UnityRenderStreaming 地址https://github.com/Unity-Technologies/UnityRenderStreaming
一、客户端相关
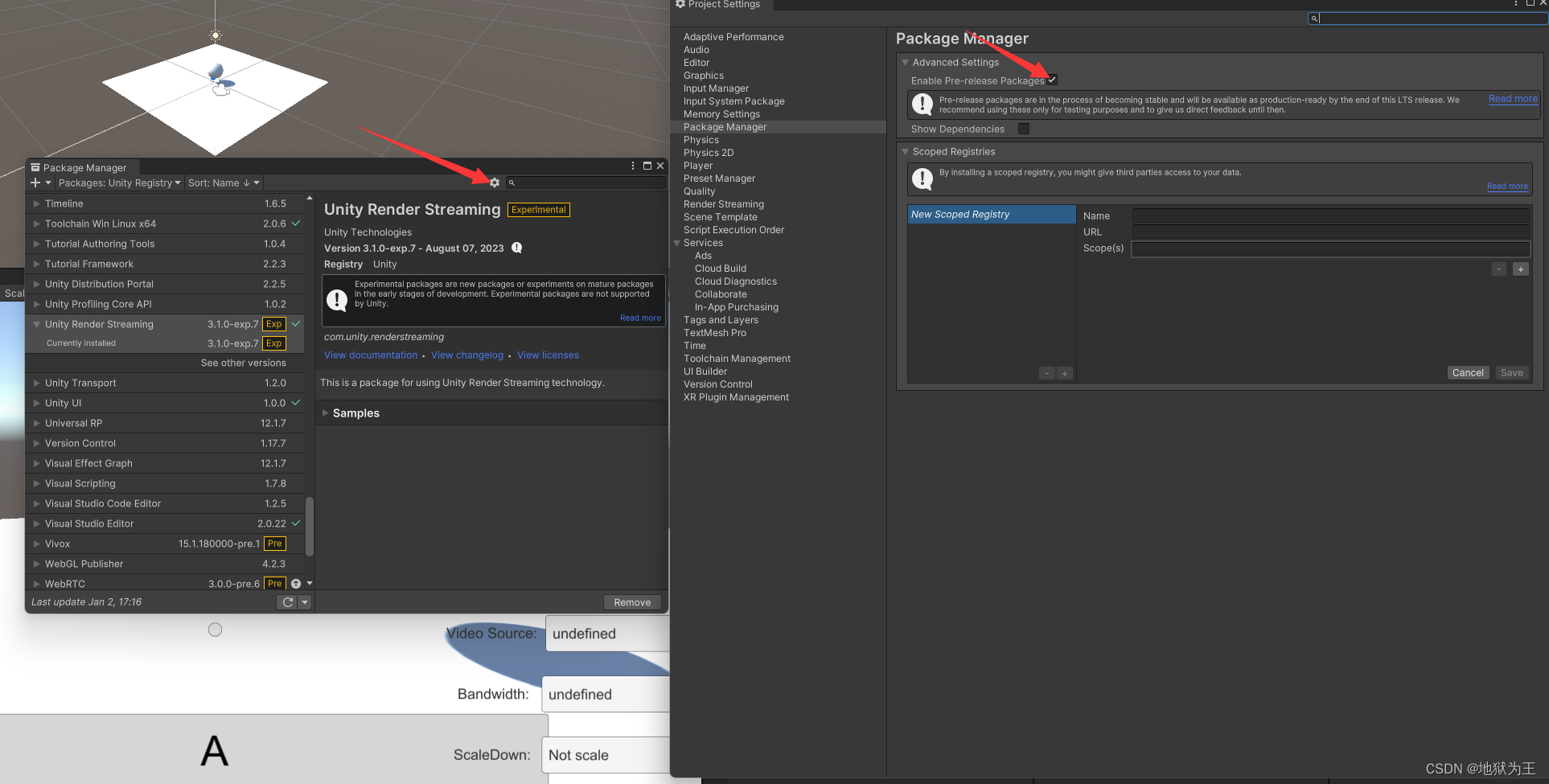
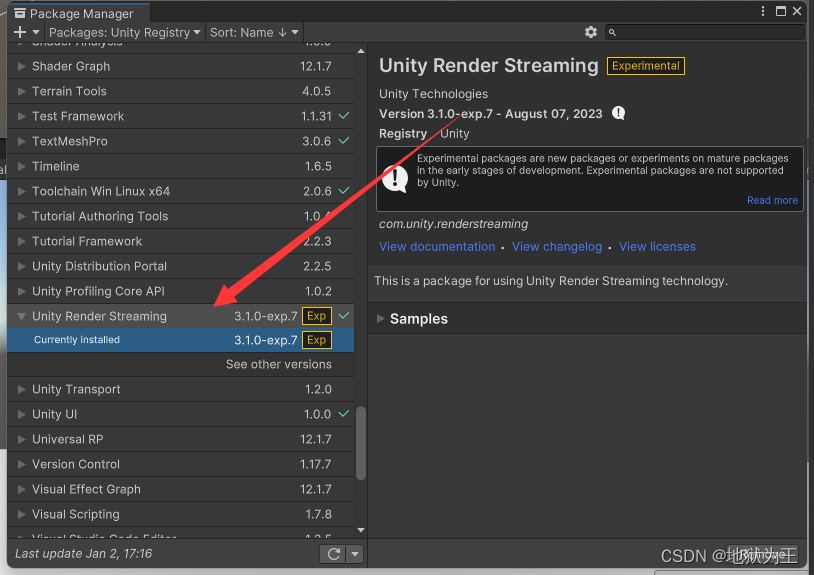
1、unity工程添加Package


