Background背景属性
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等
1、背景颜色
源代码


background-color:颜色值; background-color属性定义了元素的背景颜色,有预定义的颜色值(red, blue, yellow)、十六进制(#FF0000, #FF6600,#29D794)、RBG代码(rgb(255,0,0)或rgb(100%,0%,0%)),一般情况下元素背景颜色默认值为transparent(透明),我们也可以手动指定背景颜色为透明色
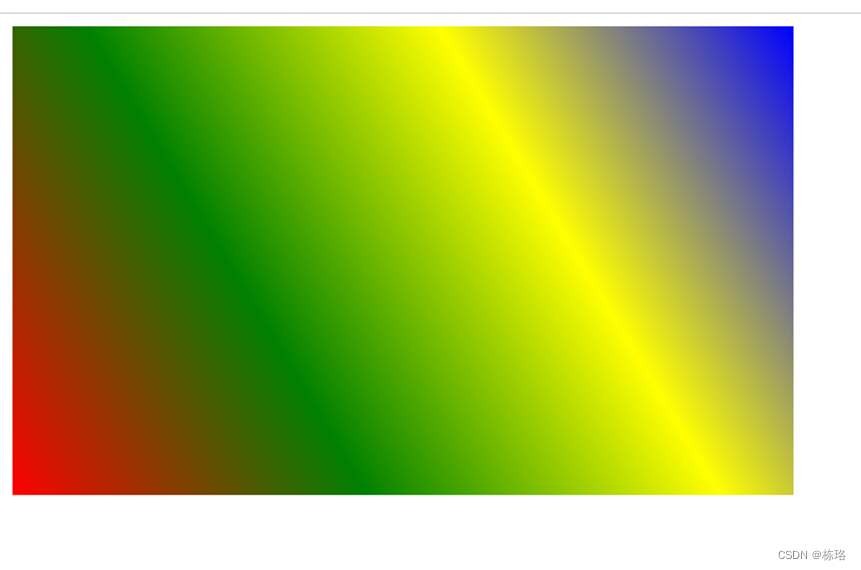
1.1、背景渐变
源代码


语法:
background: linear-gradient(起始方向,颜色1,颜色2,...);
background: -webkit-linear-gradient(top,red,blue);
background: -webkit-linear-gradient(top left,red,blue);
背景渐变必须添加浏览器私有前缀
起始方式可以是:方位名词 或者 度数,如果省略默认就是top
2、背景图片
源代码


