hello宝子们...我们是艾斯视觉擅长ui设计和前端数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!
在数字产品泛滥的今天,用户界面的设计早已超越"美观"的表层需求,成为影响用户体验、商业转化甚至品牌认知的关键要素。对于UI设计新手而言,掌握布局原则是构建有效界面的第一步。本文从基础理论到实战技巧,系统梳理设计师必须内化的核心原则,帮助初学者建立科学的设计思维框架。
一、布局设计的底层逻辑
界面布局的本质是信息架构的可视化表达。在着手设计前,需理解三个核心维度:
- 信息层级:通过视觉重量(如字体大小、颜色对比度)区分内容重要性
- 用户动线:遵循F型、Z型等视觉浏览模式引导注意力流动
- 认知负荷:控制单位时间内用户需要处理的信息量
案例解析:在电商详情页设计中,将核心卖点置于首屏黄金三角区(左上角+视觉中心),使用对比色突出促销信息,通过留白降低次要信息的干扰,正是信息层级与用户动线协同作用的结果。
二、基础布局原则体系
1. Gestalt视觉感知法则
- 接近性原则:相关元素保持物理距离亲密性
- 相似性原则:同类型元素保持视觉特征一致
- 闭合性原则:不完整图形引导用户脑补完整形态
- 连续性原则:元素沿特定路径排列形成视觉流
应用技巧:在数据可视化设计中,利用闭合性原则设计半圆形进度条,既节省空间又增强动态感知;通过连续性原则排列导航菜单,提升信息扫描效率。
2. 视觉层次构建
- 尺度对比:标题字号是正文1.5-2倍
- 色彩对比:主体色与背景色需满足WCAG AA标准(4.5:1以上)
- 空间分隔:使用栅格系统(8pt/16pt基准)建立节奏
- 动态焦点:微交互元素(如悬停动效)制造视觉焦点
工具推荐:使用Figma的Auto Layout功能快速建立响应式栅格,通过Stark插件检测色彩对比度。
3. 平衡艺术
- 对称平衡:适合正式场景(如金融类界面)
- 非对称平衡:通过视觉重量营造动态感
- 径向平衡:LOGO设计常用手法
- 晶体平衡:复杂信息流的秩序化排列
进阶技巧:在仪表盘设计中,采用晶体平衡原则将不同尺寸的数据卡片有机组合,通过背景色块和投影建立视觉关联。
三、现代布局进阶策略
1. 响应式设计原则
- 断点选择:基于主流设备尺寸(375px/414px/768px等)
- 流动布局:使用百分比+视口单位(vw/vh)
- 内容优先:移动端隐藏非关键操作(如汉堡菜单)
- 触控优化:操作区域≥44x44px,间距≥8px
性能优化:通过CSS Grid替代传统float布局,减少DOM节点数量,提升渲染性能。
2. 情感化布局设计
- 文化适配:中文界面采用竖排留白,阿拉伯文注意从右到左的阅读习惯
- 情绪引导:高饱和度色彩+圆角元素营造活力感
- 隐喻设计:购物车图标采用现实购物袋造型
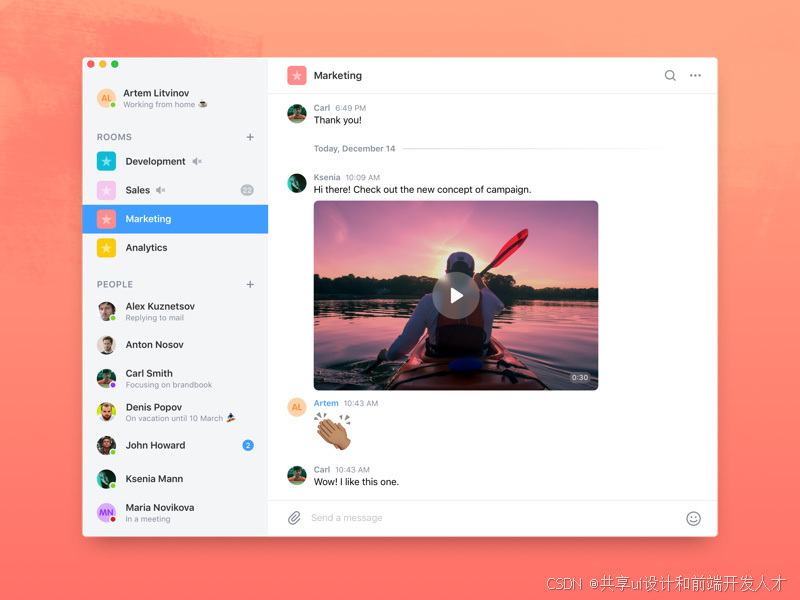
- 拟人化布局:聊天界面将用户头像置于左侧,模拟对话场景
心理学应用:在健康类APP中使用绿色系配色+自然元素纹理,利用色彩心理学建立信任感。
3. 数据驱动的布局优化
- 热力图分析:通过Crazy Egg等工具定位视觉盲区
- A/B测试:对比不同布局方案的转化率
- 眼动追踪:使用Tobii设备获取真实用户注视路径
- 性能监控:通过Lighthouse检测首屏加载速度
实战案例:某旅游网站通过热力图发现用户忽略底部CTA按钮,将"立即预订"改为浮动按钮后,转化率提升22%。
四、常见布局陷阱与解决方案
-
信息过载
问题:仪表盘堆砌过多数据图表
解决:采用卡片式布局+渐进式披露,优先展示关键指标 -
对齐混乱
问题:元素随意摆放破坏视觉流
解决:建立全局参考线,使用网格系统规范元素位置 -
色彩滥用
问题:高饱和度配色导致视觉疲劳
解决:采用60-30-10色彩法则,主色占60%,辅助色30%,强调色10% -
响应式断裂
问题:移动端出现横向滚动条
解决:使用媒体查询+弹性图片(max-width:100%)
五、布局设计工具链
| 工具类型 | 推荐工具 | 核心功能 |
|---|---|---|
| 原型设计 | Figma/Adobe XD | 交互式原型+组件库管理 |
| 栅格生成 | Gridzzly/CSS Grid Generator | 自动生成响应式栅格代码 |
| 动效验证 | Framer Motion | 实时预览交互效果 |
| 可访问性检测 | Axe DevTools | 自动检测无障碍设计问题 |
| 性能优化 | PageSpeed Insights | 分析布局对加载速度的影响 |
 结语
结语
优秀的布局设计是理性思考与感性表达的平衡艺术。新手设计师应通过刻意练习建立"布局直觉":从临摹经典界面理解设计逻辑,通过用户测试验证方案效果,在持续迭代中形成个人设计语言。记住,布局不是装饰性元素,而是引导用户完成目标的信息导航系统。可私聊卫星wwwpscscn111。
hello宝子们...我们是艾斯视觉擅长ui设计和前端数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!






























 553
553

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








