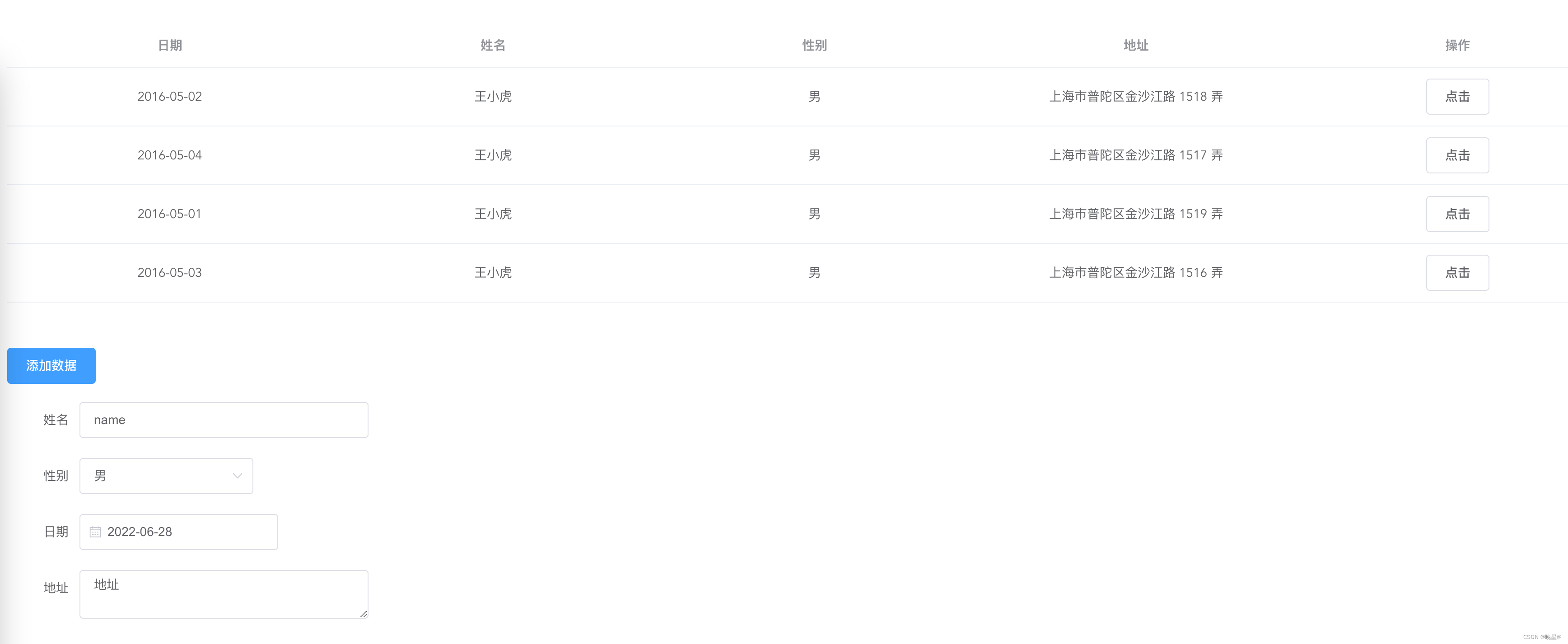
render后续来了,表单往表格中添加数据


<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
age: '男',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
age: '男',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
age: '男',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
age: '男',
address: '上海市普陀区金沙江路 1516 弄'
}],
form: {
name: "name",
sex: "男",
timer: "2022-06-28",
address: "地址",
}
}
},
render: function(createElement) {
const that = this
return createElement('div', {
attrs: {
id: "content"
}
}, [
createElement('div', {
attrs: {
class: "div1"
}
}, [
createElement('el-table', {
style: {
width: '100%',
},
props: {
data: this.tableData,
},
ref: 'extendTable'
}, [
createElement('el-table-column', { props: { prop: "date", label: "日期", align: "center" } }),
createElement('el-table-column', { props: { prop: "name", label: "姓名", align: "center" } }),
createElement('el-table-column', { props: { prop: "age", label: "性别", align: "center" } }),
createElement('el-table-column', { props: { prop: "address", label: "地址", align: "center" } }),
createElement('el-table-column', {
props: { label: "操作", align: "center" },
scopedSlots: {
default: props => createElement('el-button', {
domProps: {
innerHTML: "点击"
},
on: {
click: function() {
console.log(props, '当前行的值', props.row);
},
},
})
},
}),
])
]),
createElement('div', {
attrs: {
class: "div2"
},
style: {
marginTop: "50px",
width: "400px",
textAlign: "left"
}
}, [
createElement('el-button', {
props: {
type: "primary"
},
style: {
marginBottom: "20px"
},
domProps: {
innerHTML: "添加数据"
},
on: {
click: function() {
that.tableData.push({
date: that.form.timer,
name: that.form.name,
age: that.form.sex,
address: that.form.address
})
}
}
}),
createElement('el-form', {
props: {
labelWidth: "80px"
},
ref: 'form1'
}, [
createElement('el-form-item', {
props: {
label: "姓名",
}
}, [
createElement('el-input', {
props: {
value: that.form.name
},
on: {
input: function(event) {
that.form.name = event
}
}
})
]),
createElement('el-form-item', {
props: {
label: "性别"
}
}, [
createElement('el-select', {
props: {
value: that.form.sex
},
on: {
change: function(event) {
that.form.sex = event
}
}
}, [
createElement('el-option', {
props: {
label: "男",
value: "男"
}
}),
createElement('el-option', {
props: {
label: "女",
value: "女"
}
})
])
]),
createElement('el-form-item', {
props: {
label: "日期"
}
}, [
createElement('el-date-picker', {
props: {
value: that.form.timer,
type: 'date',
valueFormat: 'yyyy-MM-dd'
},
on: {
input: function(event) {
that.form.timer = event
}
}
})
]),
createElement('el-form-item', {
props: {
label: "地址"
}
}, [
createElement('el-input', {
props: {
type: "textarea",
value: this.form.address
},
on: {
input: function(event) {
that.form.address = event
},
}
})
])
]
)]
)]
)
},
}
</script>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








