0x00 前言
在Android开发中,有时产品需求会要我们实现一个复杂的控件,如果控件不是常用的类型,这时候我们不得不写一个自定义的控件来实现。
自定义一个控件,目前一般通过继承View或者SurfaceView来实现。View和SurfaceView的区别在于,View必须在UI的主线程中更新画面,而SurfaceView是在一个新起的单独线程中可以重新绘制画面。View使用CPU来处理,用户需要主动调用invalidate()来改变控件的状态。SurfaceView单独开启了一个线程,理论上效率更高,但是实际使用时在魅族和小米的手机上经常会变得很卡顿,红明哥说是因为SurfaceView谷歌设计的是双缓冲,但是国内部分手机厂商将它修改为三缓冲,所以图形缓存变得未知。不管是使用哪种方式,实现方式都得通过Android Canvas来绘制。
0x01 Paint
我们知道,有画布和画笔才能画画。画笔决定了画的东西的粗细和颜色属性,这就是Paint的作用。Paint的常用方法有:
setARGB(int a, int r, int g, int b) // 设置 Paint对象颜色,参数一为alpha透明值
setAlpha(int a) // 设置alpha不透明度,范围为0~255
setAntiAlias(boolean alpha) // 是否抗锯齿
setColor(int color) // 设置颜色,这里Android内部定义的有Color类包含了一些常见颜色定义
setTextScaleX(float scaleX) // 设置文本缩放倍数,1.0f为原始
setTextSize(float textSize) // 设置字体大小
setUnderlineText(booleanunderlineText) // 设置下划线Paint还可以设置Shader类用于渲染图像,Shader有几个直接子类:
BitmapShader : 主要用来渲染图像
LinearGradient : 用来进行线性渲染
RadialGradient : 用来进行环形渲染
SweepGradient : 扫描渐变 围绕一个中心点扫描渐变就像电影里那种雷达扫描,用来梯度渲染
ComposeShader : 组合渲染 可以和其他几个子类组合起来使用 Shader构造有时要指定TileMode(一共有三种)
exempli gratia: public BitmapShader (Bitmap bitmap, Shader.TileMode tileX, Shader.TileMode tileY);
CLAMP :如果渲染器超出原始边界范围,会复制范围内边缘染色。
REPEAT :横向和纵向的重复渲染器图片,平铺。
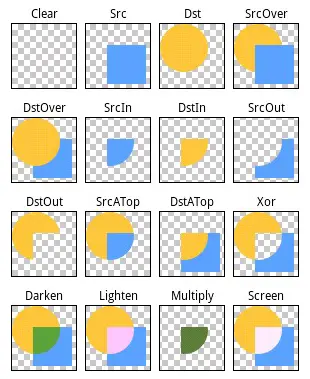
MIRROR :横向和纵向的重复渲染器图片,这个和REPEAT重复方式不一样,他是以镜像方式平铺。ComposeShader构造时要指定PorterDuff.Mode,表示两种渲染叠加的效果
android.graphics.PorterDuff.Mode.SRC : 只绘制源图像
android.graphics.PorterDuff.Mode.DST : 只绘制目标图像
android.graphics.PorterDuff.Mode.DST_OVER : 在源图像的顶部绘制目标图像
android.graphics.PorterDuff.Mode.DST_IN : 只在源图像和目标图像相交的地方绘制目标图像
android.graphics.PorterDuff.Mode.DST_OUT : 只在源图像和目标图像不相交的地方绘制目标图像
android.graphics.PorterDuff.Mode.DST_ATOP : 在源图像和目标图像相交的地方绘制目标图像,在不相交的地方绘制源图像
android.graphics.PorterDuff.Mode.SRC_OVER : 在目标图像的顶部绘制源图像
android.graphics.PorterDuff.Mode.SRC_IN : 只在源图像和目标图像相交的地方绘制源图像
android.graphics.PorterDuff.Mode.SRC_OUT : 只在源图像和目标图像不相交的地方绘制源图像
android.graphics.PorterDuff.Mode.SRC_ATOP : 在源图像和目标图像相交的地方绘制源图像,在不相交的地方绘制目标图像
android.graphics.PorterDuff.Mode.XOR : 在源图像和目标图像重叠之外的任何地方绘制他们,而在不重叠的地方不绘制任何内容
