1. 理解整体需求
当用户没有登录时,是不能访问’我的’这个路由的,跳转到登录页面让用户登录,其它页面可以正常进入

2. 思路分析
- 如果跳转到的是其它页面直接放行
- 如果跳转到的是’我的’页面,增加判断逻辑,如果有token则放行,如果没有则跳回到登录页面
import store from '@/store'
router.beforeEach((to, from, next) => {
if (to.path.startsWith('/user')) {
if (store.state.tokenInfo.token) {
next()
} else {
next({
path: '/login',
query: {
backto: to.fullPath
}
})
}
} else {
next()
}
})
export default router
3.Bug修复
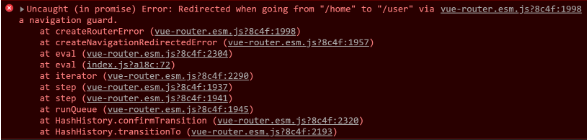
导航警卫的报错,如下图:

// router/index.js
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push (location) {
return originalPush.call(this, location).catch(err => err)
}
4.拓展思考
如果我们需要做权限控制的不是一个页面,而是一类页面该怎么处理?
我们的通用做法是设计一个权限名单 permission list ,如果路由的路径在我需要验证的名单之内就做权限控制
//设置一个白名单
// 如果有多个页面都需要做权限控制
const permissionList = ['/user','/video','/edit']
if(permissionList.includes(to.path)){
// 需要做权限判断
} else {
// 不需要做判断
}






















 1006
1006











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








