在桌面程序gui开发中,menu是我们所经常使用的组件之一,它为用户提供了便利的程序功能选择项;而在web开发中,如何制作menu菜单效果一直是个很棘手的问题,如何让菜单通用,如何令菜单响应事件都需要我们自己动手来完成。所幸Ext也为我们提供了Menu组件,以Ext进行开发时,我们的不必要工作量将大大的减少。
Ext的Menu组件,是通过几个类的联合来使用的,这些类包括:Ext.Toolbar、Ext.menu.Menu、Ext.menu.Item、 Ext.menu.CheckItem,以及一些特殊类型的菜单或菜单项,例如菜单Ext.menu.DateMenu、菜单项Ext.menu.ColorItem。
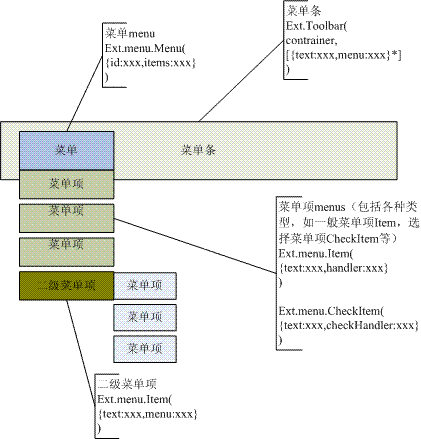
其中组织关系如下图:

Ext.Toolbar:
该类表示一个菜单条,构建函数接受两个参数,第一个是指定toolbar的容器(contrainer);第二个参数是包含全部按钮的数组。
Ext.menu.Menu:
该类表示一个菜单,包含菜单标识id和菜单中所含的菜单项。
Ext.menu.Item:
该类表示一个菜单项,菜单项包括一些属性,如上面的text和handler,根据不同菜单项类型,属性的使用略有不同,最基本的包括文本内容text和事件处理器函数handler/ checkHandler,具体请参考Ext 的API文档。
Ext.menu.CheckItem:
可选菜单项,从Ext.menu.Item继承而来,表示可选的菜单项。
Ext.menu.DateMenu:
特定的表示时间的菜单,从Ext.menu.Menu继承而来 。
Ext.menu.ColorItem:
特定的表示颜色选择的菜单项集合,可直接作为Menu构造函数中的items属性值。
下面我给出一个简单的用例代码:( Ext2.0配置方法见此)
MenuExt.js
 /**
/**
 * <p>Title: LoonFramework</p>
* <p>Title: LoonFramework</p>
 * <p>Description:Ext的Menu用例</p>
* <p>Description:Ext的Menu用例</p>
 * <p>Copyright: Copyright (c) 2008</p>
* <p>Copyright: Copyright (c) 2008</p>
 * <p>Company: LoonFramework</p>
* <p>Company: LoonFramework</p>
 * <p>License: http://www.apache.org/licenses/LICENSE-2.0</p>
* <p>License: http://www.apache.org/licenses/LICENSE-2.0</p>
 * @author chenpeng
* @author chenpeng
 * @email:ceponline@yahoo.com.cn
* @email:ceponline@yahoo.com.cn
 * @version 0.1
* @version 0.1
 */
*/
 Ext.onReady(
function
()
{
Ext.onReady(
function
()
{
 Ext.QuickTips.init();
Ext.QuickTips.init();
 //菜单选项
//菜单选项
 var dateMenu = new Ext.menu.DateMenu({
var dateMenu = new Ext.menu.DateMenu({
 handler: function(dp, date){
handler: function(dp, date){
 Ext.MessageBox.alert('日期选择', '选择日期为: ' + date.format('Y/m/d'), '');
Ext.MessageBox.alert('日期选择', '选择日期为: ' + date.format('Y/m/d'), '');
 }
}
 });
});

 var colorMenu = new Ext.menu.ColorMenu({
var colorMenu = new Ext.menu.ColorMenu({
 id: 'colorMenu',
id: 'colorMenu',
 handler: function(cm, color){
handler: function(cm, color){
 var rgb=Ext.color.hexToRGB(color);
var rgb=Ext.color.hexToRGB(color);
 Ext.MessageBox.alert('颜色','R='+rgb.R+',G='+rgb.G+',B='+rgb.B, '');
Ext.MessageBox.alert('颜色','R='+rgb.R+',G='+rgb.G+',B='+rgb.B, '');
 }
}
 });
});

