Vue中的插件
本质:是一个包含install这个方法的对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
功能:用于增强Vue
使用步骤:
1、定义插件
对象.install =function(Vue,options){
//1、添加全局过滤器
Vue.filter(...)
//2.添加全局指令
Vue.directive(...)
//3、配置全局混入
Vue.mixin(...)
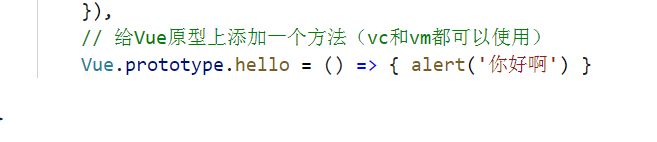
//4、添加实例方法
Vue.prototype.$myMethod= function(){...}
Vue.prototype.$myProperty = xxx
}
创建步骤:
①在src中创建一个plugins.js
②写一个install方法
install括号中的参数是Vue的缔造者,而不是vm


可以把之前写过的全局方法写入其中


③默认导出,供其他模块使用
这里模块导出必须出现在顶级,export关键字是控制模块的哪些部分对外部可见,每个模块只能有一个默认导出,命名导出和默认导出不会冲突,一个模块可以同时定义这两种导出。
然后再用import关键字使用其他模块导出的值,import必须出现在模块的顶级。
2、引入插件
在main.js中引入

3、应用(使用)插件
在main.js中应用插件 Vue.use()

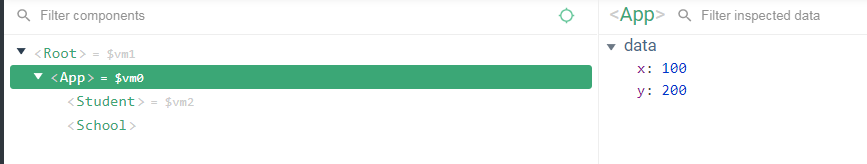
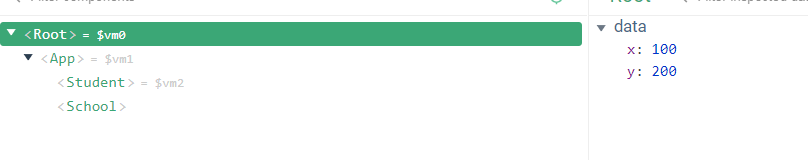
那么在全局VC和vm身上都可以使用这些方法,比如mixin


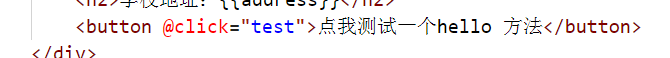
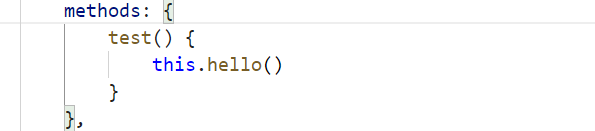
给原型添加的方法
























 532
532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








