#AI漫谈 热点捕手
1.中国首个Sora级大模型:文本生成16秒,1080p高清视频
4月27日,在2024中关村论坛-未来人工智能先锋论坛上,清华大学联合生数科技正式发布了,中国首个长时间、高一致性、高动态性视频大模型——Vidu。
链接![]() https://mp.weixin.qq.com/s/1k3hB4FH5ghOimyrB0jTUA
https://mp.weixin.qq.com/s/1k3hB4FH5ghOimyrB0jTUA

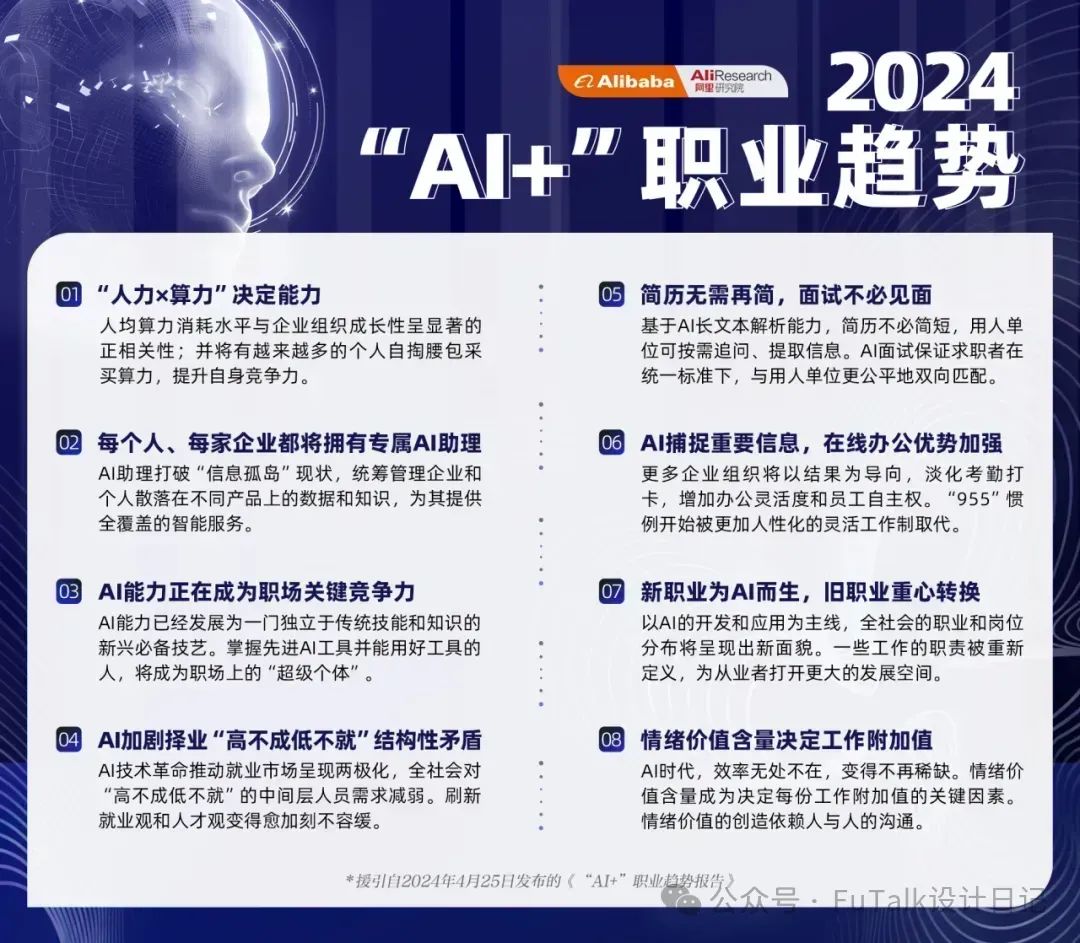
2.AI时代,中国职场人的工作有何变数?阿里发布《“AI+”职业趋势报告》
AI时代下,身处当打之年的我们,是否足够认清职场大环境现状呢?近日,阿里巴巴发布了《“AI+”职业趋势报告》,介绍了各行业与AI的相处模式,充分体现了AI进入各领域后显现出的硬实力,AI能力已晋升为职场关键竞争力,“人机协作”成为新工作方式。
链接![]() https://mp.weixin.qq.com/s/lvoTIPbqjtfoyPgedYlOSw
https://mp.weixin.qq.com/s/lvoTIPbqjtfoyPgedYlOSw

