记录制作电子商务网站之产品页
概述:
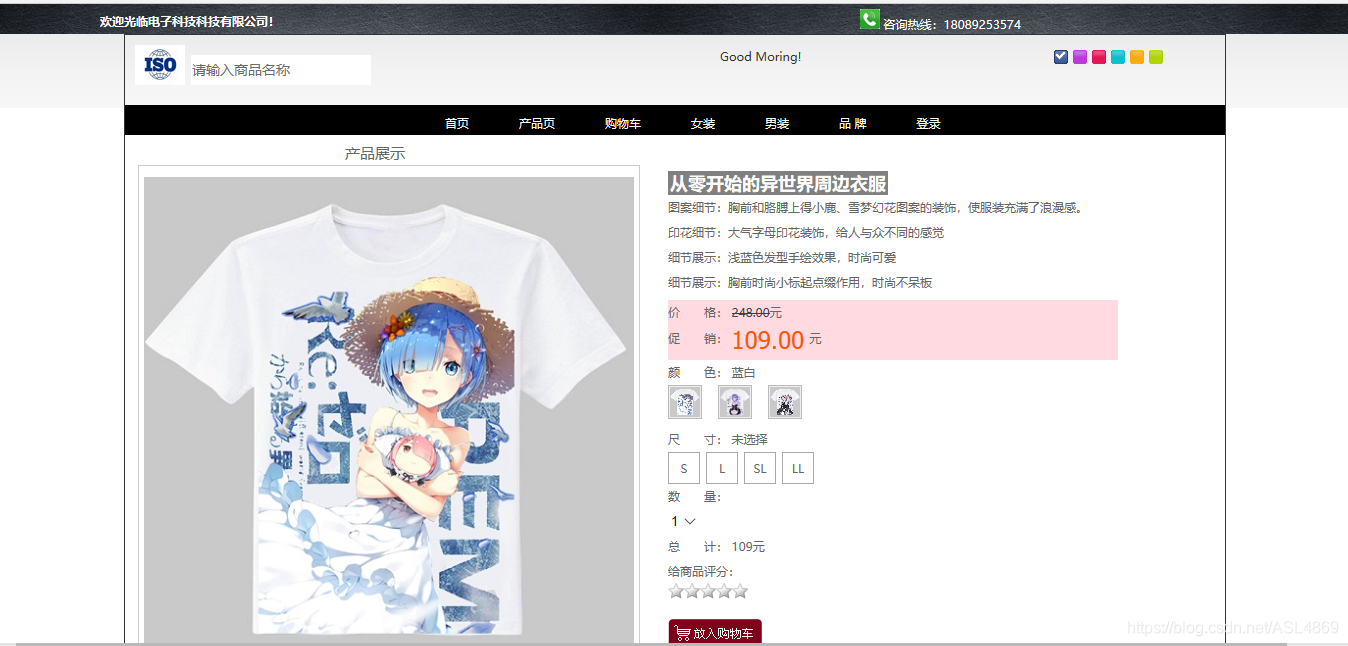
产品页布局和首页类似,中间部分分为左侧产品展示,右侧细节展示,下方选项卡特效
- 产品展示(放大镜效果)
<!-- 图片实现放大镜效果 -->
<div id="demo">
<div id="small-box">
<div id="mark"></div>
<div id="float-box"></div>
<a><img src="img/cloth_small.jpg" width="100%" height="103%"
id="bigImg" alt="动漫周边衣服"></a>
</div>
<div id="big-box">
<img src="img/cloth_big.jpg" />
</div>
</div>
<script>
//页面加载完毕后执行
window.onload = function () {
//找六个个元素:demo,smallBox,foatBox,mark,bigfloatBox,imgs,
var objDemo=document.getElementById("demo");
var objSmallBox=document.getElementById("small-box");
var objMarkBox=document.getElementById("mark");
var objFloatBox=document.getElementById("float-box");
var objBigBox=document.getElementById("big-box");
var objBigBoxImg=objBigBox.getElementsByTagName("img")[0];
//给小盒子添加事件,移入和移出
//移入:浮动的box和和bigBox显示
objSmallBox.onmouseover=function(){
objFloatBox.style.display="block";
objBigBox.style.display="block";
}
//移除:浮动的box和bigBox隐藏
objSmallBox.onmouseout=function(){
objFloatBox.style.display="none";
objBigBox.style.display="none";
}
//给小盒子添加鼠标移动事件
objMarkBox.onmousemove=function(ev){
var _event=ev||window.event;//做兼容性,兼容IE
//1计算值:
var left=_event.clientX-objDemo.offsetLeft-objSmallBox.offsetLeft-objFloatBox.offsetWidth/2;
var top=_event.clientY-objDemo.offsetTop-objSmallBox.offsetTop-objFloatBox.offsetHeight/2;
//5.优化,在前面加判断,不让其溢出,加判断
if(left<0) left=0;
if(top<0) top=0;
if(left>objSmallBox.offsetWidth-objFloatBox.offsetWidth)
left=objSmallBox.offsetWidth-objFloatBox.offsetWidth;
if(top>objSmallBox.offsetHeight-objFloatBox.offsetHeight)
top=objSmallBox.offsetHeight-objFloatBox.offsetHeight;
//2把值赋值给放大镜
objFloatBox.style.left=left+"px";
objFloatBox.style.top=top+"px";
//3计算比例
var percentX=left/(objMarkBox.offsetWidth-objFloatBox.offsetWidth);
var percentY=top/(objMarkBox.offsetHeight-objFloatBox.offsetHeight);
//4利用这个比例计算距离后赋值给右侧的图片
objBigBoxImg.style.left=-percentX*(objBigBoxImg.offsetWidth-objBigBox.offsetWidth)+"px";
objBigBoxImg.style.top=-percentY*(objBigBoxImg.offsetHeight-objBigBox.offsetHeight)+"px";
}
}
</script>
- 产品细节展示
1、尺寸和价格计算
<li class="pro_size"><span>尺  寸:</span> <strong>未选择</strong>
<ul>
<li>S</li>
<li>L</li>
<li>SL</li>
<li>LL</li>
</ul></li>
<li><span>数  量:</span>
<div class="pro_num">
<select id="num_sort">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div></li>
<li class="pro_price"><span>总  计:</span> <strong>109</strong>元
</li>
</ul>
<script>
/*衣服尺寸选择*/
$(function(){
$(".pro_size li").click(function(){
$(this).addClass("cur").siblings().removeClass("cur");
$(this).parents("ul").siblings("strong").text( $(this).text() );
})
})
/*数量和价格联动*/
$(function(){
var $span = $(".pro_price strong");
var price = $span.text();
$("#num_sort").change(function(){
var num = $(this).val();
var amount = num * price;
$span.text( amount );
}).change();
})
</script>
2、商品评分
<div class="pro_rating">
给商品评分:
<ul class="rating nostar">
