- vue提供install可供我们开发新的插件及全局注册组件等
install方法第一个参数是vue的构造器,第二个参数是可选的选项对象(借鉴大佬的)
export default {
install(Vue,option){
组件
指令
混入
挂载vue原型
}
}- 全局注册组件
在src/components/index.js中
//引入需要全局注册的组件
import TreeSelect from '@/components/treeSelect'
import TreeSelectnew from '@/components/treeSelectnew'
import topOperation from '@/components/topOperation/index'
export default {
install(Vue, options) {
Vue.component('TreeSelectnew', treeSelectnew)
Vue.component('TreeSelect', TreeSelect)
Vue.component('topOpts', topOperation)
}src/main.js中注册
// 批量引入组件
import components from './components'
Vue.use(components) Vue.config.productionTip = false //阻止vue在启动时生成生产提示。-
render函数:
render: h => h(App)createEement作为参数,但是本身是一个函数,等同于:
render: function (createElement) {
/* createElement(标签,{属性},[内容])
createElement 函数的返回值是 VNode(即:虚拟节点)
render 函数得到这个 VNode 节点之后,返回给 Vue.js 的 mount 函数,渲染成真实 DOM 节点,并挂载到根节点上。
*/
return createElement(App)
}
VNode:Virtual DOM 虚拟DOM
通过render将template模版描述成VNode,然后进行一系列操作之后形成真实的DOM进行挂载。
DOM
DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML 文档交互的 API。DOM 是载入到浏览器中的文档模型,以节点树的形式来表现文档,每个节点代表文档的构成部分(例如:页面元素、字符串或注释等等)
toFixed()方法
toFixed它是一个四舍六入五成双的诡异的方法(也叫银行家算法),"四舍六入五成双"含义:对于位数很多的近似数,当有效位数确定后,其后面多余的数字应该舍去,只保留有效数字最末一位,这种修约(舍入)规则是“四舍六入五成双”,也即“4舍6入5凑偶”这里“四”是指≤4 时舍去,"六"是指≥6时进上,"五"指的是根据5后面的数字来定,当5后有数时,舍5入1;当5后无有效数字时,需要分两种情况来讲:①5前为奇数,舍5入1;②5前为偶数,舍5不进。(0是偶数)
-
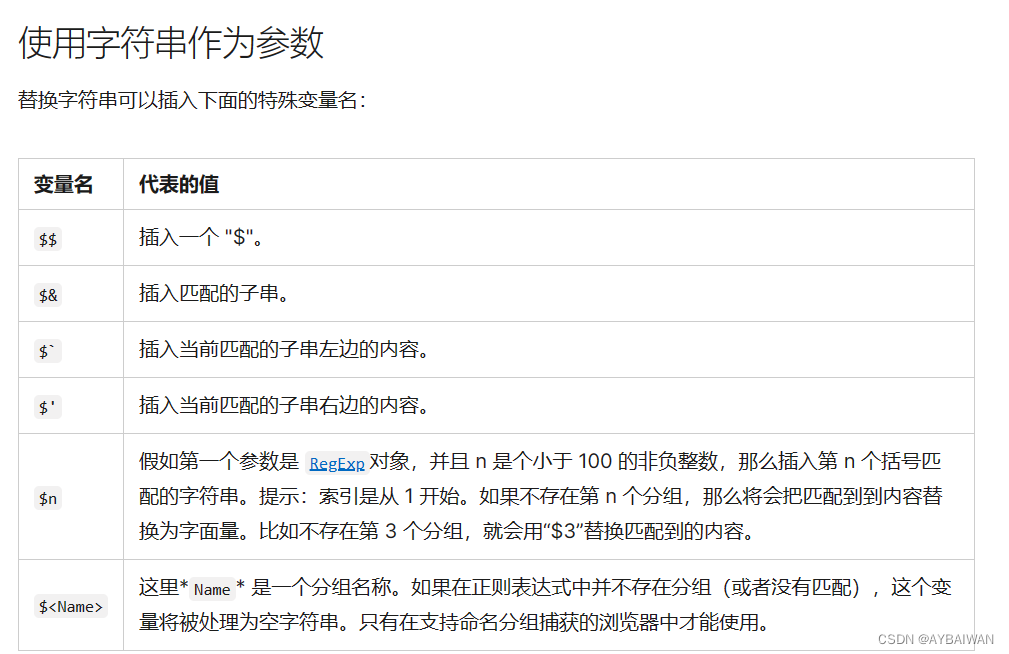
String.replace()
/* regexp 正则表达式
substr 字符串
newSubStr 用于替换掉第一个参数在原字符串中的匹配部分的字符串
function 一个用来创建新子字符串的函数,该函数的返回值将替换掉第一个参数匹配到的结果。
返回值 一个部分或全部匹配由替代模式所取代的新的字符串。
该方法并不改变调用它的字符串本身,而只是返回一个新的替换后的字符串。
在进行全局的搜索替换时,正则表达式需包含 g 标志。
*/
str.replace(regexp|substr, newSubStr|function)