 function onItemCheck(item, checked){
function onItemCheck(item, checked){
 Ext.MessageBox.alert('选择', '当前点选[' + item.text + '],状态为 ' + (checked ? 'checked' : 'unchecked'), '');
Ext.MessageBox.alert('选择', '当前点选[' + item.text + '],状态为 ' + (checked ? 'checked' : 'unchecked'), '');
 }
}

 var menu = new Ext.menu.Menu({
var menu = new Ext.menu.Menu({
 id: 'mainMenu',
id: 'mainMenu',
 items: [{
items: [{
 text: '选项1',
text: '选项1',
 //默认为选中
//默认为选中
 checked: true,
checked: true,
 //选中处理方式为onItemCheck
//选中处理方式为onItemCheck
 checkHandler: onItemCheck
checkHandler: onItemCheck
 }, {
}, {
 text: '选项2',
text: '选项2',
 checked: true,
checked: true,
 checkHandler: onItemCheck
checkHandler: onItemCheck
 }, {
}, {
 text: '选项3!',
text: '选项3!',
 checked: true,
checked: true,
 checkHandler: onItemCheck
checkHandler: onItemCheck
 }, //分隔菜单
}, //分隔菜单
 '-', {
'-', {
 text: '单选菜单',
text: '单选菜单',
 menu: {
menu: {
 items: [{
items: [{
 text: 'A',
text: 'A',
 checked: false,
checked: false,
 group: 'theme',
group: 'theme',
 checkHandler: onItemCheck
checkHandler: onItemCheck
 }, {
}, {
 text: 'B',
text: 'B',
 checked: true,
checked: true,
 group: 'theme',
group: 'theme',
 checkHandler: onItemCheck
checkHandler: onItemCheck
 }, {
}, {
 text: 'C',
text: 'C',
 checked: false,
checked: false,
 group: 'theme',
group: 'theme',
 checkHandler: onItemCheck
checkHandler: onItemCheck
 }, {
}, {
 text: 'D',
text: 'D',
 checked: false,
checked: false,
 group: 'theme',
group: 'theme',
 checkHandler: onItemCheck
checkHandler: onItemCheck
 }]
}]
 }
}
 }, {
}, {
 text: '日期选择',
text: '日期选择',
 iconCls: 'calendar',
iconCls: 'calendar',
 menu: dateMenu
menu: dateMenu
 }, {
}, {
 text: '颜色选择',
text: '颜色选择',
 menu: colorMenu
menu: colorMenu
 }]
}]
 });
});
 //创建工具栏
//创建工具栏
 var tb = new Ext.Toolbar();
var tb = new Ext.Toolbar();
 //绑定到toolbar元素
//绑定到toolbar元素
 tb.render('toolbar');
tb.render('toolbar');
 //添加菜单
//添加菜单
 tb.add({
tb.add({
 text: 'Ext菜单测试',
text: 'Ext菜单测试',
 iconCls: 'bmenu',
iconCls: 'bmenu',
 //注入菜单
//注入菜单
 menu: menu
menu: menu
 });
});




 }
);
}
);
 //
自定义函数,用于从color event中提取所选数值
//
自定义函数,用于从color event中提取所选数值
 Ext.color
=
function
()
{
Ext.color
=
function
()
{
 var result = '';
var result = '';
 var bool = true;
var bool = true;
 var formatValue = function(obj){
var formatValue = function(obj){
 if (bool) {
if (bool) {
 var obj = Array.prototype.slice.call(arguments, 0);
var obj = Array.prototype.slice.call(arguments, 0);
 result = String.format('{0}', obj);
result = String.format('{0}', obj);
 }
}
 bool = !bool;
bool = !bool;
 return result;
return result;
 }
}
 var hexTodec = function(hexchar){
var hexTodec = function(hexchar){
 return "0123456789ABCDEF".indexOf(hexchar.toUpperCase());
return "0123456789ABCDEF".indexOf(hexchar.toUpperCase());
 }
}
 return {
return {
 value: function(obj){
value: function(obj){
 return formatValue(obj);
return formatValue(obj);
 },
},
 hexToRGB: function(color){
hexToRGB: function(color){
 color = formatValue(color);
color = formatValue(color);
 var now = color.replace("#", "");
var now = color.replace("#", "");
 return {
return {
 R: (hexTodec(now.substr(0, 1)) * 16) + hexTodec(now.substr(1, 1)),
R: (hexTodec(now.substr(0, 1)) * 16) + hexTodec(now.substr(1, 1)),
 G: (hexTodec(now.substr(2, 1)) * 16) + hexTodec(now.substr(3, 1)),
G: (hexTodec(now.substr(2, 1)) * 16) + hexTodec(now.substr(3, 1)),
 B: (hexTodec(now.substr(4, 1)) * 16) + hexTodec(now.substr(5, 1))
B: (hexTodec(now.substr(4, 1)) * 16) + hexTodec(now.substr(5, 1))
 }
}
 },
},
 init: function(){
init: function(){
 }
}
 };
};
 }
}
 ();
();
 Ext.onReady(Ext.color.init, Ext.color);
Ext.onReady(Ext.color.init, Ext.color);