2、WebRTC选Version 3.0.0-pre.6,升级会报错
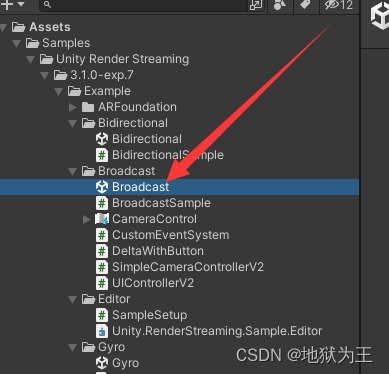
导入Samples

3、打开Broadcast场景

二、服务器相关
这里使用github上的源码,方便以后修改
1、下载https://github.com/Unity-Technologies/UnityRenderStreaming/archive/refs/tags/3.1.0-exp.7.zip
解压后使用WebApp文件夹
2、安装Node.js 下载地址https://nodejs.org/
3、在WebApp目录执行
npm install
npm run build
npm run pack
目录下打包出webserver.exe
三、最后
运行webserver.exe
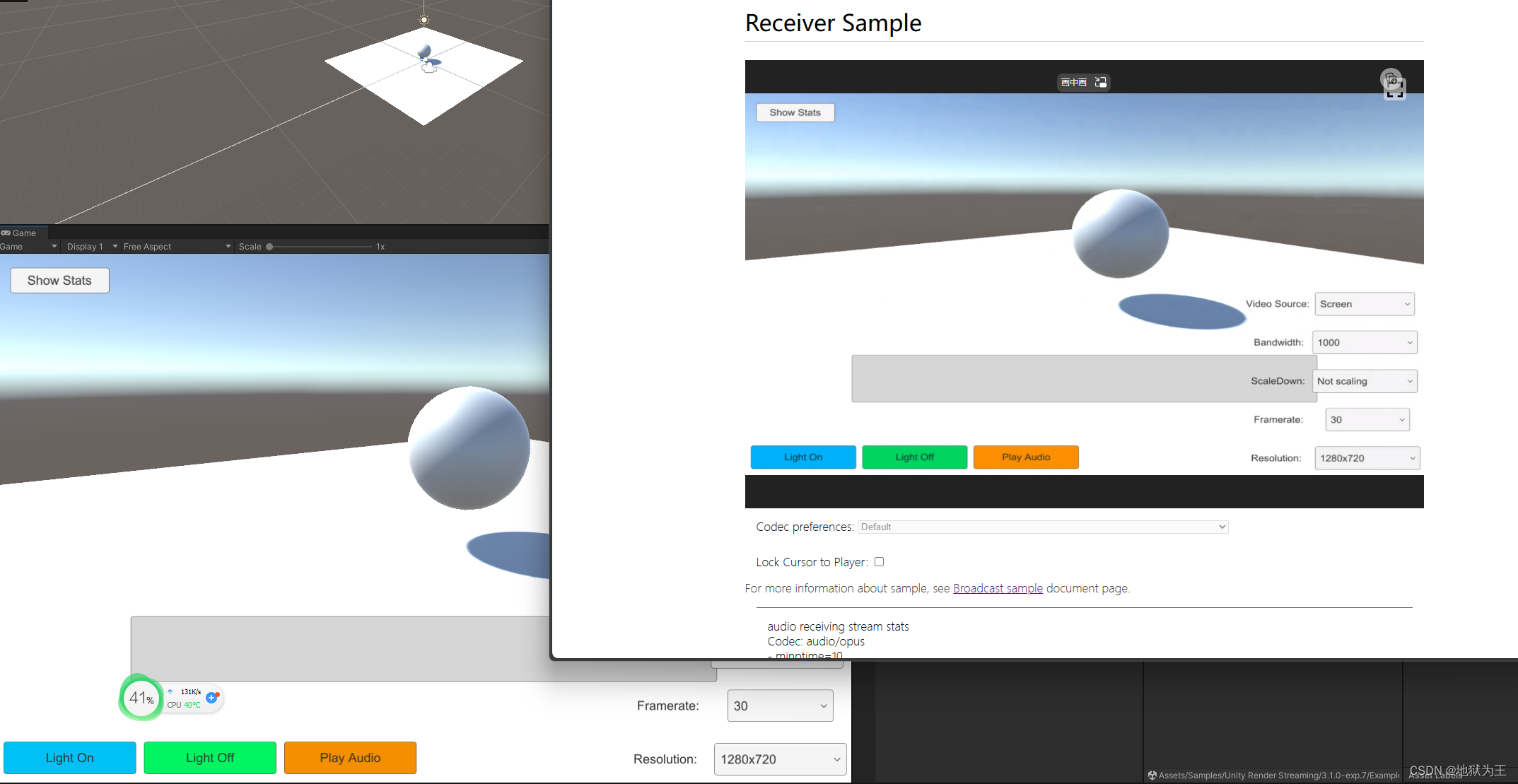
然后编辑器运行Broadcast场景
浏览器打开127.0.0.1
我的工程地址https://gitee.com/awnuxcvbn/UnityRenderStreaming.git

参考文章https://blog.csdn.net/qq_22955617/article/details/127052164
























 2245
2245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










