结对成员
031702412 马丽华
011703120 王玥
1.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 50 | 60 |
| · Estimate | · 估计这个任务需要多少时间 | 20 | 25 |
| Development | 开发 | 1000 | 270 |
| · Analysis | · 需求分析 (包括学习新技术) | 240 | 90 |
| · Design Spec | · 生成设计文档 | 20 | 0 |
| · Design Review | · 设计复审 | 10 | 0 |
| · Coding Standard | · 代码规范 (为目前的开发制定或选择合适的规范) | 20 | 0 |
| · Design | · 具体设计 | 260 | 180 |
| · Coding | · 具体编码 | 240 | 0 |
| · Code Review | · 代码复审 | 90 | 0 |
| · Test | · 测试(自我测试,修改代码,提交修改) | 120 | 0 |
| Test Report | 报告 | 105 | 0 |
| · Test Report | · 测试报告 | 60 | 0 |
| · Size Measurement | ·计算工作量 | 20 | 0 |
| · Postmortem & Process Improvement Plan | · 事后总结, 并提出改进计划 | 25 | 0 |
| 合计 | 1155 | 330 |
2.原型分析
所采用的原型开发工具
- Axure Rp
- Adobe Photoshop
提供此次结对作业的设计说明
1.首先我们选定用Axure Rp来进行原型开发,在了解福建十三水的规则后,我发现我们需要如下界面:
- 登录和注册:可供用户进行数据的保留
- 当前对局:可以看到此局中的对战情况,并显示出双方的分数
- 往期对局:能够看到之前历史结果和得分
- 排行榜:能够看到用户间的分数排行
2.于是我们开始进行设计,最开始让用户进入到菜单初始界面,然后点击右上角进行登录或注册后进入游戏,在游戏过程中可随时观看往期对局记录和排行榜,或是退出到初始界面中。
3.页面的设计是想要偏向童话风格,在这里我们自制了一个logo偏向卡通类型,想要给人一种清新可爱的感觉。以及想让小朋友们也能爱上介款游戏
- 流程图

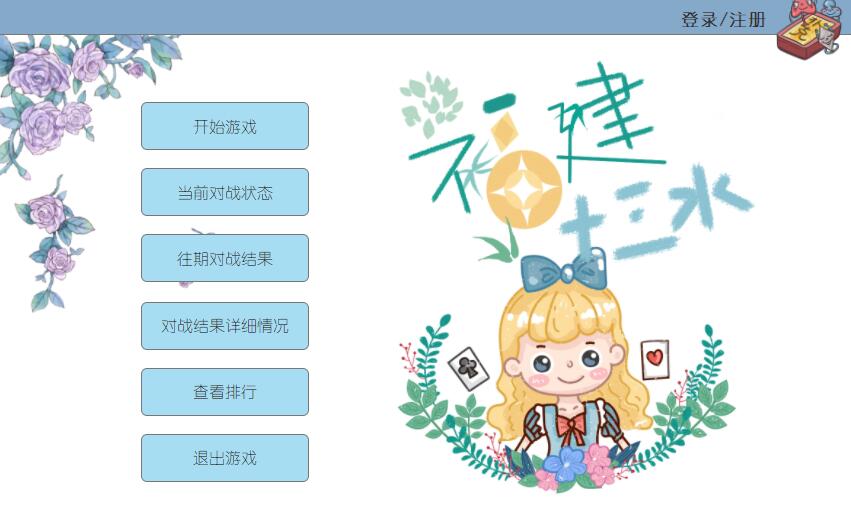
初始界面(菜单)
在初始界面中可以选择登录或者注册,如果未登录则无法进入游戏,登录后可点击界面左边任意按钮进行查看或开始游戏。
登录和注册界面
用户可在此界面进行登录或注册操作,一开始默认是登录界面,如需注册则点击界面上的“注册”按钮转到注册界面进行注册。

