1.工具栏中Shape图形的更多用途。
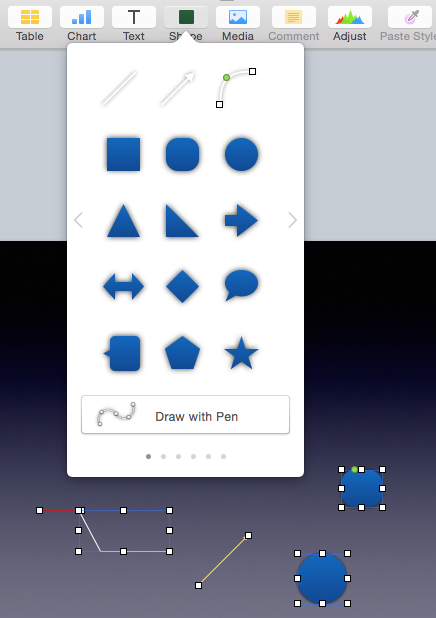
在Keynote中可以在工具栏的Shape中选择一些图形:在右边的Style、Text和Arrange中可以修改图形的属性。
这里讲一个画空心圆,首先在幻灯片中拖入一个圆圈:
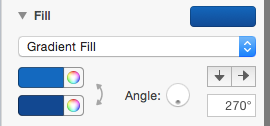
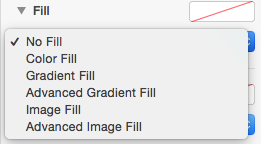
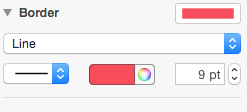
选中圆圈,然后在右边的fill下面选择No Fill,并对圆圈的一些属性进行调节:



就可以得到圆圈的效果了。
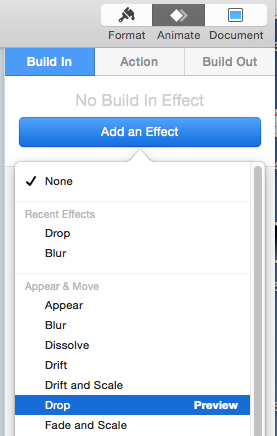
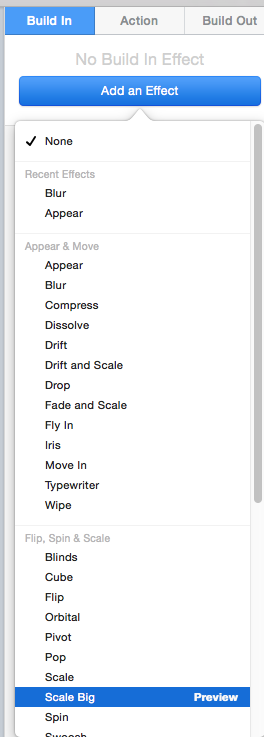
选中圆圈,在右边工具栏-->Animate-->Add an Effect-->Scale Big,会使圆圈的出现有个动画效果。
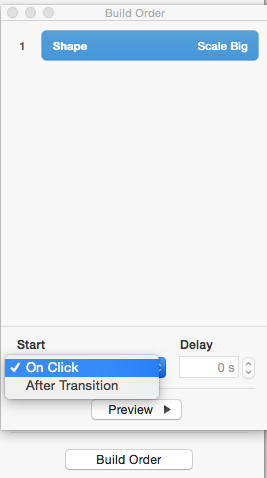
注意这里在右下角的Build Order—>start下选择是On click还是After Transition方式显示圆圈。

