正则表达式(RegExp)
如何按一定规则快速查找到需要找寻的内容,js的设计者们给我们提供了一个叫正则表达式(RegExp对象),专门用于处理类似问题。
RegExp对象表示正则表达式,它是对字符串执行模式匹配的强大工具。
正则表达式--基本概念
在计算机科学中,是指一个用来描述或者匹配一系列符合某个句法规则的字符串的单个字符串。在很多文本编辑器或其他工具里,正则表达式通常被用来检索或替换那些符合某个模式的文本内容。许多程序设计语言都支持利用正则表达式进行字符串操作。
特别强调:正则表达式不是js的专利产品,实际上很多程序设计语言都支持正则表达式进行字符串操作!
一个正则表达式,就是用某种模式去匹配一类字符串的一个公式。很多人因为它们看上去比较古怪而且复杂所以不敢去使用,不过,经过一点点练习之后,就觉得这些复杂的表达式其实写起来还是相当简单的,而且,一旦你弄懂它们,你就能把数小时辛苦而且易错的文本处理工作缩短在几分钟(甚至几秒钟)内完成。
快速入门案例
给你一个字符串(或一篇文章),请你找出所有四个数字连在一起的子串?
[01.html]入门案例
<html>
<head>
<title>dom示例--RegExp</title>
<script type="text/javascript" language="javascript">
<!--
function test(){
//得到用户的内容
var con=content.innerText;
var myReg=/(\d){4}/gi;//这是一个正则表达式对象,可以检索4个连续的数
while(res=myReg.exec(con)){ //res是检索出来的结果,但是一个结果就对应一个数组,该数组的res[0]就是找到的那个文本
alert("找到"+res[0]);
}
}
//-->
</script>
</head>
<body>
<textarea id="content" rows="10" cols="20"></textarea><br>
<input type="button" value="测试" οnclick="test()"/>
</body>
</html>var regExp=/正则表达式/gi; (隐式创建)
var regExp=new RegExp(正则表达式,"gi"); (显示创建)
特别说明:g表示正则表达式执行全局匹配;i表示正则表达式不区分大小写的匹配;m表示多行模式
正则表达式对象
RegExp对象表示正则表达式,它是对字符串执行模式匹配的强大工具。
创建RegExp对象有以下几种方法:
1、隐式创建RegExp对象
它的创建形式是/pattern/[flag]这种形式;
说明:pattern是必需的,flag是可选择的。
pattern就是按照正则表达式的模式进行编写,flag是可以选择的,它主要有以下几种标识
符:g全局标志、i忽略大小写、m用作多行标志。
2、显示的创建RegExp对象
它的创建形式是new RegExp("pattern"[,"flag"]);
说明:pattern是必需的,flag是可选择的。
pattern就是按照正则表达式的模式进行编写,flag是可以选择的,它主要有以下几种标识符:g全局标志、i忽略大小写、m用作多行标志。
RegExp对象常用的方法
1、exec() 检索字符串中指定的值,并返回值(找不到返null)
2、test() 检索字符串中指定的值,返回true或false
test()示例
[02.html]
<html>
<head>
<title>RegExp</title>
<script type="text/javascript" language="javascript">
<!--
function test(){
var con=content.innerText;
var myreg=/abc/gi;
if(myreg.test(con)){
alert("有abc");
}else{
alert("没有abc");
}
}
//-->
</script>
</head>
<body>
<textarea id="content" rows="10" cols="20"></textarea><br>
<input type="button" value="测试" οnclick="test()"/>
</body>
</html>
string对象与正则表达式有关的方法
常用的方法
1、match()
语法格式为:match(reExp)
与RegExp对象的exec方法类似,它使用正则表达式模式对字符串执行搜索,并返回一个包含搜索结果的数组。
2、search()
语法格式为:search(reExp)
它返回使用正则表达式搜索时,第一个匹配的字符串在整个被搜索的字符串中的位置
3、replace()
语法格式为:replace(reExp,replaceText)
使用正则表达式模式对字符串执行搜索,并对搜索到的内容用指定的字符替换,返回值为包含替换后的内容的字符串对象。
4、split()
语法格式为:split(regExp) 或 split("按什么字符分割")
把字符串分割为字符串数组
search()/match()/replace()的使用示例
[03.html]
<html>
<head>
<title>RegExp</title>
<script type="text/javascript" language="javascript">
<!--
//search()返回查找字符串出现的位置
var str="Visit W3School!";
alert(str.search(/W3School/));
//match()返回检索指定的值
function test(){
var con=content.innerText;
var myreg=/abc/gi;
res=con.match(myreg);
for(var i=0;i<res.length;i++){
alert(i+" "+res[0]);
}
}
//replace()查找替换
function test2(){
