要求
有两个用户控件A,B和一个窗体C
A用户控件有一个按钮

B用户控件是展示的内容

C窗体有个一个TabControl控件

A用户控件显示在C窗体上,点击A用户控件的按钮,在C窗体的TabControl中展示用户控件B
代码实现
C窗体代码部分:
前端代码
<Grid>
<StackPanel>
<local:UserControl2 x:Name="test111"/>
<TabControl x:Name="MainTab" Height="340">
<TabItem Header="TabItem">
<Grid Background="#FFE5E5E5"/>
</TabItem>
<TabItem Header="TabItem">
<Grid Background="#FFE5E5E5"/>
</TabItem>
</TabControl>
</StackPanel>
</Grid>
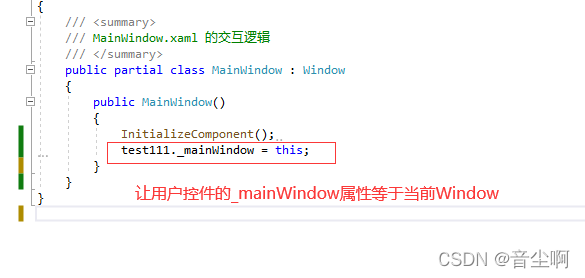
后台代码
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
test111._mainWindow = this;
}
}

用户控件A代码:
前端代码:
<Grid>
<Button x:Name="ClickBtn" Content="点击" Width="60" Height="40" Click="ClickBtn_Click"/>
</Grid>
后台代码:
public partial class UserControl2 : UserControl
{
public MainWindow _mainWindow;
public UserControl2()
{
InitializeComponent();
}
private void ClickBtn_Click(object sender, RoutedEventArgs e)
{
string header = "测试";
UserControl1 userControl1 = new UserControl1();
AddOrSelectTabItem(header, userControl1);
}
private void AddOrSelectTabItem(string header, object o)
{
//MainWindow mainWindow = new MainWindow();
var tabControl = _mainWindow.MainTab;
foreach (TabItem item in tabControl.Items)
{
if (item.Header.ToString() == header)
{
item.IsSelected = true;
return;
}
}
TabItem temptb = new TabItem();
temptb.Header = header;
temptb.Content = o;
tabControl.Items.Add(temptb);
tabControl.SelectedIndex = tabControl.Items.Count - 1;
}
}
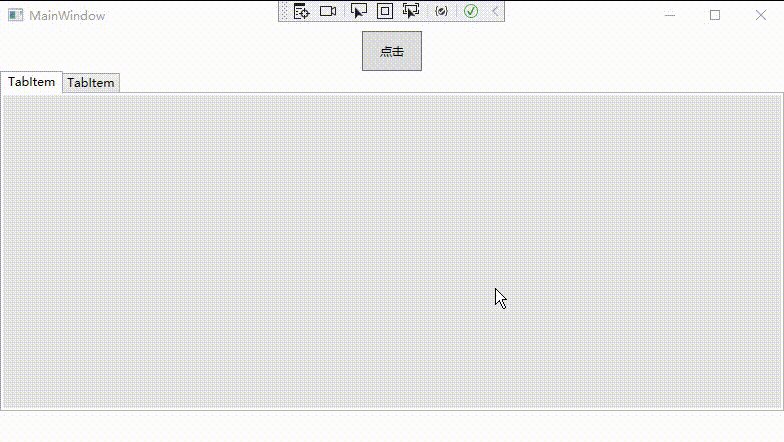
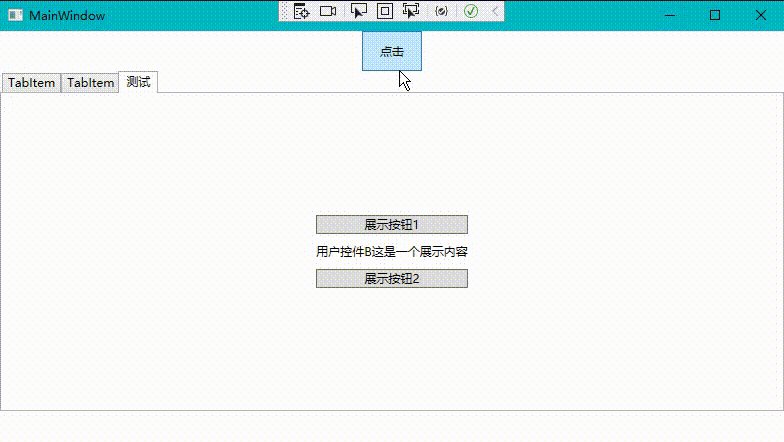
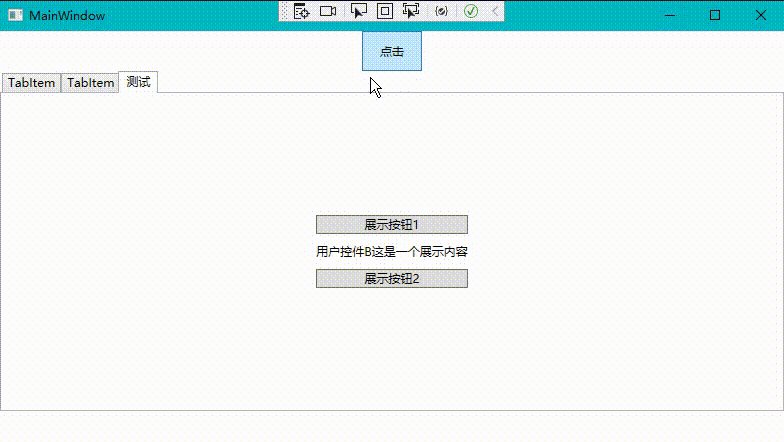
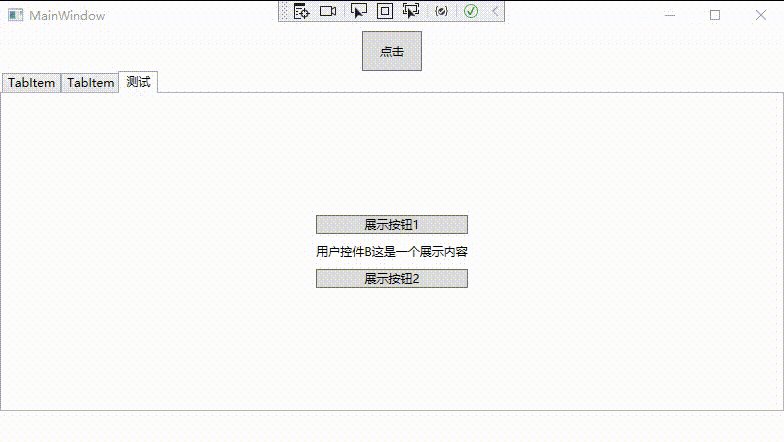
实现效果






















 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