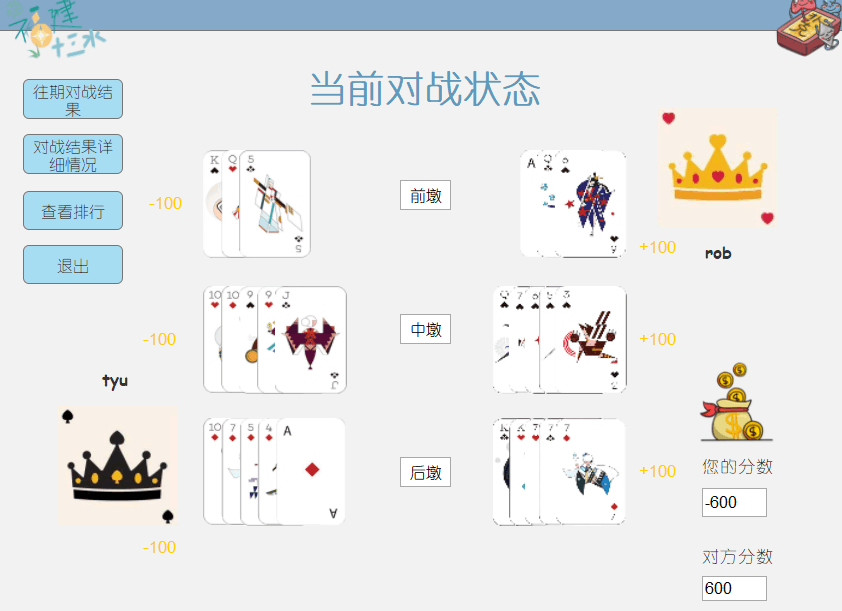
当前对战状态
在当前对战状态中,用户可以看到自己和对方所获得的分数,界面左边有一排按钮可供查看往期对战、排行榜等情况;中间可点击切换前墩、中墩和后墩的牌型。
往期对战结果
可以在这里看到在往期第几局中用户赢了几墩,如需看具体情况可前往往期对战结果详细情况中查看。
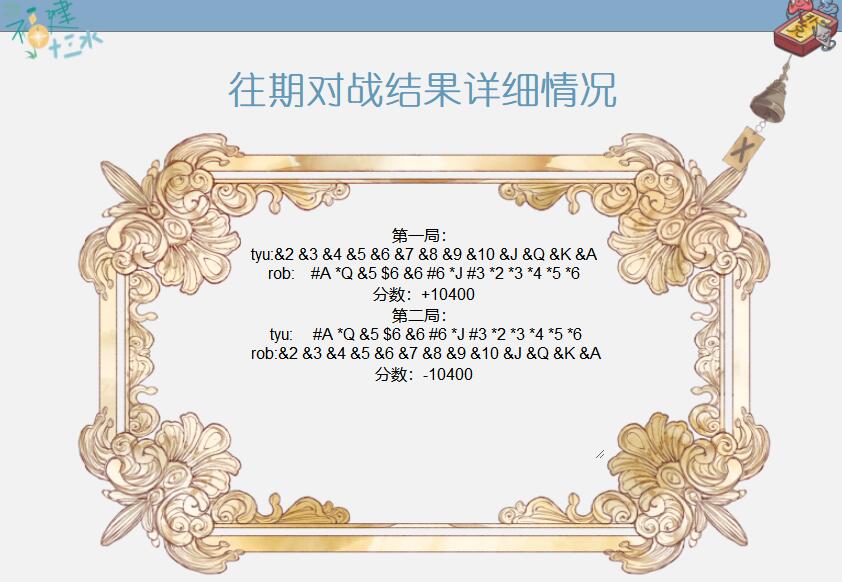
往期对战结果详细情况
记录了每一局的出牌情况,按照题中所给符号将花色在转换为符号在界面中显示,并同时显示了用户在每一局所得的分数。
排行榜
依照用户所得的分数进行排行并展示在界面上。
结对
- 结对过程
1.先是对题目进行了理解,并对如何设计进行了讨论;
2.接着开始寻找素材,并看教程进行学习;
3.开始着手实践。 - 结对照片

遇到的困难及解决方法
困难描述
1.工具的使用:我们最开始并不熟悉原型的制作,并不知道该用什么工具来制作;
2.元件的交互:我们并不知道如何点击一个按钮使得页面可以进行跳转等功能如何实现;
3.游戏的规则:之前没有接触过十三水,对游戏规则不是很熟悉。
解决尝试
1.通过百度后进行比较,我们选用了比较合适的Axure Rp工具来进行制作;
2.通过观看教程,我们成功学会了如何制作一些可以进行交互的元件;
3.我们进行了几场游戏,渐渐熟悉了十三水的玩法。
是否解决
目前基本功能都会使用,但一些高级功能还待学习。
有何收获
学会如何使用Axure RP的基本功能,并做了一些交互按钮。同时也对PS的使用变得更加熟悉,并懂得了如何更加合理地安排界面。
针对此次结对原型设计的心得
- 丽华:①首先要能够熟练自己用来做原型设计的工具;
②这次最大的感受就是要先了解游戏界面的布局这样才会比较好着手去做。然后因为我们的界面主要是找了一些图片来进行设计,所以可能会跟打牌游戏的形象略有不符,可能如果像其他小组一样选定一个背景图在上面设计会比较好,实现起来也比较简单,不过不管怎么说,这都是我们的心血之作,做出来还是很开心的,然后我会在以后的原型设计中争取做得更好,一回生二回熟。 王玥:感觉自己要学习的东西还有很多,这次的界面做得比较卡通风格,灵感主要来源童话爱丽丝仙境里的扑克牌士兵,结果感觉偏幼稚了(
或许可以当做儿童版十三水)...
感觉相比起代码,做界面的设计会更加有趣,素材也尽量找相似风格的花了不少时间,不过还是学到了不少知识,在结对的过程中也体会到了不断和队友交流讨论和一起学习的过程,经过讨论后我们还还打算在未来对此再进行一些进一步的改进和细化。记录自己的学习进度条(每周追加)
第N周 新增代码(行) 累计代码(行) 本周学习耗时(小时) 累计学习耗时(小时) 重要成长 1 0 0 8 8 看教程学习了Axure RP,并熟悉了如何制作UI





















 319
319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








