说起Bom,它就是浏览器模型,它是js的组成部分,js是有ECMAScript,BOM,DOM。
Bom主要对象时window对象。
screen对象:window.screen.width 表示屏幕的宽度。
window.screen.height表示屏幕的高度。
window.screen.availWidth 表示可视区域的宽度。
window.screen.availHeight 可视区域的高度
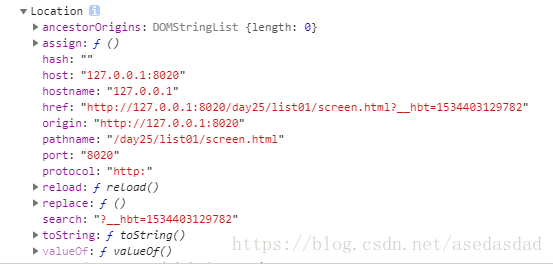
location对象:表示url可以拆分url,这样可以细分url。
l
有一个比较常用的是 search 是url中?后面的值,而hash表示#后面的值。
window.location.href="";表示可以链接过去的地址。
assign(url),replace(url),reload();
前两个都是location的链接别的地址的方法,前两个的区别就就在assign(url)可以后退,而replace(url)不可以后退。
navigtor对象。userAgent属性,这个可以检测浏览器。检测浏览器的哪种类型。
history对象:表示后退前进。history.go(-1),history.go(),history.back().history.forward();
document对象中有个
document.location == window.location true;





















 875
875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