#交互体验 创意运营
1.钉钉AIGC实践:一键焕新工作台应用图标
随着 AIGC 的火爆,我们在思考:怎样借助强大的 AI 工具快速生成符合要求的图标,让钉钉上的企业也能通过 AI 轻松实现图标的个性化定制?
链接![]() https://mp.weixin.qq.com/s/oGApeNjcWeMFMDk34dBuGg
https://mp.weixin.qq.com/s/oGApeNjcWeMFMDk34dBuGg
2.还能这么设计?6个优质设计案例剖析
分享近期一些值得学习的线上案例,快来和我们一起发现隐藏在身边的动人设计,get新灵感!
链接![]() https://mp.weixin.qq.com/s/1qVKYEIct1USItKMScwnog
https://mp.weixin.qq.com/s/1qVKYEIct1USItKMScwnog
3.[实战宝典] AIGC助力活动设计
广州车展是业务S级别的项目,属于中国三大车展之一。在接到项目后,根据主题和需求方的要求,设计需要在短时间内设计出主kv,所以先锁定关键词的范围,然后快速大量的进行情绪版的收集,并在收集的过程对构图和配色进行思考,锁定重点参考方向,确定设计风格定位。
链接![]() https://mp.weixin.qq.com/s/SGUbkzF6nAjBZdDogwodag
https://mp.weixin.qq.com/s/SGUbkzF6nAjBZdDogwodag
4.让运动乐在其中,设计可以这么做
随着科技与人们日常生活的日益紧密关联,运动生活也逐渐离不开运动手环、手表以及运动应用。许多人的智能手机中都安装了各种运动类应用,这些应用涵盖了从日常轻松的营养记录到硬核的无氧训练动作指导等各种功能。不同的运动产品在设计风格上各具特色,本文将对运动产品的设计风格进行分析,并探讨其在硬核及轻松等场景中的不同应用。通过这些产品的设计,我们也能感受到视觉设计对于产品调性的影响和作用。
链接![]() https://mp.weixin.qq.com/s/jhay4I-qXtS59OUbzZga6Q
https://mp.weixin.qq.com/s/jhay4I-qXtS59OUbzZga6Q

5.AI多模态平台新生之旅
AI 多模态平台设计一个具有挑战性但又充满机遇的领域。我们的多模态 AI 平台是一个集成了图片生成、视频生成、内容理解等多模态 AI 技术的综合性平台。平台实时部署集成业界优质开源、商业化模型能力,同时提供一站式的模型部署、模型训练微调、模型测评、API调用等服务。通过多模态 AI平台,可以轻松、高效的接入业界优质的 AI 模型和服务,同时也能根据场景需求训练定制专属模型,助力业务低成本探索AI发展道路。设计过程,一起来看看吧!
链接![]() https://mp.weixin.qq.com/s/Sr3FBUAtIjkZsF7JZBp7Uw
https://mp.weixin.qq.com/s/Sr3FBUAtIjkZsF7JZBp7Uw
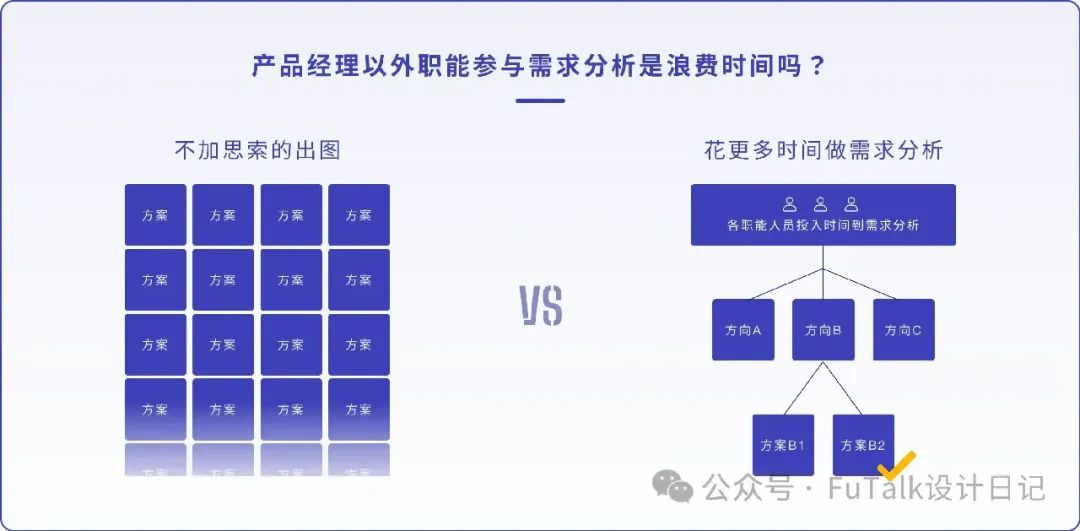
6.设计师如何做产品需求分析:先聊聊两个“价值”
请警惕“莫得感情”的出图机器!具备竞争力的设计师必须有自主意识,包括清晰的思维逻辑、果敢的决策力。而体现这一意识和能力的重要环节之一,就是产品生产链路中的首个环节“需求分析”。
链接![]() https://www.zcool.com.cn/article/ZMTYxODM0NA==.html
https://www.zcool.com.cn/article/ZMTYxODM0NA==.html

