condition启动模式配置
问题引入:有如下图三个底部导航栏,现在新增加了一个详情页面但是没有添加到底部导航栏中,请问怎么访问到我的详情页面?

如果是H5页面,可以直接在浏览器加上详情页地址pages/detail/detail,如下http://localhost:8080/#/pages/detail/detail,即可实现访问。

但是如果是在微信小程序,怎么实现访问呢?这就需要借助到condition启动模式配置。但是启动模式配置,仅开发期间生效,用于模拟直达页面的场景,如:小程序转发后,用户点击所打开的页面。
1.condition属性说明:
属性说明:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| current | Number | 是 | 当前激活的模式,list节点的索引值 |
| list | Array | 是 | 启动模式列表 |
current 值为0 就表示计划list里面第一个启动模式
list说明:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| name | String | 是 | 启动模式名称 |
| path | String | 是 | 启动页面路径 |
| query | String | 否 | 启动参数,可在页面的 onLoad 函数里获得 |
query就是跳动到页面携带的参数
2.代码示例:
"condition": {
"current": 0,
"list": [
{
"name":"详情页",
"path":"pages/detail/detail",
"query":"id=123"
}
]
}
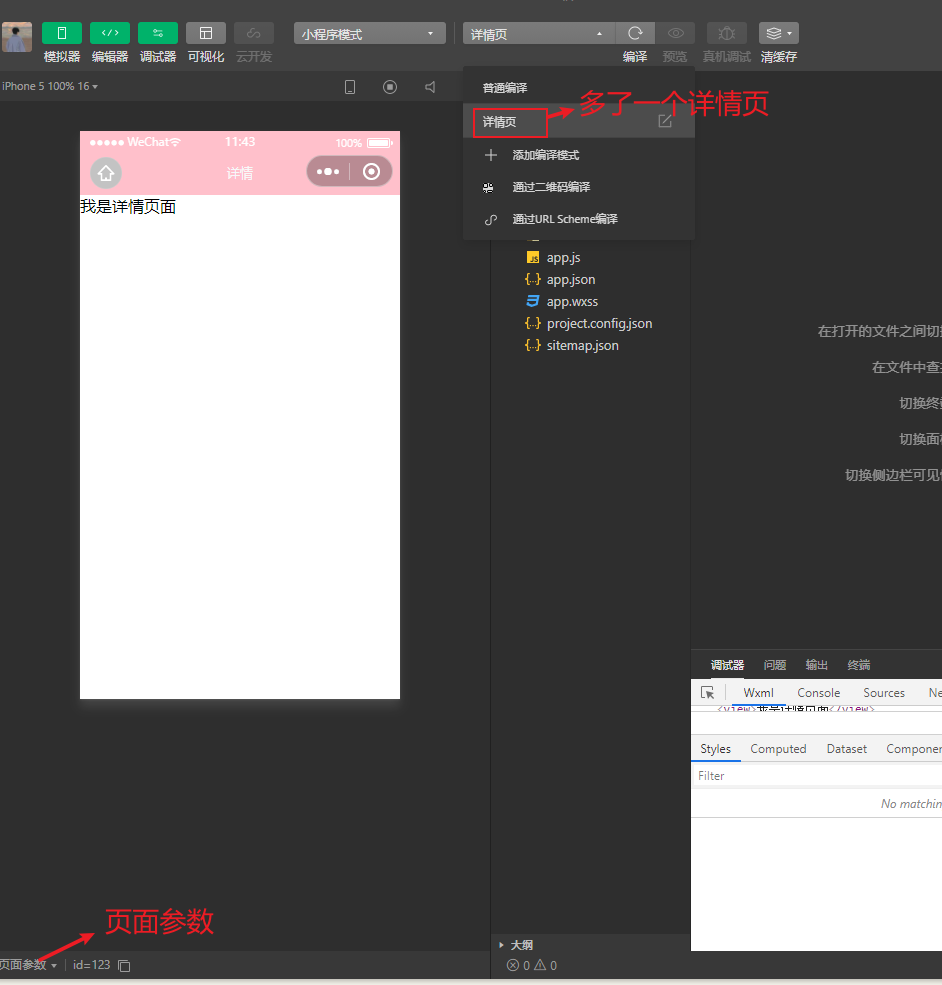
效果:























 470
470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