在Shape中还有一点要说明的是,可以在Shape中选择最下面的Draw With The Pen来用笔划线,这样可以实现画出一张图片轮廓的效果。工具栏中的Animate下面的Build In,Action,Build out分别对应对象建立前,对象建立中,对象建立后三个阶段。
2.移动效果:
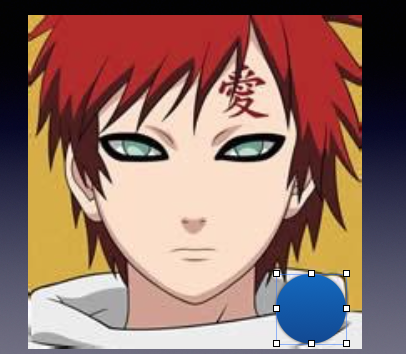
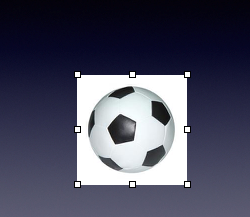
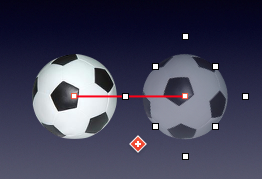
首先来看下小球的移动:
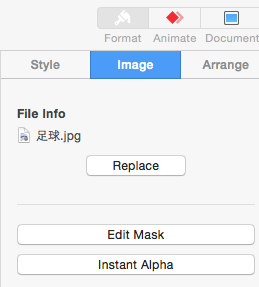
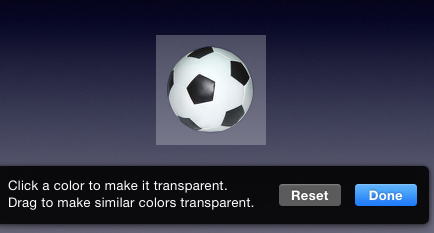
如上图所示,小球有白色的背景,为了取消白色的背景。选中小球-->工具栏中的format-->Instant Alpha去掉白色背景(因为图形中球是规则的曲面)。

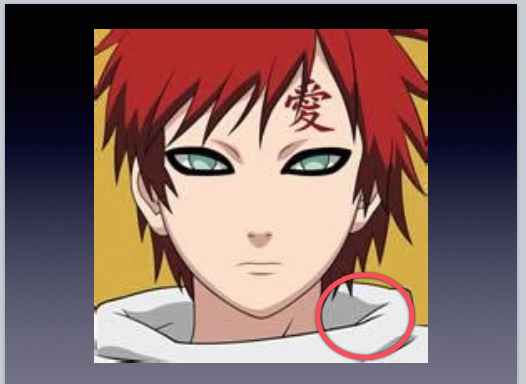
好了,球的图片有了,现在来实现小球掉落并滚动的效果。首先选中小球:Animate—>Build In à Add an Effect-->Drop 效果

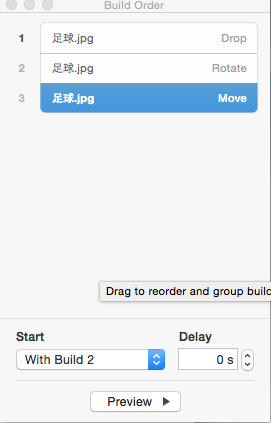
在Build Order—>After transition。完成后,选择Action-->Add an Effect-->Rotate:
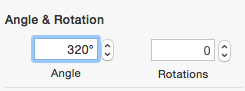
选转角度为320度:
完成后在Build Order--->start--->After Build 1。然后将幻灯片中的足球移动一段距离:
在Build Order—>Start--->With Build 2:
如此,播放幻灯片就可以看到小球掉下,旋转并移动的效果了。
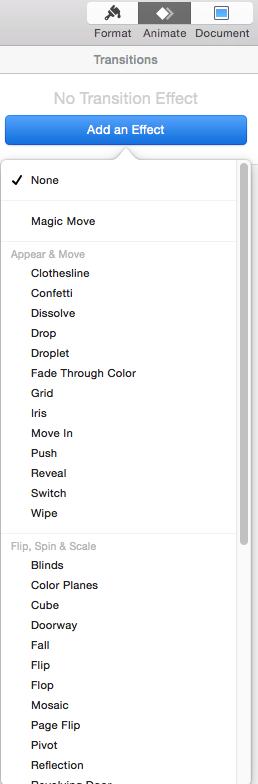
工具栏中的Animate--->Add an Effect中有很多种效果:
1. Dissolve是渐隐渐显
2. Appear是出现
3. Wipe是擦除
4. Confetti效果是将图片等元素像纸屑一样的飘散掉,一般用在Build out。
5. Skid可以实现让元素从左或右滑出。
6. 对于文字元素,可以使用Fall Apart效果,使文字凋零式的消失。
7. 幻灯片也可以有特效过渡到下一页,比如一页幻灯片上有一张水波纹的图片,当过渡到下一页幻灯片时可以选用Droplet效果。炫!
8. 有门的图片可以用DoorWay效果过渡。
9. 书的话最好用Flop效果过渡。


































 944
944

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








