目录
一、css复合选择器
CSS 中选择器类型可以分为
基础选择器
和
复合选择器
,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
优点:
复合选择器可以更准确、更高效的选择目标元素(标签)
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
1.后代选择器(重要)
又称为包含选择器,可以选择父元素里面的子元素。
写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
元素1 元素2 { 样式声明 }ul li { 样式声明 } /* 选择 ul 里面所有的 li标签元素 */
上述语法表示
选择元素 1 里面的所有元素 2
(后代元素)。
<style>
/* 把ol里面的li选出来改为pink */
ol li {
color: pink;
}
</style>
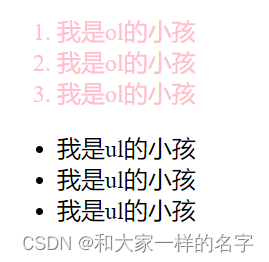
ol里的li变成粉色,而ul里的li没有变。
(1)如果再加一级也是可以的,
(2)加类选择器也是可以的,可以实现特定几个的变化
ol li a {
color: red;
}.nav li a {
color: yellow;
}
<ul class="nav">
<li>我是ul的小孩</li>
<li>我是ul的小孩</li>
<li>我是ul的小孩</li>
<li><a href="#">我是会变化的</li>
<li><a href="#">我是会变化的</li>
<li><a href="#">我是会变化的</li>
</ul>
【注意】
元素1 和 元素2 中间用
空格隔开
元素1 是父级,元素2 是子级,最终选择的是
元素2
元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
元素1 和 元素2 可以是任意基础选择器
2.子选择器(重要)
子元素选择器(子选择器)
只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素.
元素1 > 元素2 { 样式声明 }
上述语法表示
选择元素1 里面的所有直接后代(子元素) 元素2
。
div > p { 样式声明 } /* 选择 div 里面所有最近一级 p 标签元素 */
元素1 和 元素2 中间用
大于号
隔开
元素1 是父级,元素2 是子级,
最终选择的是
元素2
元素2 必须是
亲儿子,
其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复合选择器之子选择器title>
<style>
.nav>a {
color: red;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">我是儿子</a>
<p>
<a href="#">我是孙子</a>
</p>
</div>
</body>3.并集选择器(重要)
并集选择器可以选择多组标签, 同时为他们定义相同的样式
。通常用于集体声明.
并集选择器
是各选择器
通过英文逗号(,)连接而成
