uni-app中的导航跳转
1.利用navigator进行跳转
该组件类似HTML中的<a> 组件,但只能跳转本地页面。目标页面必须在pages.json中注册。
navigator详细文档:文档地址
项目目录结构如下:

url:对应应用内的跳转链接,值为相对路径或绝对路径,如:"…/first/first","/pages/first/first",注意不能加
.vue 后缀
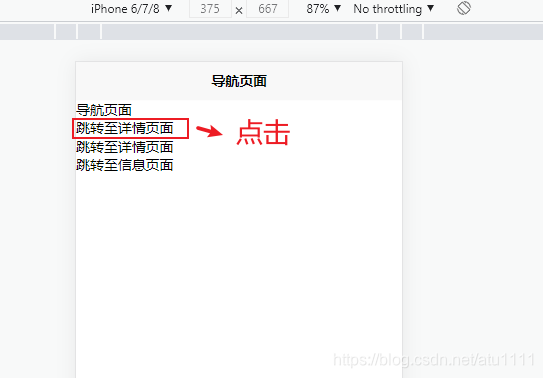
1.1 跳转到普通页面
代码示例:
<navigator url="../detail/detail">跳转至详情页面</navigator>
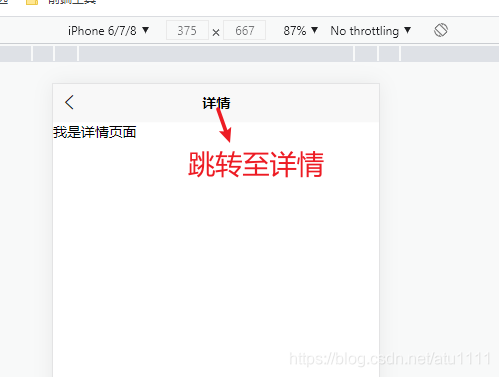
效果如下:

同时左上角出现返回箭头

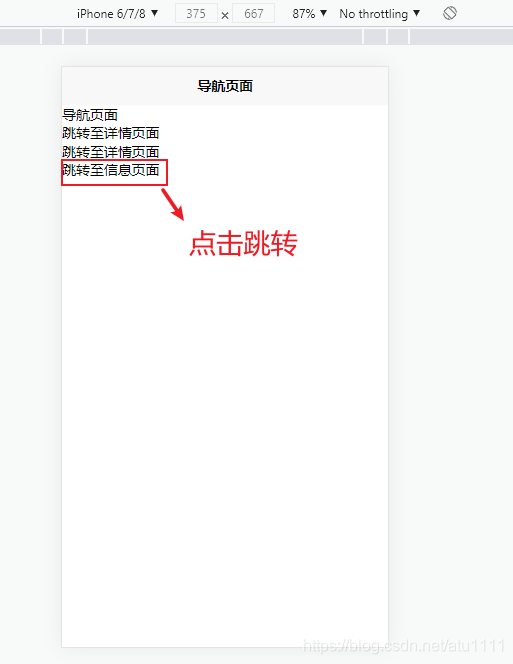
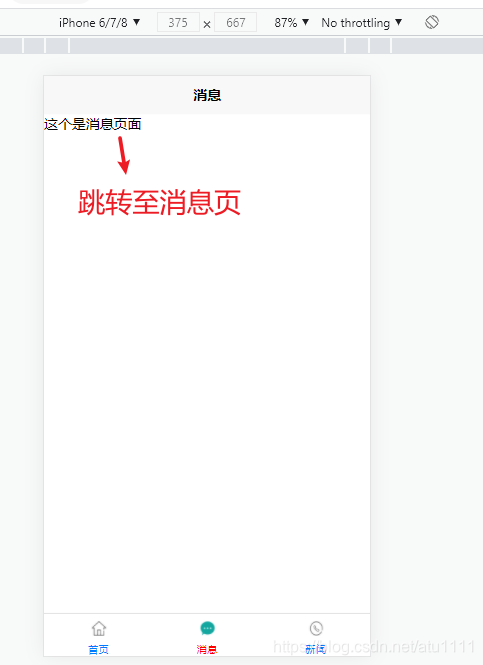
1.2 跳转到tabbar页面
代码示例:
<navigator url="../message/message" open-type="switchTab">跳转至信息页面</navigator>
跳转tabbar页面,必须设置open-type=“switchTab”


