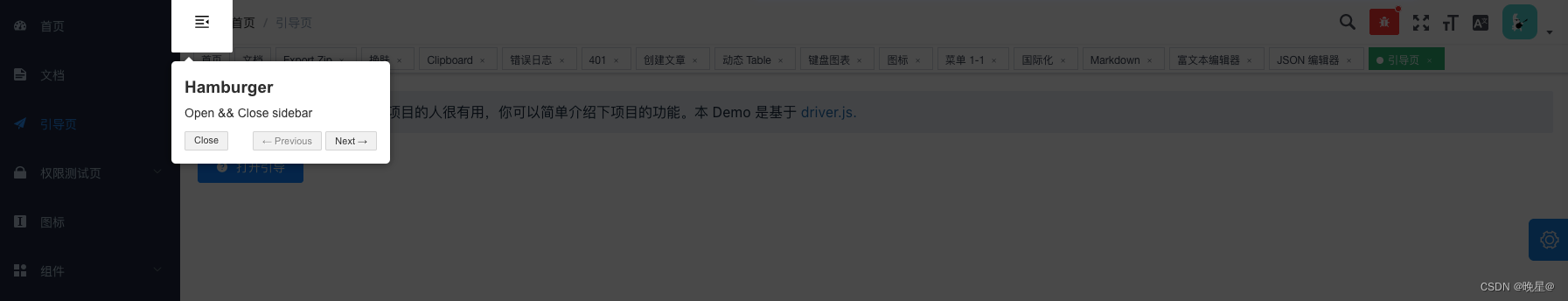
driver.js 页面出现指导功能

指导功能
代码如下:
<template>
<div class="app-container">
<aside>
{{ $t('guide.description') }}
<a href="https://github.com/kamranahmedse/driver.js" target="_blank">driver.js.</a>
</aside>
<el-button icon="el-icon-question" type="primary" @click.prevent.stop="guide">
{{ $t('guide.button') }}
</el-button>
</div>
</template>
<script>
import Driver from 'driver.js' // import
import 'driver.js/dist/driver.min.css' // import driver.js css
import steps from './steps'
export default {
name: 'Guide',
data() {
return {
driver: null
}
},
mounted() {
this.driver = new Driver()
},
methods: {
guide() {
this.driver.defineSteps(steps)
this.driver.start()
}
}
}
</script>
steps 绑定的元素显示指导
const steps = [
{
element: '#hamburger-container',
popover: {
title: 'Hamburger',
description: 'Open && Close sidebar',
position: 'bottom'
}
},
{
element: '#breadcrumb-container',
popover: {
title: 'Breadcrumb',
description: 'Indicate the current page location',
position: 'bottom'
}
},
{
element: '#header-search',
popover: {
title: 'Page Search',
description: 'Page search, quick navigation',
position: 'left'
}
},
{
element: '#screenfull',
popover: {
title: 'Screenfull',
description: 'Set the page into fullscreen',
position: 'left'
}
},
{
element: '#size-select',
popover: {
title: 'Switch Size',
description: 'Switch the system size',
position: 'left'
}
},
{
element: '#tags-view-container',
popover: {
title: 'Tags view',
description: 'The history of the page you visited',
position: 'bottom'
},
padding: 0
}
]
export default steps






















 4573
4573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