-
String.prototype.slice()
str.slice(beginIndex[, endIndex])slice() 方法提取某个字符串的一部分,并返回一个新的字符串,且不会改动原字符串。
-
String.prototype.split()
split(separator)
split(separator, limit)
split()方法接受一个模式,通过搜索模式将字符串分割成一个有序的子串列表,将这些子串放入一个数组,并返回该数组。
Function.prototype.call()
call()方法使用一个指定的this值和单独给出的一个或多个参数来调用一个函数。该方法的语法和作用与 apply() 方法类似,只有一个区别,就是
call()方法接受的是一个参数列表,而apply()方法接受的是一个包含多个参数的数组。
call()
apply()
bind()
call,apply,bind三者的作用主要都是改变函数的this指向。他们的区别有以下两点:
- 在函数执行方面:
apply和call函数,执行后都会立即执行给定的函数。而bind只会改变this指向,不会立即执行提供的函数。- 在参数提供方面:三者的第一个参数都是指定的上下文,而
call和bind函数之后的参数都是逐个提供的,而apply的参数提供方式是参数数组
Storage
作为 Web Storage API 的接口,
Storage提供了访问特定域名下的会话存储或本地存储的功能,例如,可以添加、修改或删除存储的数据项。该方法接受一个数值 n 作为参数,并返回存储中的第 n 个键名。
该方法接受一个键名作为参数,返回键名对应的值。
该方法接受一个键名和值作为参数,将会把键值对添加到存储中,如果键名存在,则更新其对应的值。
该方法接受一个键名作为参数,并把该键名从存储中删除。
调用该方法会清空存储中的所有键名。
Array.prototype.indexOf()
indexOf()方法返回数组中第一次出现给定元素的下标,如果不存在则返回 -1。
Array.from()
Array.prototype.reduce()
reduce()方法对数组中的每个元素按序执行一个提供的 reducer 函数,每一次运行 reducer 会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值。
null虽然是基本数据类型,但输出的结果是Object是因为nul被认为是空的对象引用。
$event理解:
<div id="app">
<input type="text" @click="abc($event)" value="123" />
</div>
<script>
var vm = new Vue({
el: "#app",
data: {},
methods: {
abc(event) {
console.log(event); //见下图
console.log(event.target.value);
//123
}
}
});
</script>

常常在表单使用时见到 :model="xxx",表单校验功能, :rules 属性设置校验规则,并通过 el-form-item 的 prop 属性绑定校验规则。
el-form的model、prop属性和表单校验等详解_el-form-item prop_别来打扰我的博客-CSDN博客
vue-esign签字板,鼠标写名,支持PC\移动端,返回base64或者file格式的文件流
vue-esign签字板,鼠标写名,支持PC\移动端,返回base64或者file格式的文件流_李泽举的博客-CSDN博客





















 2328
2328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