#工具集锦 效率提升
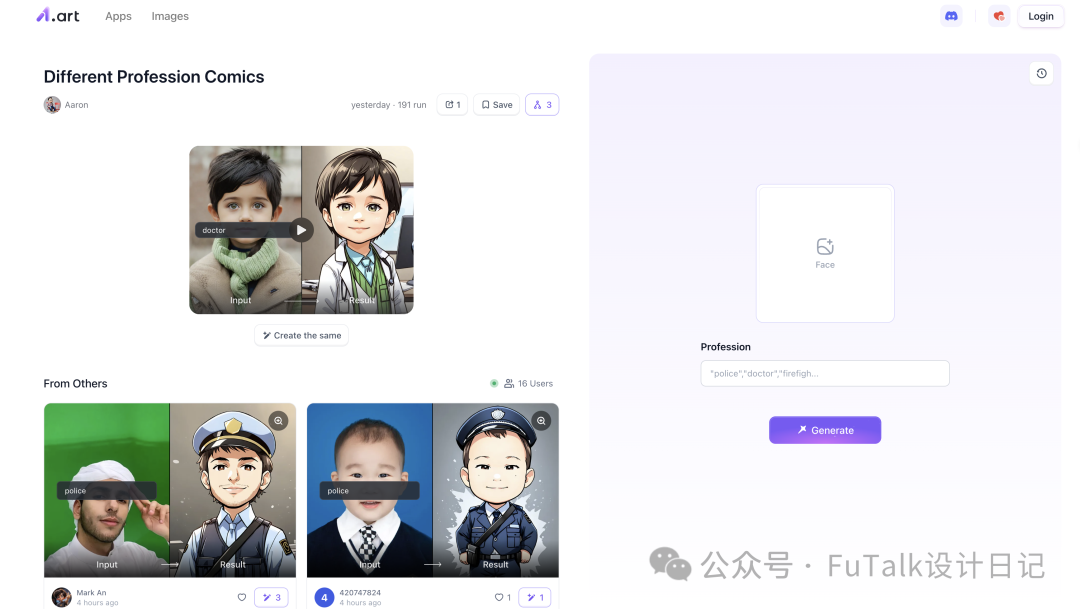
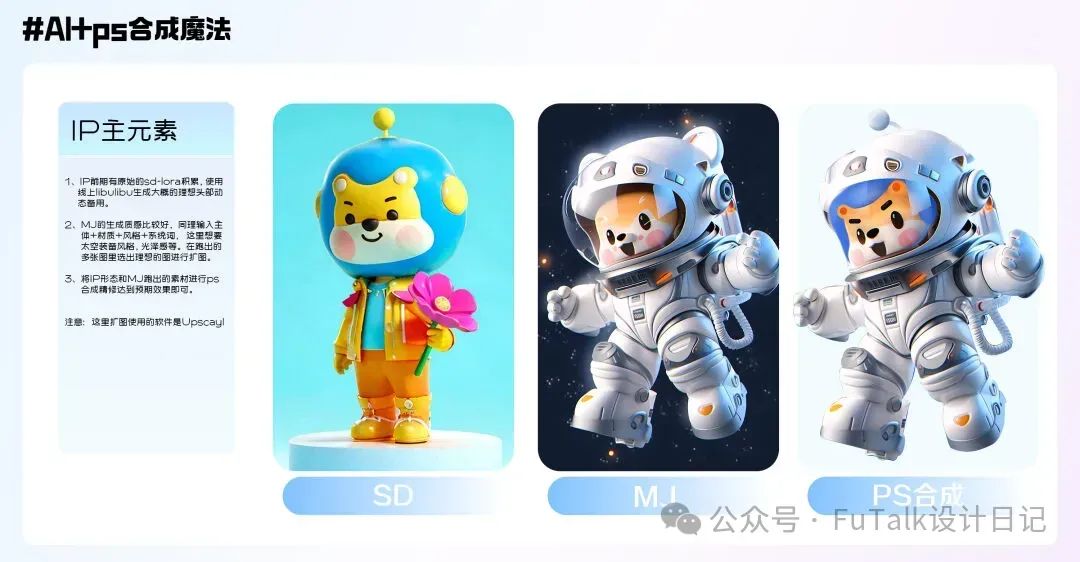
1.生成任意职业的你Q 版漫画风格~
链接![]() https://a1.art/app/1783323518713991170?source=sq&plan=0426
https://a1.art/app/1783323518713991170?source=sq&plan=0426

