效果展示
启动程序主页面

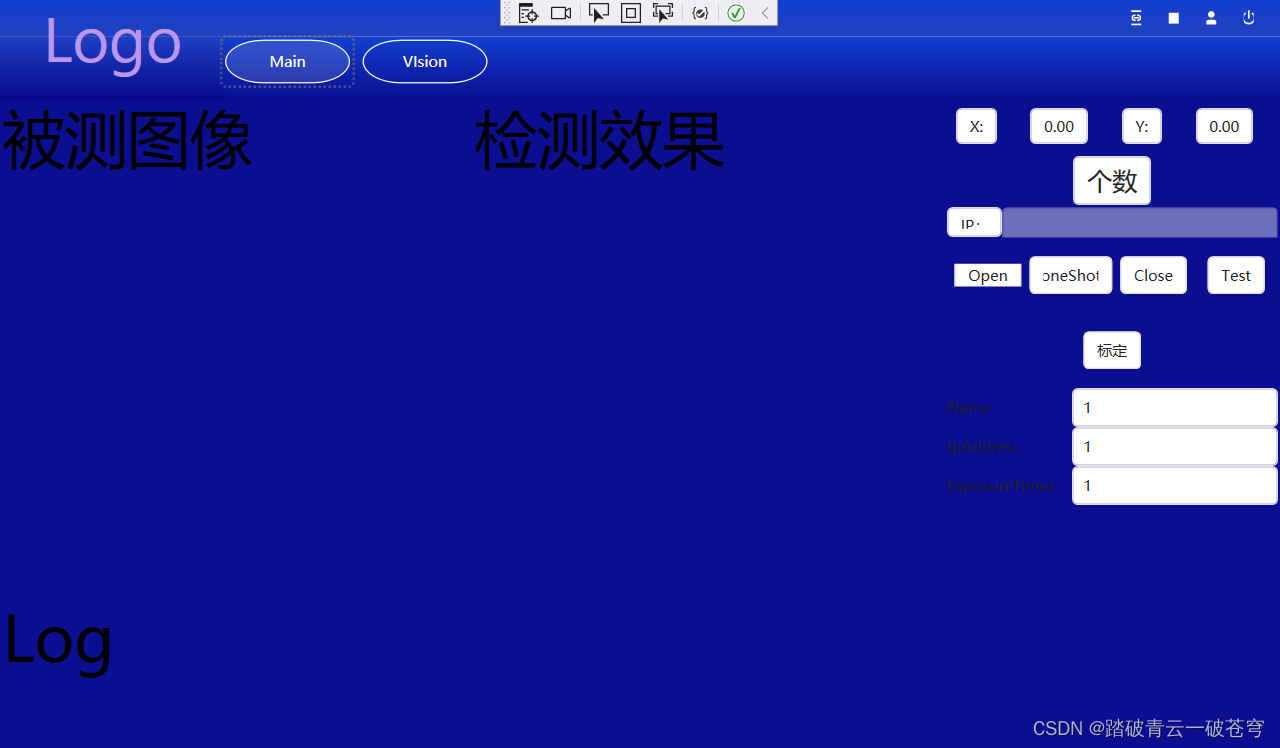
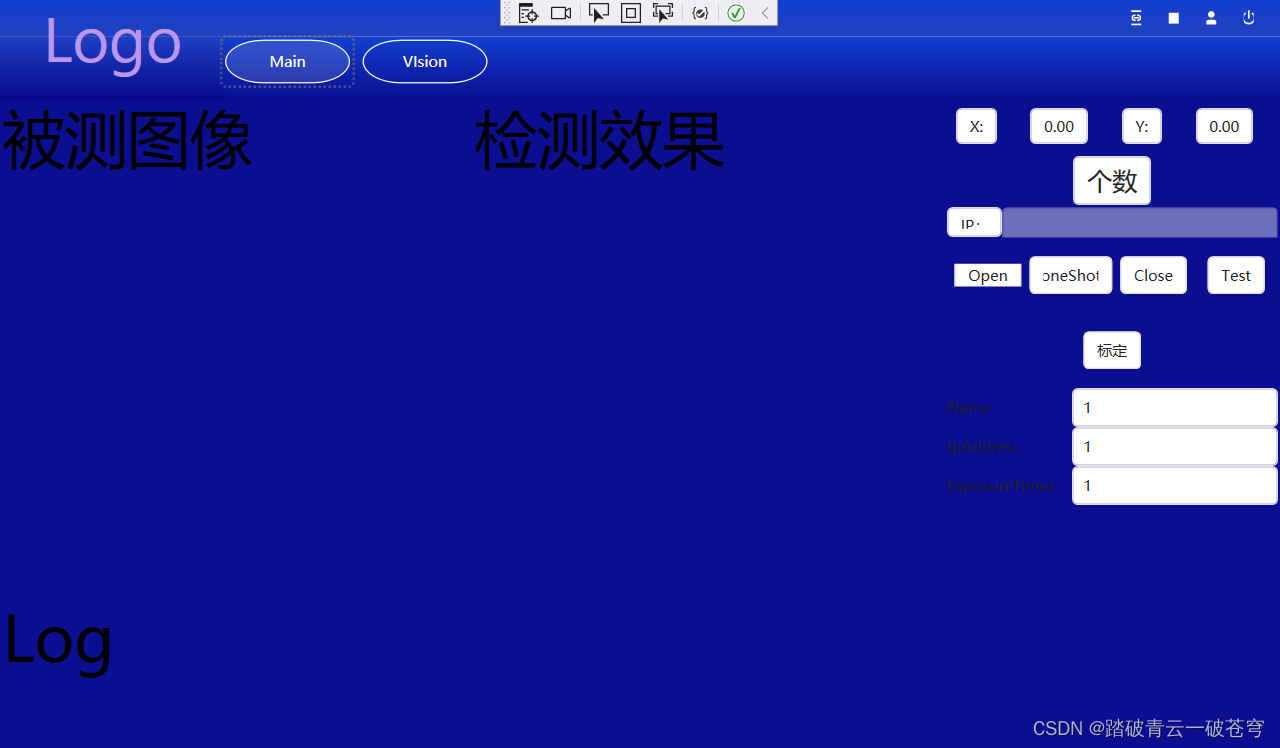
点击Main按钮,在按钮下方指定区域显示对应的UserControl界面
效果图

