background背景
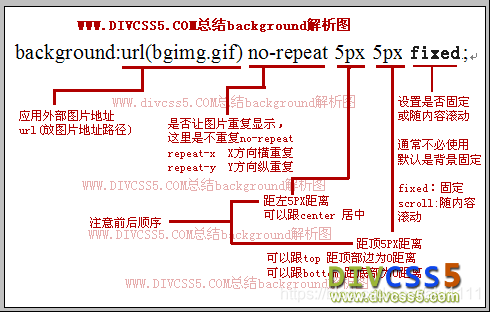
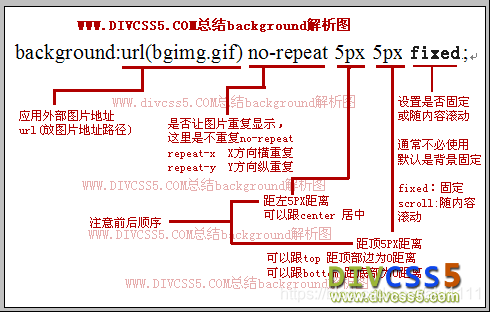
1.语法

2.代码案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
height: 3000px;
}
.bgc {
width: 1000px;
height: 1000px;
/*
background-color: pink;
background-image: url('img/l.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-position: left top; */
background: pink url('img/l.jpg') no-repeat left top fixed;
/*
background: pink url('img/l.jpg') no-repeat left top fixed;等价上面分开些的属性
*/
/* background-size: auto; */
/* background-size: 100px 50px; */
/* background-size: 10%; */
/* background-size: cover; */
/* background-size: contain; */
}
</style>
</head>
<body>
<!--
1 background-size:auto;/* 默认值,不改变背景图片的高度和宽度 */
2 background-size:100px 50px;/* 第一个值为宽,第二个值为高,当设置一个值时,将其作为图片宽度来等比缩放 */
3 background-size:10%;/* 0%~100%之间的任何值,将背景图片宽高按百分比显示,当设置一个值的时候同也将其作为图片宽度来等比缩放 */
4 background-size:cover;/* 将背景图片等比缩放填满整个容器 */
5 background-size:contain;/* 将背景图片等比缩放至某一边紧贴容器边缘 */
-->
<div class="bgc">
</div>
</body>
</html>























 2457
2457











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