2.在线 3D 建模工具:Vectary
Vectary 是一个在线平台,用于创建和管理交互式 3D 和 AR 设计,可以对接开发落地制作建模交互,免费试用30天,交互采用时间轴方式更加直观。同类还有之前介绍的 Spline 。

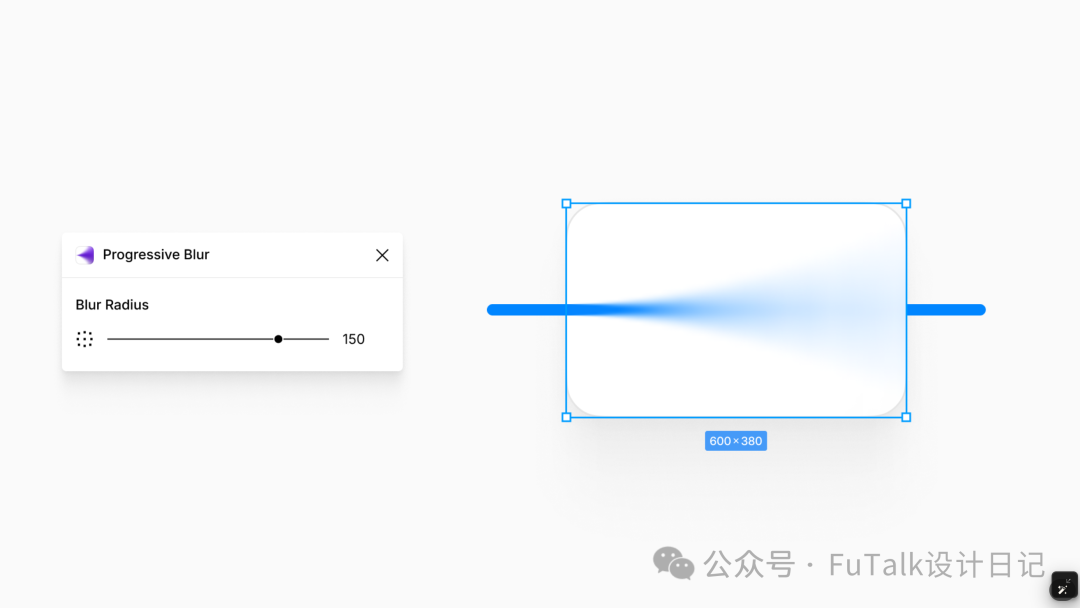
3.Figma 渐进模糊插件:Progressive Blur
插件中非常简单的创建渐变式的模糊效果,很好用👍
链接![]() https://www.figma.com/community/plugin/1362669306042132547/progressive-blur
https://www.figma.com/community/plugin/1362669306042132547/progressive-blur