background-image:url(图片路径); background-image属性描述了元素的背景图像,url属性值为使用绝对或相对地址指定背景图像,none属性值为无背景图(默认的)
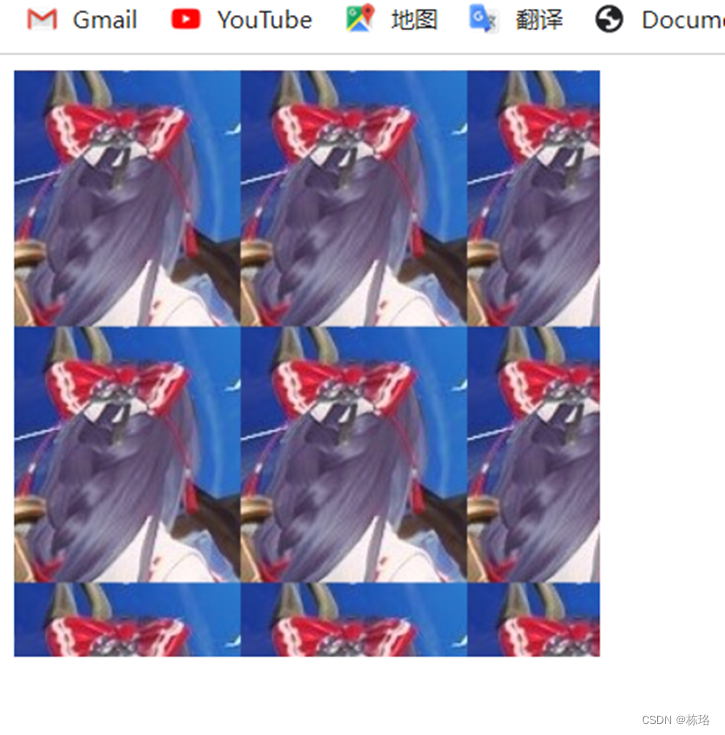
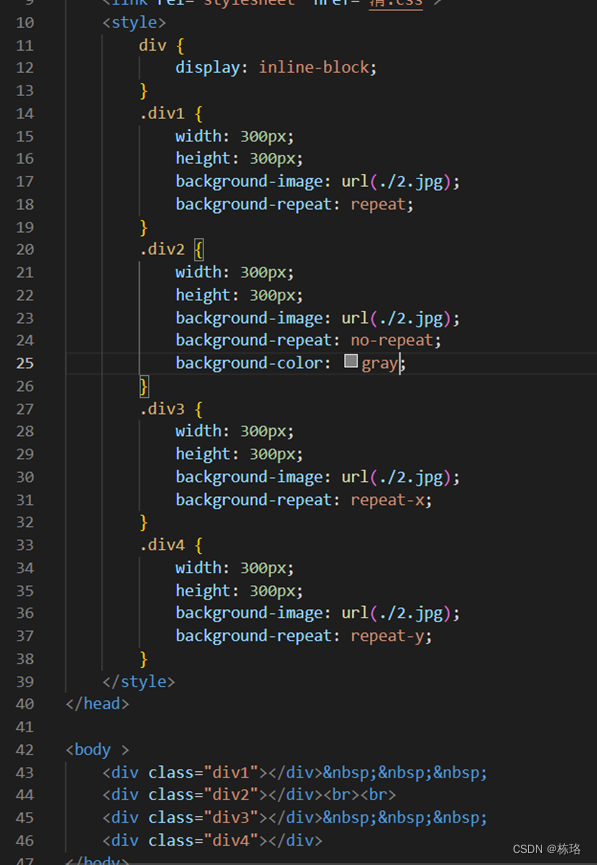
3、背景平铺
源代码


background-repeat: repeat属性值; background-repeat属性对背景图像进行平铺,repeat属性值为背景图像在纵向和横向上平铺(默认的) ,no-repeat属性值为背景不平铺,repeat-x属性值为背景图像在横向平铺,repeat-y属性值为背景图像在纵向平铺
4、背景图片位置
利用background-position属性可以改变图片在背景中的位置
源代码