此功能需要用到的类包以及版本,如下图所示

具体实现流程
- 一、UI界面的按钮绑定对应的命令【Command】以及命令参数【CommandParameter】
<StackPanel Grid.Row="1" Grid.Column="1" Orientation="Horizontal" Margin="0, -10, 0, 0" HorizontalAlignment="Left">
<RadioButton IsChecked="True" Template="{StaticResource RadioButtonTemplate}"
Margin="0" Height="35" Width="100"
Background="{x:Null}" BorderBrush="{x:Null}"
HorizontalAlignment="Center" VerticalAlignment="Center"
CommandParameter="MainView"
Command="{Binding ShowViewCommand}" >
<TextBlock Text="Main" Foreground="White" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</RadioButton>
<RadioButton Template="{StaticResource RadioButtonTemplate}"
Margin="10, 0, 0, 0" Height="35" Width="100" Background="{x:Null}"
BorderBrush="{x:Null}" HorizontalAlignment="Center"
VerticalAlignment="Center"
CommandParameter="VisionView"
Command="{Binding ShowViewCommand}">
<TextBlock Text="VIsion" Foreground="White" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</RadioButton>
</StackPanel>
- 二、
UI【代码】通过内容去绑定需要显示的UserControl页
<Grid Grid.Row="2" Background="#FF0B0E90">
<ContentPresenter Content="{Binding CurrentUserControl}"/>
</Grid>
- 三、
编写对应的ViewModel.cs文件实现对应的功能,注意:代码中SecondWindow以及FirstPageView两个类是需要用户鼠标右键点击添加【新建项目】选择【用户控件(Windows窗体)】创建对应的SecondWindow以及FirstPageView名称。
internal class MainViewModel : ViewModelBase
{
//字段
private UserControl m_CurrentUserControl;
//属性
public UserControl CurrentUserControl
{
get { return m_CurrentUserControl; }
set
{
m_CurrentUserControl = value;
//通知UI界面属性修改信号
RaisePropertyChanged(nameof(CurrentUserControl));
}
}
private UserControl m_mainFrameElement;
private UserControl m_visionFrameElement;
public RelayCommand<string> ShowViewCommand
{
get;
}
public MainViewModel()
{
ShowViewCommand = new RelayCommand<string>(ShowCurrentContent);
}
//1根据ui的属性判断,content接收UI属性CommandParameter值
//2实例化对应CommandParameter值的UserControl用户窗体对象
public void ShowCurrentContent(string content)
{
if (content.Equals("VisionView"))
{
if (m_visionFrameElement == null) m_visionFrameElement = new SecondWindow();
CurrentUserControl = m_visionFrameElement;
}
else if (content.Equals("MainView"))
{
if (m_mainFrameElement == null) m_mainFrameElement = new FirstPageView();
CurrentUserControl = m_mainFrameElement;
}
}
}
- 四、
在主窗体【MainWindow】的构造函数中添加数据获取和修改的数据上下文
public MainWindow()
{
InitializeComponent();
this.DataContext = new MainViewModel();
}
























 1210
1210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