MenuExt.html
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
meta
http-equiv
="Content-Type"
content
="text/html; charset=UTF-8"
>
<
meta
http-equiv
="Content-Type"
content
="text/html; charset=UTF-8"
>
 <
title
>
MenuExt
</
title
>
<
title
>
MenuExt
</
title
>
 <!--
加载ExtJs资源
-->
<!--
加载ExtJs资源
-->
 <
link
rel
="stylesheet"
type
="text/css"
href
="resources/css/ext-all.css"
/>
<
link
rel
="stylesheet"
type
="text/css"
href
="resources/css/ext-all.css"
/>
 <
script
type
="text/javascript"
src
="adapter/ext/ext-base.js"
>
<
script
type
="text/javascript"
src
="adapter/ext/ext-base.js"
>
 </
script
>
</
script
>
 <
script
type
="text/javascript"
src
="ext-all.js"
>
<
script
type
="text/javascript"
src
="ext-all.js"
>
 </
script
>
</
script
>
 <!--
我的js
-->
<!--
我的js
-->
 <
script
type
="text/javascript"
src
="MenuExt.js"
>
<
script
type
="text/javascript"
src
="MenuExt.js"
>
 </
script
>
</
script
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
div
id
="toolbar"
></
div
>
<
div
id
="toolbar"
></
div
>
 </
body
>
</
body
>
 </
body
>
</
body
>
 </
html
>
</
html
>

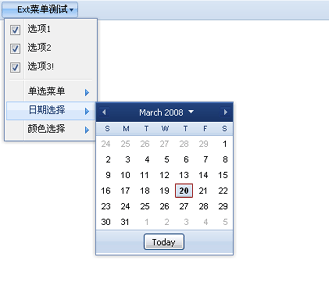
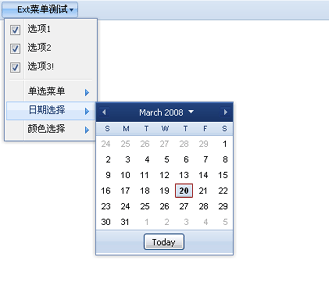
运行效果图如下:

Ext的Menu组件,是通过几个类的联合来使用的,这些类包括:Ext.Toolbar、Ext.menu.Menu、Ext.menu.Item、 Ext.menu.CheckItem,以及一些特殊类型的菜单或菜单项,例如菜单Ext.menu.DateMenu、菜单项Ext.menu.ColorItem。
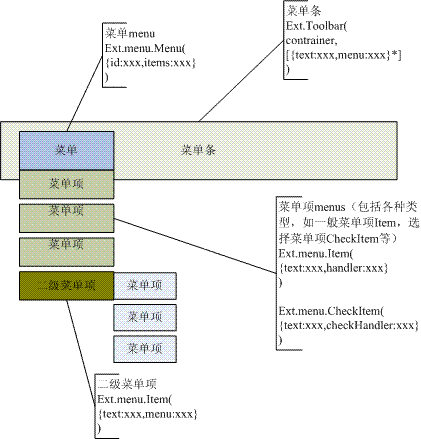
其中组织关系如下图:

Ext.Toolbar:
该类表示一个菜单条,构建函数接受两个参数,第一个是指定toolbar的容器(contrainer);第二个参数是包含全部按钮的数组。
Ext.menu.Menu:
该类表示一个菜单,包含菜单标识id和菜单中所含的菜单项。
Ext.menu.Item:
该类表示一个菜单项,菜单项包括一些属性,如上面的text和handler,根据不同菜单项类型,属性的使用略有不同,最基本的包括文本内容text和事件处理器函数handler/ checkHandler,具体请参考Ext 的API文档。
Ext.menu.CheckItem:
可选菜单项,从Ext.menu.Item继承而来,表示可选的菜单项。
Ext.menu.DateMenu:
特定的表示时间的菜单,从Ext.menu.Menu继承而来 。
Ext.menu.ColorItem:
特定的表示颜色选择的菜单项集合,可直接作为Menu构造函数中的items属性值。
下面我给出一个简单的用例代码:( Ext2.0配置方法见此)
MenuExt.js
 /**
/** * <p>Title: LoonFramework</p>
* <p>Title: LoonFramework</p> * <p>Description:Ext的Menu用例</p>
* <p>Description:Ext的Menu用例</p> * <p>Copyright: Copyright (c) 2008</p>
* <p>Copyright: Copyright (c) 2008</p> * <p>Company: LoonFramework</p>
* <p>Company: LoonFramework</p> * <p>License: http://www.apache.org/licenses/LICENSE-2.0</p>
* <p>License: http://www.apache.org/licenses/LICENSE-2.0</p> * @author chenpeng
* @author chenpeng * @email:ceponline@yahoo.com.cn
* @email:ceponline@yahoo.com.cn * @version 0.1
* @version 0.1 */
*/
 Ext.onReady(
function
()
{
Ext.onReady(
function
()
{ Ext.QuickTips.init();
Ext.QuickTips.init(); //菜单选项
//菜单选项 var dateMenu = new Ext.menu.DateMenu({
var dateMenu = new Ext.menu.DateMenu({ handler: function(dp, date){
handler: function(dp, date){ Ext.MessageBox.alert('日期选择', '选择日期为: ' + date.format('Y/m/d'), '');
Ext.MessageBox.alert('日期选择', '选择日期为: ' + date.format('Y/m/d'), ''); }
} });
});
 var colorMenu = new Ext.menu.ColorMenu({
var colorMenu = new Ext.menu.ColorMenu({ id: 'colorMenu',
id: 'colorMenu', handler: function(cm, color){
handler: function(cm, color){ var rgb=Ext.color.hexToRGB(color);
var rgb=Ext.color.hexToRGB(color); Ext.MessageBox.alert('颜色','R='+rgb.R+',G='+rgb.G+',B='+rgb.B, '');
Ext.MessageBox.alert('颜色','R='+rgb.R+',G='+rgb.G+',B='+rgb.B, ''); }
} });
});
 function onItemCheck(item, checked){
function onItemCheck(item, checked){ Ext.MessageBox.alert('选择', '当前点选[' + item.text + '],状态为 ' + (checked ? 'checked' : 'unchecked'), '');
Ext.MessageBox.alert('选择', '当前点选[' + item.text + '],状态为 ' + (checked ? 'checked' : 'unchecked'), ''); }
}
 var menu = new Ext.menu.Menu({
var menu = new Ext.menu.Menu({ id: 'mainMenu',
id: 'mainMenu', items: [{
items: [{ text: '选项1',
text: '选项1', //默认为选中
//默认为选中 checked: true,
checked: true, //选中处理方式为onItemCheck
//选中处理方式为onItemCheck  checkHandler: onItemCheck
checkHandler: onItemCheck }, {
}, { text: '选项2',
text: '选项2', checked: true,
checked: true, checkHandler: onItemCheck
checkHandler: onItemCheck }, {
}, { text: '选项3!',
text: '选项3!', checked: true,
checked: true, checkHandler: onItemCheck
checkHandler: onItemCheck }, //分隔菜单
}, //分隔菜单 '-', {
'-', { text: '单选菜单',
text: '单选菜单', menu: {
menu: { items: [{
items: [{ text: 'A',
text: 'A', checked: false,
checked: false, group: 'theme',
group: 'theme', checkHandler: onItemCheck
checkHandler: onItemCheck }, {
}, { text: 'B',
text: 'B', checked: true,
checked: true, group: 'theme',
group: 'theme', checkHandler: onItemCheck
checkHandler: onItemCheck }, {
}, { text: 'C',
text: 'C', checked: false,
checked: false, group: 'theme',
group: 'theme', checkHandler: onItemCheck
checkHandler: onItemCheck }, {
}, { text: 'D',
text: 'D', checked: false,
checked: false, group: 'theme',
group: 'theme', checkHandler: onItemCheck
checkHandler: onItemCheck }]
}] }
} }, {
}, { text: '日期选择',
text: '日期选择', iconCls: 'calendar',
iconCls: 'calendar', menu: dateMenu
menu: dateMenu }, {
}, { text: '颜色选择',
text: '颜色选择', menu: colorMenu
menu: colorMenu }]
}] });
}); //创建工具栏
//创建工具栏  var tb = new Ext.Toolbar();
var tb = new Ext.Toolbar(); //绑定到toolbar元素
//绑定到toolbar元素 tb.render('toolbar');
tb.render('toolbar'); //添加菜单
//添加菜单 tb.add({
tb.add({ text: 'Ext菜单测试',
text: 'Ext菜单测试', iconCls: 'bmenu',
iconCls: 'bmenu', //注入菜单
//注入菜单 menu: menu
menu: menu });
});