background-position: x y; background-position属性对背景图像中图片的位置进行调整,length参数值:百分数 | 由浮点数字和单位标识符组成的长度值,position参数值:top(上) | center(中) | bottom(下) | left(左) | center(中) | right(右) 方位名词,参数代表的意思是:x坐标和y坐标,可以使用方位名词或者精确单位,也可以两个混一起
参数是方位名词
- 如果指定的两个值都是方位名词,则这两个值前后顺序无关,比如left top 和 top left 效果一致
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
参数是精确单位
- 如果参数值是精确坐标,那么第一个肯定是x坐标,第二个肯定是y坐标
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
参数是混合单位
如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标
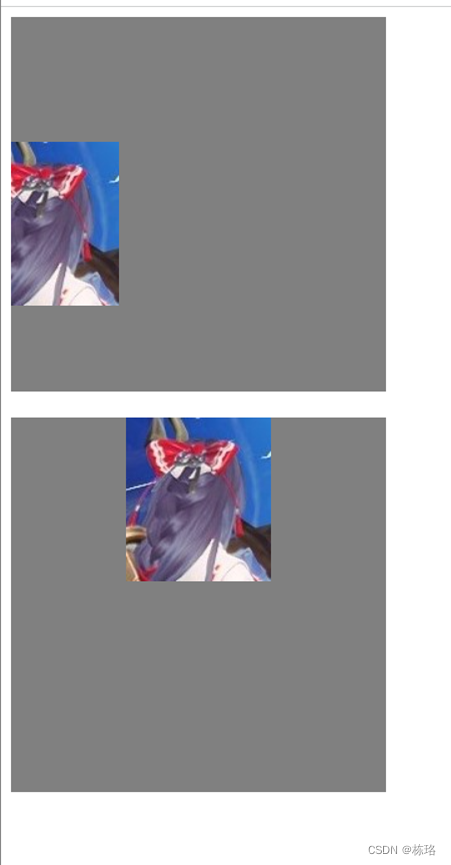
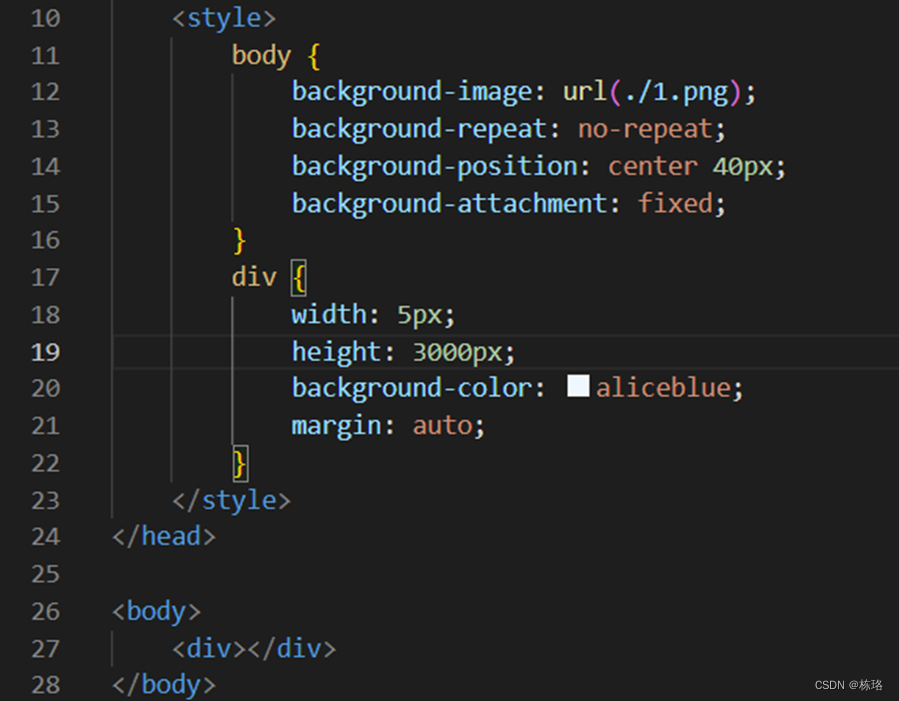
5、背景图像固定(背景附着)
利用background-attachment属性设置背景图像是否固定或者随着页面的其余部分滚动
源代码


background-attachment: ; background-attachment属性对背景图像进行固定或滚动,scroll属性值为背景图像随对象内容滚动,fixed属性值为背景图像固定
6、背景复合写法
利用background属性简写部分背景属性值
源代码


background: color image repeat position attachment; background属性为几个背景属性的简写,当写简写属性时,没有特点的书写顺序,一般习惯约定顺序为:background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
7、背景色半透明
CSS3为我们提供了背景色半透明的效果
background: rgba(0, 0, 0, 0);
- 最后一个参数是alpha透明度,取值范围在0~1之间
- 我们习惯吧0.3的0省略掉,写为background: rgba(0, 0, 0, .3);
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- CSS3新增属性,是IE9+版本浏览器才支持的,但也可以放心使用
8、背景缩放background-size
源代码


background-size属性规定背景图像的尺寸
background-size: 背景图片宽度 背景图片高度;
- 单位:长度 | 百分比 | cover | contain;
- cover把背景图片扩展至足够大,以使背景图像完全覆盖背景区域,两个值最后一个覆盖到就停止扩大
- contain把图像扩展至最大尺寸,以使其宽高完全适应内容区域,两个值有一个覆盖到盒子最大值就停止扩大























 932
932











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