1.3 redirect跳转
redirect跳转,就是open-type=“redirect”,对应 uni.redirectTo 的功能,作用就会把当前页面关闭,再跳转到下个页面。
刚好可以验证我们页面生命周期onUnload方法,onUnload方法页面卸载时触发。
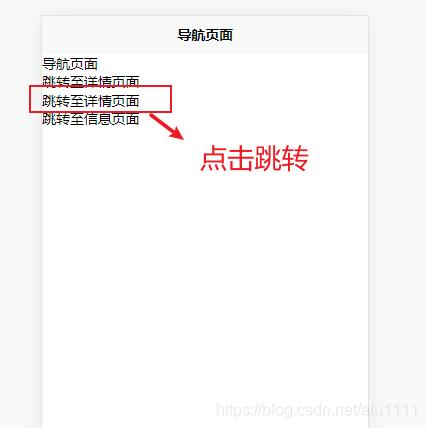
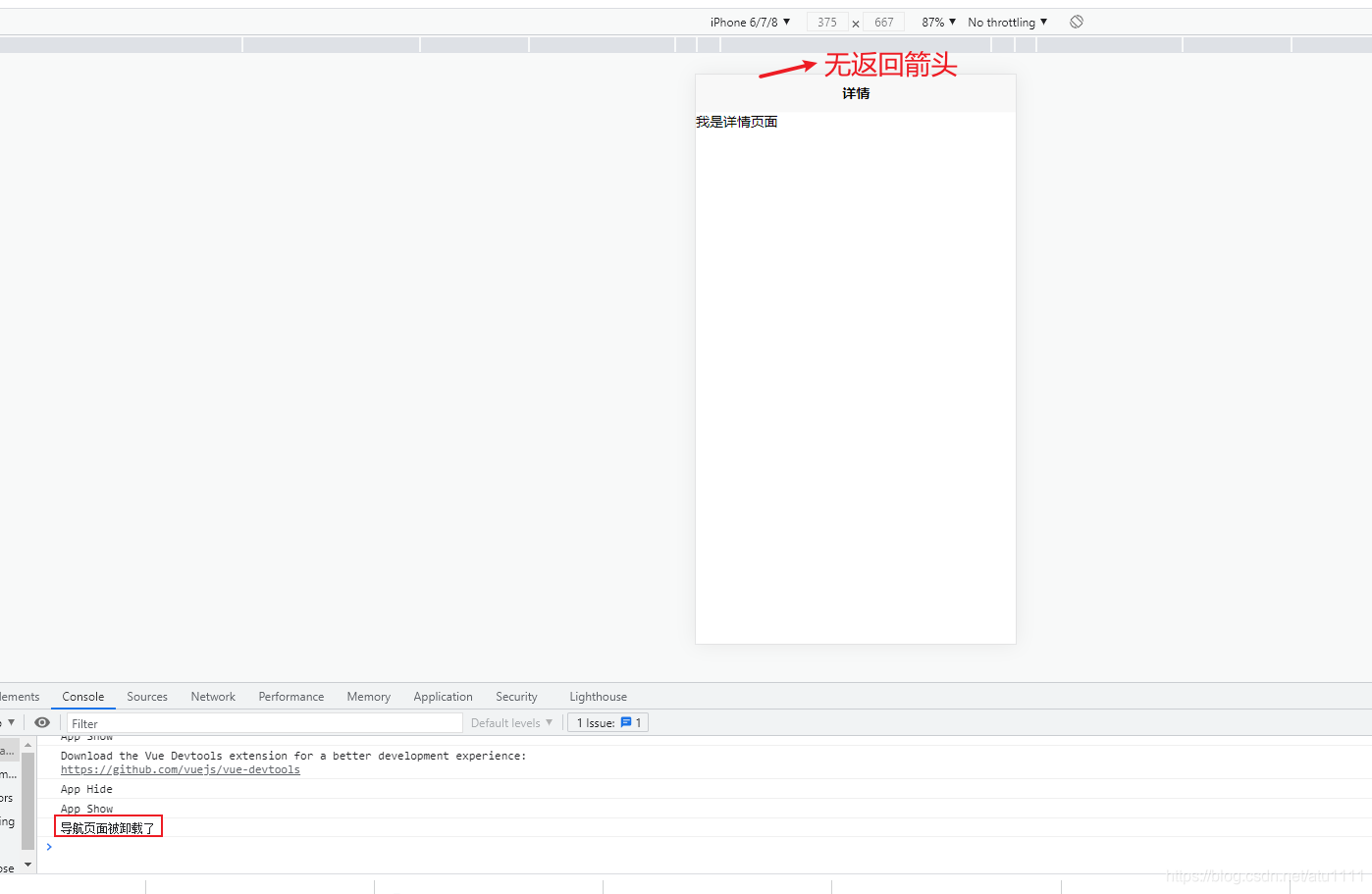
代码如下:
onUnload() {
console.log('导航页面被卸载了');
}
<navigator url="../detail/detail" open-type="redirect">跳转至详情页面</navigator>
效果如下:点击跳转至详情页面可以发现会打印导航页面被卸载了,证明edirect跳转确实会把当前页面关闭,再跳转到下个页面。而且可以发现跳转至详情页左上角没有出现返回箭头。


2.利用编程式导航进行跳转
编程式导航就是通过api跳转,具体查看导航跳转文档
2.1 利用navigateTo进行导航跳转
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
代码如下:
<button type="primary" @click="clikButtonJump">跳转至详情页面</button>
clikButtonJump() {
uni.navigateTo({
url:'../detail/detail'
})
}
2.2 通过switchTab跳转到tabbar页面
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
代码如下:
<button type="primary" @click="clikButtonJumpTabbar">跳转至信息页面</button>
clikButtonJumpTabbar() {
uni.switchTab({
url:'../message/message'
})
}
2.3 redirectTo进行跳转
关闭当前页面,跳转到应用内的某个页面。
代码如下:
<button type="primary" @click="clikButtonJumpRedirect">跳转至详情页面</button>
clikButtonJumpRedirect() {
uni.redirectTo({
url:'../detail/detail'
})
}
3.导航跳转传递参数
在导航进行跳转到下一个页面的同时,可以给下一个页面传递相应的参数,接收参数的页面可以通过onLoad生命周期进行接收
3.1 传递参数
clikButtonJumpParam() {
uni.navigateTo({
url:'../detail/detail?id=123&name=丝丝'
})
}
3.2 接受参数
onLoad(options) {
console.log(options);
}





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