var con1=content.innerText;
var newcon=con1.replace(/sel.value/gi,rec.value);
content2.innerText=newcon;
}
//-->
</script>
</head>
<body>
<textarea id="content" rows="10" cols="20"></textarea><br>
<input type="button" value="测试" οnclick="test()"/><br>
查找内容<input type="text" id="sel" /><br>
替换内容<input type="text" id="rec" /><br>
<input type="button" value="替换" οnclick="test2()"/>
<textarea id="content2" rows="10" cols="20"></textarea><br>
</body>
</html>
RegExp对象属性分为静态属性和实例属性,所谓静态属性是指:可以通过RegExp就可以访问。所谓实例属性是指:通过RegExp对象实例才能访问使用。
RegExp有哪些静态属性
1、index 是当前表达式模式首次匹配内容的开始位置,从0开始计数,其初始值为-1,每次成功匹配时,index属性都会随之改变
2、lastindex 是当前表达式模式首次匹配内容中最后一个字符的下一个位置,从0开始计数
3、input 返回当前所作用的字符串
4、leftContext 是当前表达式模式最后一个匹配字符串左边的所有内容
5、rightContext 是当前表达式模式最后一个匹配字符串右边的所有内容
静态属性index/leftContext/rightContext的使用示例
[04.html]
<html>
<head>
<title>RegExp</title>
<script type="text/javascript" language="javascript">
<!--
//静态属性index/leftContext/rightContext
function test(){
var con=content.innerText;
var myReg=/(\d){4}/gi;
while(res=myReg.exec(con)){
alert("index="+RegExp.index);//index是取检索内容匹配位置的值
alert("lefttext="+RegExp.leftContext);//leftContext是取检索内容匹配位置左边的内容
alert("righttext="+RegExp.rightContext);//rightContext是取检索内容匹配位置右边的内容
}
}
//-->
</script>
</head>
<body>
<textarea id="content" rows="10" cols="20"></textarea><br>
<input type="button" value="测试" οnclick="test()"/><br>
</body>
</html>
特别注意:RegExp静态属性的使用方式为:RegExp.属性名
*******************************************************************************
RegExp对象的实例属性
1、global 返回创建RegExp对象实例时指定的global标志(g)的状态(true,false)
2、ignoreCase 返回创建RegExp对象实例时指定的ignreCase标志(i)的状态(true,false)
3、multiLine 返回创建RegExp对象实例时指定的multiLine标志(m)的状态(true,false)
4、source 返回创建RegExp对象实例时指定的表达式文本字符串
正则表达式的语法--子表达式、捕获、反向引用
子表达式、捕获、反向引用
如果你认为正则表达式只能检索固定的字符串或是连续的几个数字,那你就太小看正则表达了。
案例:
给你一个字符串(或一篇文章),请你找出所有四个数字连在一起的子串,并且这四个数字
要满足1、第一位与第四位相同;2、第二位与第三位相同,比如1221,5775,...

[05.html]
<html>
<head>
<title>RegExp</title>
<script type="text/javascript"language="javascript">
<!--
function test(){
var con=content.innerText;
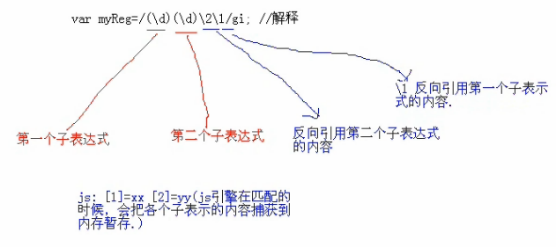
varmyReg=/(\d)(\d)\2\1/gi;//()包起来为子表达式,\2反向引用第二个子表达式,\1反向引用第一个子表达式
while(res=myReg.exec(con)){
alert(res[0]);
}
}
//-->
</script>
</head>
<body>
<textarea id="content" rows="10"cols="20"></textarea><br>
<input type="button" value="测试"οnclick="test()"/><br>
</body>
</html>
*******************************************************************************
案例:查找aabbccdd格式的数字,子表达式是()起来的式子
[06.html]
<html>
<head>
<title>RegExp</title>
<scripttype="text/javascript" language="javascript">
<!--
function test(){
var con=content.innerText;
varmyReg=/(\d)\1(\d)\2(\d)\3(\d)\4/gi;