<li class="one"><a title="1分" href="#">1</a></li>
<li class="two"><a title="2分" href="#">2</a></li>
<li class="three"><a title="3分" href="#">3</a></li>
<li class="four"><a title="4分" href="#">4</a></li>
<li class="five"><a title="5分" href="#">5</a></li>
</ul>
</div>
<script>
/*商品评分效果*/
$(function(){
//通过修改样式来显示不同的星级
$("ul.rating li a").click(function(){
var title = $(this).attr("title");
alert("您给此商品的评分是:"+title);
var cl = $(this).parent().attr("class");
$(this).parent().parent().removeClass().addClass("rating "+cl+"star");
$(this).blur();//去掉超链接的虚线框
return false;
})
})
</script>
- 选项卡效果
<div id="box1">
<ul id="tab">
<li class="act1">宝贝详情</li>
<li>产品评价</li>
<li>专享服务</li>
<li>价格说明</li>
</ul>
<div id="content2">
<div>
<ul>
<li>适用年龄: 6周岁以上</li>
<li>风格: 休闲 可爱 朋克 通勤</li>
<li>适用性别:通用</li>
<li>颜色分类: 01 02 03</li>
<li>周边产品: T恤
<li>出售状态: 现货</li>
<li>动漫地区: 日本</li>
<li>适用季节: 夏季</li>
<li>大小: S 儿童码咨询客服哦</li>
<li>作品名: 从零开始的异世界生活</li>
</ul>
</div>
<div id="con" class="hide">
<ul>
<li><a href="1.html" id="a1">质量很好(40)</a></li>
<li><a href="2.html" id="a1">图案很好看(3)</a></li>
<li><a href="3.html" id="a1">穿着效果很好(15)</a></li>
<li><a href="4.html" id="a1">性价比高(18)</a></li>
<li><a href="5.html" id="a1">面料很好(21)</a></li>
<li><a href="6.html" id="a1">手感舒服(5)</a></li>
<li><a href="7.html" id="a1">穿着合身(11)</a></li>
</ul>
</div>
<div id="con1" class="hide">
<center>卖家承诺以下服务</center>
<img src="img/zhuanxiang.png">
消费者保障服务:<br>
<p> 该卖家已缴纳 2001.0 元保证金。
<p>
<p> 在确认收货 15
天内,如有商品质量问题、描述不符或未收到货等,您有权申请退款或退货,来回邮费由卖家承担。</p>
</div>
<div class="hide">
划线价格:<br>
<p>指商品的专柜价、吊牌价、正品零售价、厂商指导价或该商品的曾经展示过的销售价等,并非原价,仅供参考。</p>
未划线价格:<br>
<p>指商品的实时标价,不因表述的差异改变性质。具体成交价格根据商品参加活动,或会员使用优惠券、积分等发生变化,最终以订单结算页价格为准。</p>
<p>商家详情页(含主图)以图片或文字形式标注的一口价、促销价、优惠价等价格可能是在使用优惠券、满减或特定优惠活动和时段等情形下的价格。</p>
</div>
</div>
</div>
css
#box1 {
float: left;
width: 400px;
height: 240px;
margin-left: 15px;
margin-top: 6px;
}
.hide {
display: none
}
#tab {
height: 30px;
border: 1px solid #ccc;
width: 520px;
}
#tab li {
float: left;
width: 100px;
height: 24px;
border-bottom: none;
background: #fbc4f2;
line-height: 24px;
margin: 0 4px;
border: 1px solid #ccc;
border-bottom: none;
text-align: center;
cursor: pointer;
font-size: 20px
}
#tab .act1 {
height: 30px;
background: #fff;
}
#content2 {
border: 1px solid #ccc;
border-top: none;
height: 200px;
width: 650px;
font-size: 16px;
}
#content2 li {
float: left;
margin: 0px 5px;
list-style: none;
width: 200px;
height: 45px;
text-align: left;
}
#con {
width: 600px;
height: 600px
}
#con a:link { /*默认状态*/
text-decoration: none;
color: black;
background: #8080ff;
}
#con a:visited { /*浏览过的*/
color: darkgrey;
}
#con a:hover { /*悬浮状态*/
color: #ff80c0;
}
#con a:active { /*激活过的*/
color: red;
}
#con li {
float: left;
margin: 5px 5px;
list-style: none;
width: 190px;
height: 45px;
text-align: left;
}
产品页展示






















 203
203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