android.graphics.PorterDuff.Mode.LIGHTEN : 获得每个位置上两幅图像中最亮的像素并显示
android.graphics.PorterDuff.Mode.DARKEN : 获得每个位置上两幅图像中最暗的像素并显示
android.graphics.PorterDuff.Mode.MULTIPLY : 将每个位置的两个像素相乘,除以255,然后使用该值创建一个新的像素进行显示。结果颜色=顶部颜色*底部颜色/255
android.graphics.PorterDuff.Mode.SCREEN : 反转每个颜色,执行相同的操作(将他们相乘并除以255),然后再次反转。结果颜色=255-(((255-顶部颜色)*(255-底部颜色))/255)
0x02 Path
在View中我们可以先定义好几个点的位置,然后使用Path类将它们连成路径。连接点有lineTo和quadTo两种方式。lineTo(float x, float y)是将两点连成一条直线,quadTo(float x1, float y1, float x2, float y2)则是使用贝塞尔曲线原理连接,使得线成为平滑的曲线。
Android还为路径绘制提供了PathEffect来定义绘制效果,PathEffect包含如下子类:
- CornerPathEffect:将Path的各个连接线段之间的夹角用一种更平滑的方式连接,类似于圆弧与切线的效果。
CornerPathEffect(float radius) - DashPathEffect:将Path的线段虚线化。
DashPathEffect(float[] intervals, float offset)intervals为虚线的ON和OFF数组 - DiscretePathEffect:打散Path的线段,使得在原来路径的基础上发生打散效果。
DiscretePathEffect(float segmentLength,float deviation)segmentLength指定最大的段长,deviation指定偏离量。 - PathDashPathEffect:使用Path图形来填充当前的路径。
PathDashPathEffect (Path shape, float advance, float phase,PathDashPathEffect.Stylestyle)shape则是指填充图形,advance指每个图形间的间距,phase为绘制时的偏移量,style为该类自由的枚举值,有三种情况:Style.ROTATE、Style.MORPH和Style.TRANSLATE。其中ROTATE的情况下,线段连接处的图形转换以旋转到与下一段移动方向相一致的角度进行转转,MORPH时图形会以发生拉伸或压缩等变形的情况与下一段相连接,TRANSLATE时,图形会以位置平移的方式与下一段相连接 - ComposePathEffect:组合效果,这个类需要两个PathEffect参数来构造一个实例。
ComposePathEffect (PathEffect outerpe,PathEffect innerpe),先将innerpe表现出来,然后再在innerpe的基础上去增加outerpe的效果 - SumPathEffect:叠加效果。
SumPathEffect(PathEffect first,PathEffect second),与ComposePathEffect不同的是,在表现时,会分别对两个参数的效果各自独立进行表现,然后将两个效果简单的重叠在一起显示出来
0x03 裁剪
Canvas提供了ClipPath, ClipRect, ClipRegion 等方法来裁剪,通过Path, Rect ,Region 的不同组合,Android几乎可以支持任意现状的裁剪区域。
Path可以为开放或是闭合曲线。Rect提供了定义矩形的简洁方法。Region则支持通过区域的“加”,“减”,“并”,“异或”等逻辑运算由多个Region组合而成。Region.Op定义了Region支持的区域间运算种类。
这部分我自己用的少,但是在整理Canvas部分时还是加入进来,放一个比较详细的博文地址:Canvas裁剪
0x04 Canvas
有了前面的知识,我们可以真正开始画画了!
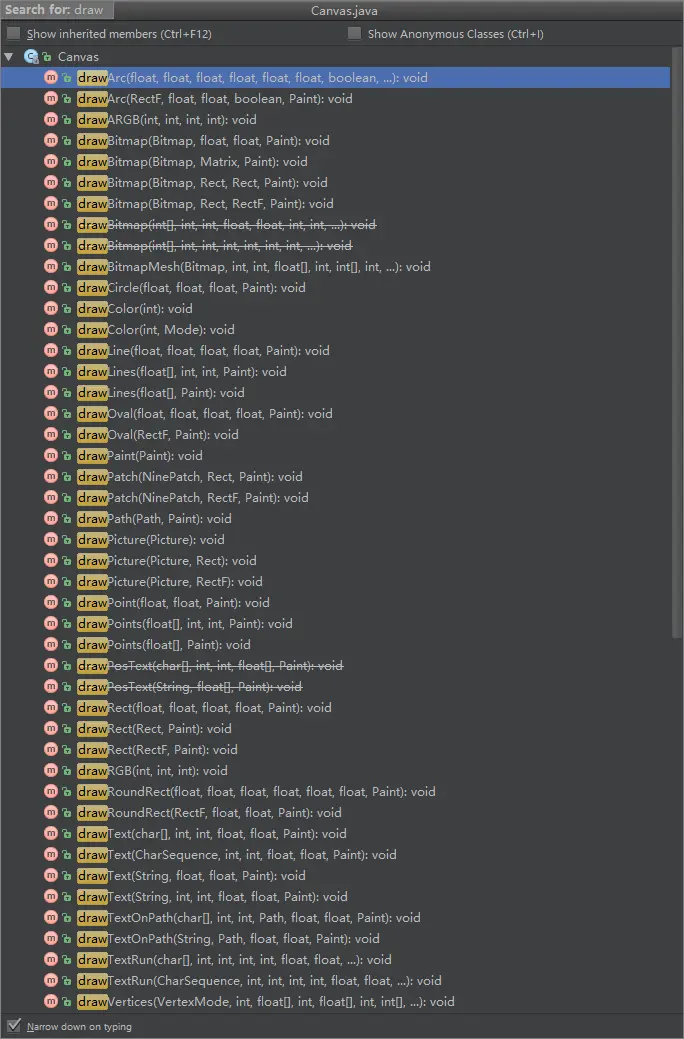
Canvas 可以画点、线、图形、文字等,详细的方法如下:























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