 }
);
}
); //
自定义函数,用于从color event中提取所选数值
//
自定义函数,用于从color event中提取所选数值
 Ext.color
=
function
()
{
Ext.color
=
function
()
{ var result = '';
var result = ''; var bool = true;
var bool = true; var formatValue = function(obj){
var formatValue = function(obj){ if (bool) {
if (bool) { var obj = Array.prototype.slice.call(arguments, 0);
var obj = Array.prototype.slice.call(arguments, 0); result = String.format('{0}', obj);
result = String.format('{0}', obj); }
} bool = !bool;
bool = !bool; return result;
return result; }
} var hexTodec = function(hexchar){
var hexTodec = function(hexchar){ return "0123456789ABCDEF".indexOf(hexchar.toUpperCase());
return "0123456789ABCDEF".indexOf(hexchar.toUpperCase()); }
} return {
return { value: function(obj){
value: function(obj){ return formatValue(obj);
return formatValue(obj); },
}, hexToRGB: function(color){
hexToRGB: function(color){ color = formatValue(color);
color = formatValue(color); var now = color.replace("#", "");
var now = color.replace("#", ""); return {
return { R: (hexTodec(now.substr(0, 1)) * 16) + hexTodec(now.substr(1, 1)),
R: (hexTodec(now.substr(0, 1)) * 16) + hexTodec(now.substr(1, 1)), G: (hexTodec(now.substr(2, 1)) * 16) + hexTodec(now.substr(3, 1)),
G: (hexTodec(now.substr(2, 1)) * 16) + hexTodec(now.substr(3, 1)), B: (hexTodec(now.substr(4, 1)) * 16) + hexTodec(now.substr(5, 1))
B: (hexTodec(now.substr(4, 1)) * 16) + hexTodec(now.substr(5, 1)) }
} },
}, init: function(){
init: function(){ }
} };
}; }
}
 ();
(); Ext.onReady(Ext.color.init, Ext.color);
Ext.onReady(Ext.color.init, Ext.color);
MenuExt.html
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
meta
http-equiv
="Content-Type"
content
="text/html; charset=UTF-8"
>
<
meta
http-equiv
="Content-Type"
content
="text/html; charset=UTF-8"
>
 <
title
>
MenuExt
</
title
>
<
title
>
MenuExt
</
title
>
 <!--
加载ExtJs资源
-->
<!--
加载ExtJs资源
-->
 <
link
rel
="stylesheet"
type
="text/css"
href
="resources/css/ext-all.css"
/>
<
link
rel
="stylesheet"
type
="text/css"
href
="resources/css/ext-all.css"
/>
 <
script
type
="text/javascript"
src
="adapter/ext/ext-base.js"
>
<
script
type
="text/javascript"
src
="adapter/ext/ext-base.js"
>
 </
script
>
</
script
>
 <
script
type
="text/javascript"
src
="ext-all.js"
>
<
script
type
="text/javascript"
src
="ext-all.js"
>
 </
script
>
</
script
>
 <!--
我的js
-->
<!--
我的js
-->
 <
script
type
="text/javascript"
src
="MenuExt.js"
>
<
script
type
="text/javascript"
src
="MenuExt.js"
>
 </
script
>
</
script
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
div
id
="toolbar"
></
div
>
<
div
id
="toolbar"
></
div
>
 </
body
>
</
body
>
 </
body
>
</
body
>
 </
html
>
</
html
>

运行效果图如下:
























 201
201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