,任何形式的选择器都可以作为并集选择器的一部分。
元素1,元素2 { 样式声明 }ul,div { 样式声明 } /* 选择 ul 和 div标签元素 */
元素1 和 元素2 中间用
逗号隔开
逗号可以理解为
和
的意思
并集选择器通常用于集体声明
div,
p {
color: pink;
}div,
p,
.pig li {
color: pink;
}4.伪类选择器
伪类选择器
用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是
用冒号(:)表示
,比如 :hover 、 :first-child 。
类选择器是(.)
伪类选择器很多: 链接伪类、结构伪类等,这里先给大家讲解常用的链接伪类选择器。
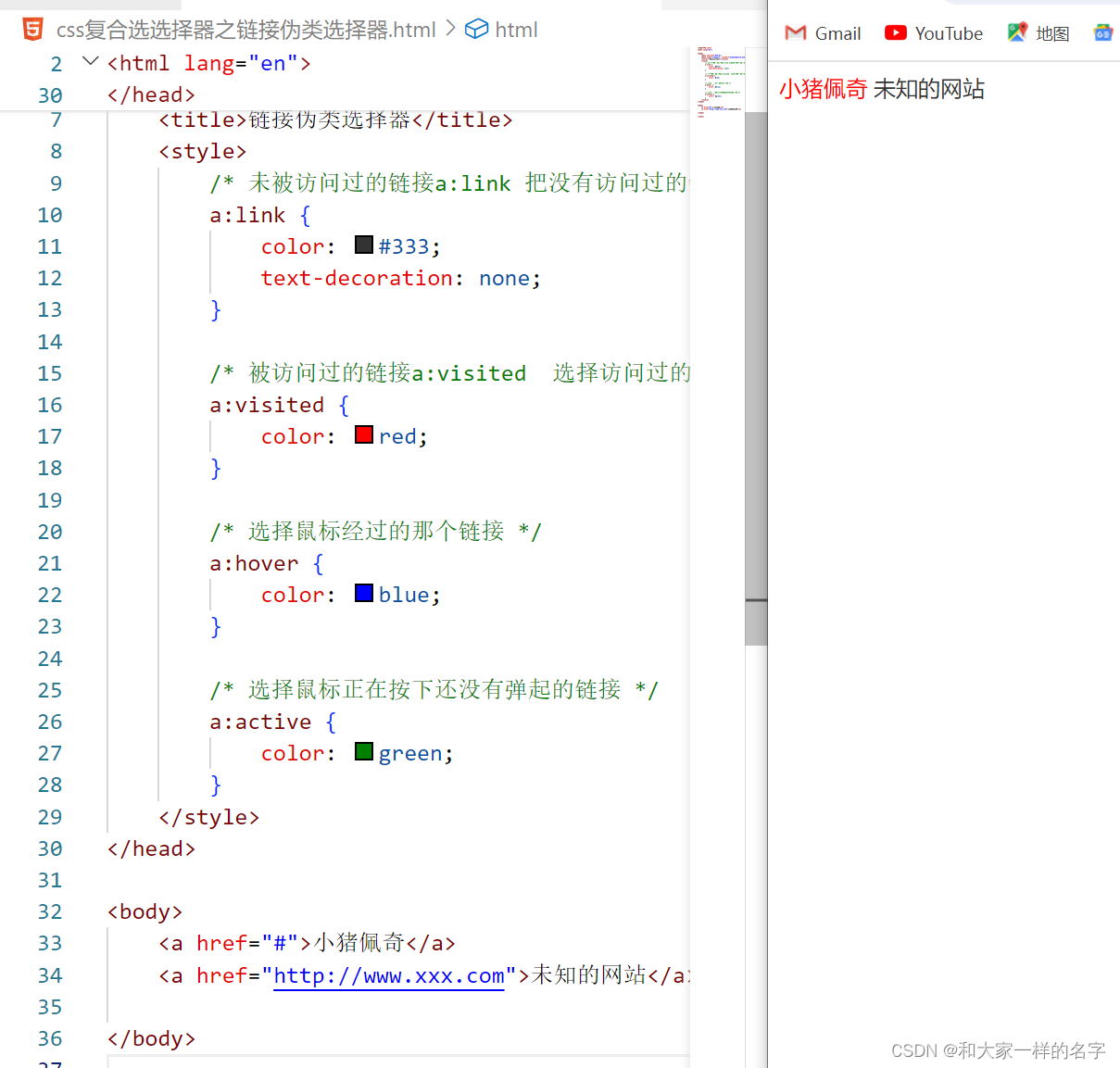
4.1链接伪类选择器
a:link 选择所有未被访问过得链接
a:visited 选择所有已被访问过的链接
a:hover 选择鼠标指针位于其上的链接
a:active 选择活动链接(鼠标按下未弹起的链接)4.1.1注意事项
1. 为了确保生效,请按照
LVHA
的循顺序声明 :link-:visited-:hover-:active。
2. 记忆法:love hate 或者 lv 包包 hao 。
3. 因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式
4.1.2实际工作开发中的写法
先给所有链接写个样式,再给鼠标经过时写个样式
/* a 是标签选择器 所有的链接 */
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}4.2focus 伪类选择器
focus 伪类选择器
用于选取获得焦点的表单元素。
焦点就是光标,一般情况 <input> 类表单元素才能获取,因此这个选择器也主要针对于表单元素。
input:focus {
background-color:yellow;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>focus伪类选择器</title>
<style>
/* 把获得光标的input表单元素选取出来 */
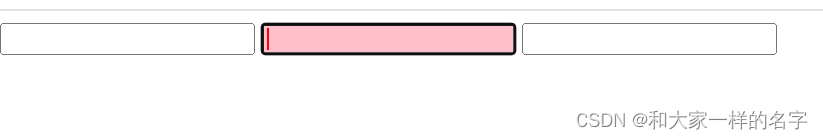
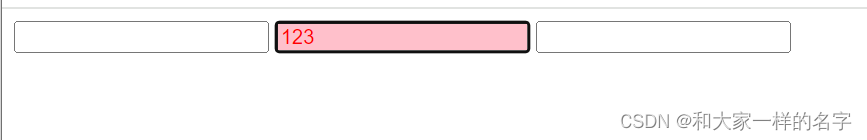
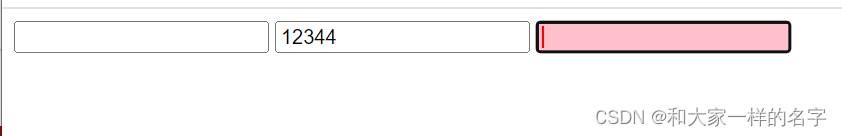
input:focus {
background-color: pink;
color: red;
}
</style>
</head>
<body>
<input type"text">
<input type"text">
<input type"text">
</body>
</html>


效果只针对于鼠标点击时,鼠标离开后,效果就会消失
二、复合选择器总结
























 2532
2532

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








