简单地对文本菜单项、单选及复选菜单项有一个简单的了解,代码内容如下:
 var
menu
=
new
Ext.menu.Menu();
var
menu
=
new
Ext.menu.Menu();
 menu.add(
...
{
menu.add(
...
{ text: " 字号 " ,
text: " 字号 " , menu:[
menu:[
 new Ext.menu.CheckItem( ... {text: " 大 " ,group: " font " } ),
new Ext.menu.CheckItem( ... {text: " 大 " ,group: " font " } ),
 new Ext.menu.CheckItem( ... {text: " 中 " ,group: " font " } ),
new Ext.menu.CheckItem( ... {text: " 中 " ,group: " font " } ),
 new Ext.menu.CheckItem( ... {text: " 小 " ,group: " font " } )
new Ext.menu.CheckItem( ... {text: " 小 " ,group: " font " } ) ]
] }
,
}
,
 ...
{
...
{ text: " 字体 " ,
text: " 字体 " , menu:[
menu:[
 new Ext.menu.CheckItem( ... {text: " 加粗 " } ),
new Ext.menu.CheckItem( ... {text: " 加粗 " } ),
 new Ext.menu.CheckItem( ... {text: " 斜体 " } )
new Ext.menu.CheckItem( ... {text: " 斜体 " } ) ]
] }
,
}
, "
-
"
,
"
-
"
, new
Ext.menu.TextItem(
"
文本菜单项1
"
),
new
Ext.menu.TextItem(
"
文本菜单项1
"
), "
文本菜单项2
"
"
文本菜单项2
"

 );
); var
h
=
Ext.get(
"
hello
"
);
var
h
=
Ext.get(
"
hello
"
);
 h.on(
"
click
"
,
function
(e)
...
{
h.on(
"
click
"
,
function
(e)
...
{ menu.show(h);
menu.show(h); }
}
 );
);
在上面的代码中,首先使用new Ext.menu.Menu()来创建了一个菜单对象,在使用add方法添加菜单项的时候,“字号”菜单的二级菜单项是CheckItem对象,里面通过 设置group属性使得该菜单项成为单选菜单项,因为“字号”同一时刻只能选择一种;“字体”菜单的二级菜单项同样是使用CheckItem来创建,由于 没有指定group属性,因些该菜单项就是复选菜单项。另外,还使用new Ext.menu.TextItem来创建文本菜单项,文本菜单项也可以直接使用字符串代表,比如“文本菜单项2”,而文本内容为“-”的文本菜单项表现 出来会成来菜单项分隔符。执行上面的程序,点击页面中“hello”这个DIV时,将会显示菜单,效果如图11-4与图11-5所示。

图11-4 单选菜单项效果

图11-5 复选菜单项效果
处理菜单事件
对于普通的菜单项来说,要设置事件响应函数非常简单,只需要在菜单项添初始化的时候,在配置选项中添加上handler属性及值即可。比如下面包含了事件处理器的菜单项:
 function
openFile()
function
openFile()
 ...
{
...
{ Ext.MessageBox.alert( " 提示 " , " 打开文件 " );
Ext.MessageBox.alert( " 提示 " , " 打开文件 " ); }
}

 var
btn1
=
new
Ext.Button(
...
{
var
btn1
=
new
Ext.Button(
...
{ text: " 文件 " ,
text: " 文件 " , menu:[
menu:[
 ... {icon: " open.jpg " ,text: " 打开 " ,handler:openFile} ,
... {icon: " open.jpg " ,text: " 打开 " ,handler:openFile} ,
 ... {icon: " save.jpg " ,text: " 保存 " } ,
... {icon: " save.jpg " ,text: " 保存 " } ,
 ... {text: " 关闭 " } ]
... {text: " 关闭 " } ] }
);
}
);
在“文件”菜单项下面的“打开”菜单项中,设置了handler属性,因此点击该菜单项则会执行openFile函数。
其它菜单项
除了普通菜单项、文本、单选菜单项、复选菜单项以外,ExtJS中的菜单项理论上还可以是其它任何控件,或者说页面中大部份DOM节点都可以用来做为 菜单项上面的内容。ExtJS提供了一个Ext.menu.Adapter类来支持把其它控件转换成菜单项,并提供了两个常用的用于选择日期及颜色的菜 单,即Ext.menu.DateMenu与Ext.menu.ColorMenu,这两个菜单里面都只有一个菜单项,即 Ext.menu.DateItem与Ext.menu.ColorItem。下面简单看示例:

 var
btn1
=
new
Ext.Button(
...
{
var
btn1
=
new
Ext.Button(
...
{ text: " 文件 " ,
text: " 文件 " , menu:[
menu:[
 ... {icon: " open.jpg " ,text: " 打开 " } ,
... {icon: " open.jpg " ,text: " 打开 " } ,
 ... {icon: " save.jpg " ,text: " 保存 " } ,
... {icon: " save.jpg " ,text: " 保存 " } ,
 ... {text: " 关闭 " } ]}
);
... {text: " 关闭 " } ]}
);
 var
btn2
=
new
Ext.Button(
...
{
var
btn2
=
new
Ext.Button(
...
{ text: " 编辑 " ,
text: " 编辑 " , menu:[
menu:[
 ... {text: " 复制 " } ,
... {text: " 复制 " } ,
 ... {text: " 拷贝 " } ,
... {text: " 拷贝 " } , " - " ,
" - " ,
 ... {text: " 查找 " } ,
... {text: " 查找 " } ,
 ... {text: " 替换 " }
... {text: " 替换 " }  ]
]  }
);
}
);
 var
btn3
=
new
Ext.Button(
...
{
var
btn3
=
new
Ext.Button(
...
{ text: " 其它 " ,
text: " 其它 " , menu:[
menu:[
 ... {text: " 选择日期 " ,menu: new Ext.menu.DateMenu()} ,
... {text: " 选择日期 " ,menu: new Ext.menu.DateMenu()} ,
 ... {text: " 选择颜色 " ,menu: new Ext.menu.ColorMenu()}
... {text: " 选择颜色 " ,menu: new Ext.menu.ColorMenu()}  ]
]  }
);
}
);
 var
toolbar
=
new
Ext.Toolbar(
...
{
var
toolbar
=
new
Ext.Toolbar(
...
{ renderTo: " menu " ,
renderTo: " menu " , items:[btn1,btn2,btn3]
items:[btn1,btn2,btn3] }
);
}
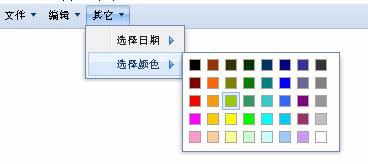
); 在上面的代码中,btn3这个按钮下面包含“选择日期”及“选择颜色”两个菜单项,选择日期下的菜单是一个DateMenu对象,“选择颜色”下的菜 单是ColorMenu对象。执行上面的程序,当点击其它按钮的时候,可以得到如图11-6与11-7所示的日期选择及颜色选择菜单。
在上面的代码中,btn3这个按钮下面包含“选择日期”及“选择颜色”两个菜单项,选择日期下的菜单是一个DateMenu对象,“选择颜色”下的菜 单是ColorMenu对象。执行上面的程序,当点击其它按钮的时候,可以得到如图11-6与11-7所示的日期选择及颜色选择菜单。

图11-6 日期DateMenu选择菜单的显示效果

图11-7 颜色ColorMenu选择菜单的显示效果






















 4406
4406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