while(res=myReg.exec(con)){
alert(res[0]);
}
}
//-->
</script>
</head>
<body>
<textarea id="content" rows="10"cols="20"></textarea><br>
<input type="button" value="测试"οnclick="test()"/><br>
</body>
</html>
*******************************************************************************
案例:找出abbba规则的数字
[07.html]
<html>
<head>
<title>RegExp</title>
<scripttype="text/javascript" language="javascript">
<!--
function test(){
var con=content.innerText;
varmyReg=/(\d)(\d)\2\2\1/gi;
while(res=myReg.exec(con)){
alert(res[0]);
}
}
//-->
</script>
</head>
<body>
<textarea id="content" rows="10"cols="20"></textarea><br>
<input type="button" value="测试"οnclick="test()"/><br>
</body>
</html>*******************************************************************************
案例:12321-444999111前5个任意数字后9个数要按规则来写
[08.html]
<html>
<head>
<title>RegExp</title>
<scripttype="text/javascript" language="javascript">
<!--
function test(){
var con=content.innerText;
varmyReg=/(\d){5}\-(\d)\2\2(\d)\3\3(\d)\4\4/gi;
while(res=myReg.exec(con)){
alert(res[0]);
}
}
//-->
</script>
</head>
<body>
<textarea id="content" rows="10"cols="20"></textarea><br>
<input type="button" value="测试"οnclick="test()"/><br>
</body>
</html>正则表达式的语法--元字符详解
元字符
如果要想灵活的运用正则表达式,必需了解其中各种元字符的功能,元字符从功能上大致分为:
1、限定符;2、选择匹配符;3、分组组后和反向引用符;4、特殊字符;5、字符匹配符;6、定位符
元字符--限定符
用于指定其前面的字符和组合项连续出现多少次
{n}说明:n表示出现的次数。比如a{3},1{4},(\d){2}
但是这里要注意一点,1{3}去匹配1111111的话,会是到什么结果呢?111 111
元字符--限定符
{n,m}说明:n表示至少出现的n次最多m次。比如a{3,4},1{4,5},(\d){2,5}
我们看看1{3,4}去匹配1111111的话,会得到什么结果呢?1111 111
js在默认匹配中使用的是贪婪匹配的原则,即尽可能匹配多的字符串。
元字符--限定符
+说明:+表示出现1次到任意多次。比如/a+/gi,/1+/gi,/(\d)+/gi
看看/1+/gi去匹配1111111的话会得到什么结果呢?1111111
元字符--限定符
*说明:*表示出现0次到任意多次。比如/a*/gi,/1*/gi,/(\d)*/gi
看看/a1*/gi去匹配a111的话会得到什么结果呢?a111
元字符--限定符
?说明:?表示出现0次到任意多次。比如/a?/gi,/1?/gi,/(\d)?/gi
看看/a1?/gi去匹配a111的话会得到什么结果呢?a1
元字符--字符匹配符
[a-z]说明:[a-z]表示可以匹配a-z中任意一个字符。比如:/[a-z]/gi,/[a-z]{2}/gi
看看/[A-Z]/gi去匹配allc8会得到什么结果?a l l c
元字符--字符匹配符
[A-Z]表示可以匹配A-Z中任意一个字符
[0-9]表示可以匹配0-9中任意一个字符
元字符--字符匹配符
[^a-z]说明:[^a-z]表示可以匹配不是a-z中的任意一个字符。
比如/[^a-z]/gi,/[^a-z]{2}/gi
看看/[a-z]/gi去匹配allc8会得到什么结果?a l l c
用/[^a-z]{2}/gi又会得到什么结果?得不到任何结果
用/[^a-z]/gi又会得到什么结果? 8
元字符--字符匹配符
[^A-Z]表示可以匹配不是A-Z中任意一个字符
[^0-9]表示可以匹配不是0-9中任意一个字符
元字符--字符匹配符
[abcd]表示可以匹配abcd中的任意一个字符。
[^abcd]表示可以匹配不是abcd中的任意一个字符。
当然上面的abcd你可以根据实际情况修改,以适应你的需求。
元字符--字符匹配符
\d 表示可以匹配0-9的任意一个数字,相当于[0-9]
\D 表示可以匹配不是0-9中的任意一个数字,相当于[^0-9]
\w 匹配任意英文字符、数字和下划五,相当于[a-zA-Z0-9_]
\W 相当于[^a-zA-Z0-9_]是\w刚好相反
\s 匹配任何空白字符(空格,制表符等)
\S 匹配任何非空白字符,和\s刚好相反
. 匹配出\n之外的所有字符,如果要匹配本身则需要使用\.
思考题:写一个正则表达式可以匹配任意三个连续的字符 /([\d\D])\1{2}/gi
元字符--特殊字符匹配
在字符中,可能你会遇到比较特殊的字符,针对这种情况,正则表达式通过\xn的方式来匹配\xn的x是固定的,n是一个十六进制的数,比如\x21就是去匹配ascii码表中十六进制是21的字符,查表可知就是!