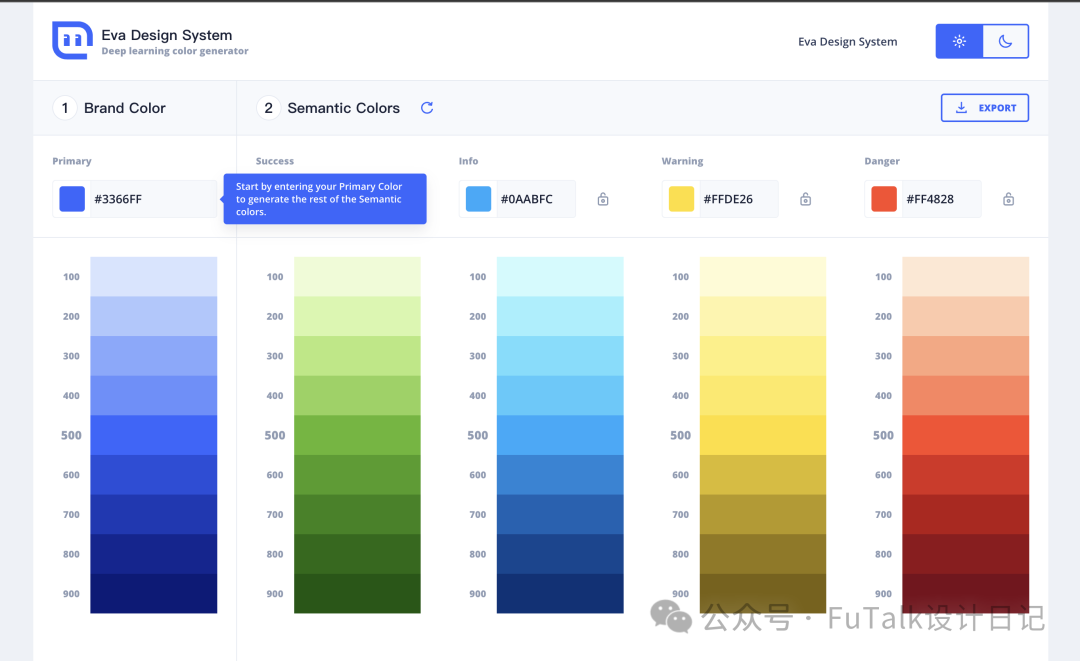
4.在线生成色板工具:Eva Design System
通过指定基准色生成主色和相应功能色的梯度色板,操作简单生成效果直观。

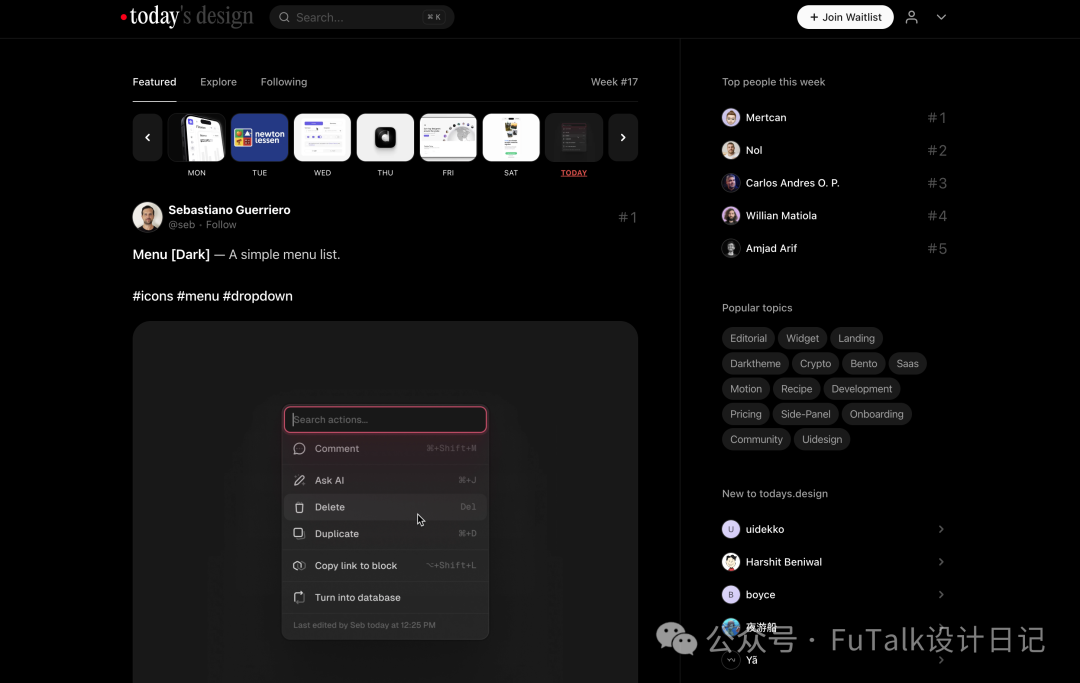
5.在线生成色板工具:Eva Design System
社区中设计师们分享 UI、UX 相关的设计图以及交互,目前社区是申请和邀请制




























 995
995

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








