目录
一、常见的网页布局
1、常见的网页布局样式分为以下三种:


2、以第三种为例 详细叙述流程:
(1)先写成标准流,块元素,自上而下,各占一行
(2)写样式,先清除内外边距
* {
margin: 0;
padding: 0;
}开始写top:
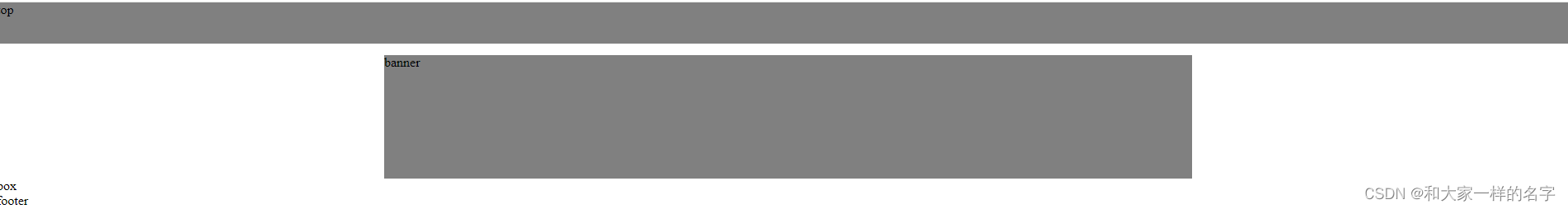
top是顶栏的,所以不用设宽度,默认的块级元素和浏览器一样宽
.top {
height: 50px;
background-color: grey;
}
开始写banner:
.banner {
width: 980px;
height: 150px;
background-color: grey;
/* 居中显示 */
margin: 0 auto;
}
可以发现,banner上下有边距,代码调整为
.banner {
width: 980px;
height: 150px;
background-color: grey;
/* 居中显示 */
margin: 10px auto;
}
开始写box:(重点)
box分成好几个盒子,所以用ul和li来表示
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>li是有小圆点的,但此时还看不到

添加box的样式后可以看到
.box {
width: 980px;
height: 300px;
margin: 0 auto;
background-color: pink;
}
要去掉小圆点,这一步通常在使用ul和li时都会用到,需要记住,可以直接写li{},不用前面加类再写,如.box li{}
li {
list-style: none;
}
现在就可以设置li的高度和宽度了,这个时候li前面要加类.box
.box li {
width: 237px;
height: 300px;
background-color: grey;
}
出现这种情况,就是我们前面讲解的浮动float了
添加:
float: left;
还需要设置边距:
margin-right: 10px;会发现盒子溢出:

溢出是由于浮动的盒子宽度大于父级标准流盒子宽度,这是因为第四个浮动的盒子并不需要右边距
要去掉,注意,应该重新设置类名,单独对应删除,并且权重应大于父级.box li,原因在上篇有讲
.box .last {
margin-right: 0;
}
<li class="last">4</li>
开始写footer:
只要是通栏的盒子(和浏览器一样宽)不需要指定宽度
.footer {
height: 200px;
background-color: grey;
}
/盒子和盒子之间还有距离,用margin 解决
margin-top: 10px;
到此为止,基本的网页布局已经完成,其实就是盒子的布局
(3)网页基本布局的所有代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>常见网页布局</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.top {
height: 50px;
background-color: grey;
}
.banner {
width: 980px;
height: 150px;
background-color: grey;
/* 居中显示 */
margin: 10px auto;
}
.box {
width: 980px;
height: 300px;
margin: 0 auto;
background-color: pink;
}
.box li {
float: left;
width: 237px;
height: 300px;
background-color: grey;
margin-right: 10px;
}
.box .last {
margin-right: 0;
}
/* 只要是通栏的盒子(和浏览器一样宽)不需要指定宽度 */
.footer {
height: 200px;
background-color: grey;
/* 盒子和盒子之间距离用margin */
margin-top: 10px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</div>
<div class="footer">footer</div>
</body>
</html>3、浮动布局的注意点
(1)浮动和标准流的父级盒子搭配
先用标准流的父级元素排列上下位置,之后内部子元素采取浮动排列左右位置
(2)一个元素浮动了,理论上其余的兄弟元素也要浮动
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。
总结:浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
1.提问?
假设有三个盒子,全都是标准流,不设置浮动,效果如何?(不不不)
答:竖着紧挨排列

2.提问?
假设有三个盒子。如果第一个盒子设置浮动,第2.3个没有设置,会出现什么情况?(浮不不)
答:第2个盒子会跑到第1个盒子下面,第3个盒子会紧贴第2个盒子

3.提问?
假设有三个盒子。如果第一个不设置浮动,第二个设置浮动,第三个不设置浮动,会有什么影响?(不浮不)
答:第一个盒子并不会被第二个盒子压住,第三个没设置浮动,会被在第二个盒子压住

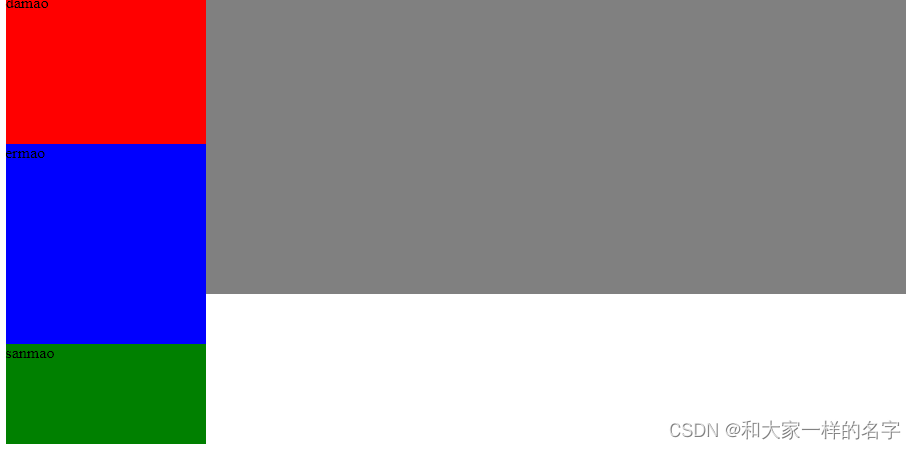
4.提问?
假设有三个盒子。如果第一个没有设置浮动是标准流,第二个设置浮动,第三个设置,会是如何?(不浮浮)

5.提问?
假设有三个盒子。如果第一个设置浮动,第二个没设置浮动,第三个设置,会是如何?(浮不浮)
答:三毛还是贴着二毛(不浮),并没有贴着大毛

6.提问?
全都浮动

(3)总结:
(1)浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
(2)如果要设置浮动,全都设置,避免后续麻烦
(4)代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动布局注意点</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 900px;
height: 300px;
background-color: grey;
margin: 0 auto;
}
.damao {
float: left;
width: 200px;
height: 150px;
background-color: red;
}
.ermao {
float: left;
width: 200px;
height: 200px;
background-color: blue;
}
.sanmao {
float: left;
width: 300px;
height: 300px;
background-color: green;
}
</style>
</head>
<body>
<div class="box">
<div class="damao">damao</div>
<div class="ermao">ermao</div>
<div class="sanmao">sanmao</div>
</div>
</body>
</html>





















 2838
2838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