元字符--定位符
定位符用于规定要匹配的字符串出现的位置,比如在字符串的开始还是在结束的位置,这个也是相当有用的,必须掌握。
^符号说明:匹配目标字符串的开始位置
比如/^han/gi去匹配"hanshunping han han",看看会得到什么结果?han
在开始处出现匹配的字符串才会得到值
$符号说明:匹配目标字符串的结束位置。
比如/han$/gi去匹配"hanshunping han han",看看会得到什么结果?han
在结尾处出现匹配的字符串才会得到值
元字符--定位符
\b符号说明:匹配目标字符串的边界。
这个字符串的边界,有点不好理解,举例说明:
比如/han\b/gi去匹配"hanshunping sphan nnhan",我们会匹配到"hanshunping sphan nnhan",所以这里说的字符串的边界指的是子串间有空格,或者是目标字符串的结束位置,特别注意:没有目标字符串的开始位置
\B符号说明:匹配目标字符串的非边界。
这个和\b含义刚刚相反,不再赘述。看案例:
比如/han\B/gi去匹配"hanshunping sphan nnhan",会匹配到"hanshunping sphan nnhan"
元字符--转义符号\
\符号说明:在我们使用正则表达式去检索某些特殊字符的时候,需要用到转义符号,否则检索不到结果,甚至会报错。
案例:
用/$/gi 去匹配"abc$("会怎样? 返回空
用/(/gi 去匹配"abc$("会怎样? 报错
元字符--转义符号\
需要用到转义符号的字符有以下:
. * + ( ) $ / \ ? [ ] ^ { }
元字符--选择匹配符
有时候,在匹配某个字符串的时候是选择性的,即:既可以匹配这个,又可以匹配那个,这时需要用到选择匹配符号|
选择匹配符号还是比较好理解的,案例说明:
用/(han|韩)/gi去匹配"hanshunping 韩顺平",会得到什么结果? han 韩
案例:给你一个字符串,请你验证该字符串是否是一个电子邮件?
[09.html]
<html>
<head>
<title>RegExp--验证邮件格式</title>
<script type="text/javascript" language="javascript">
<!--
function test(){
var con=content.value;
alert(con);
var myReg=/^[a-zA-Z0-9_-]+@([a-zA-Z0-9]+\.)+([a-zA-Z]){2,3}$/;
if(myReg.test(con)){
alert("格式正确!");
}else{
alert("格式错误!");
}
}
//-->
</script>
</head>
<body>
<input id="content" type="text" />
<input type="button" value="验证邮件格式" οnclick="test()"/><br>
</body>
</html>案例:给你一个字符串,请你验证该字符串是否是一个身份证?
[10.html]二代身份证验证
<!DOCTYPE html>
<html>
<head>
<title>RegExp--二代身份证验证.html</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script type="text/javascript" language="javascript">
<!--
function idCard(){
area={11:"北京",12:"天津",13:"河北",14:"山西",15:"内蒙古",21:"辽宁",22:"吉林",23:"黑龙江",31:"上海",32:"江苏",33:"浙江",34:"安徽",35:"福建",36:"江西",37:"山东",41:"河南",42:"湖北",43:"湖南",44:"广东",45:"广西",46:"海南",50:"重庆",51:"四川",52:"贵州",53:"云南",54:"西藏",61:"陕西",62:"甘肃",63:"青海",64:"宁夏",65:"新疆",71:"台湾",81:"香港",82:"澳门",91:"国外"}
var idInfo=idNumber.value;
var idReg=/^[1-9]\d{5}[1-2](9|0)\d\d[0-1]\d[0-3]\d{4}(\d|x)$/;
//判断输入的ID长度和格式是否正确
if(!idReg.test(idInfo)||idInfo==""){
alert("不能为空或输入有误!请核实后重新输入!");
}else{
//通过地区码判断ID号是否非法
var myArea=idInfo.substring(0,2);//只判断了开始的2位地区码省份,有兴趣的朋友可以添加市及县的判断
if(area[parseInt(myArea)]==null){
alert("非法二代身份证!");
}
//取出性别
var mySex=idInfo.substring(16,17);
//取出生日
var myDate=idInfo.substring(6,14);
alert("身份证号码:"+idInfo+" 籍贯所在地:"+area[parseInt(myArea)]+" 性别:"+(mySex%2?"男":"女")+" 生日:"+myDate);
}
}
//-->
</script>
</head>
<body>
<input id="idNumber" type="text" />
<input type="button" value="二代身份证验证" οnclick="idCard()"/>
</body>
</html>






















 596
596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








