css 的filter功能十分强大,类似于滤镜效果,可以实现像ps图像处理软件之类的图像处理效果。
大家可以参考这个网站:
filter详解
filter的使用方法如下:
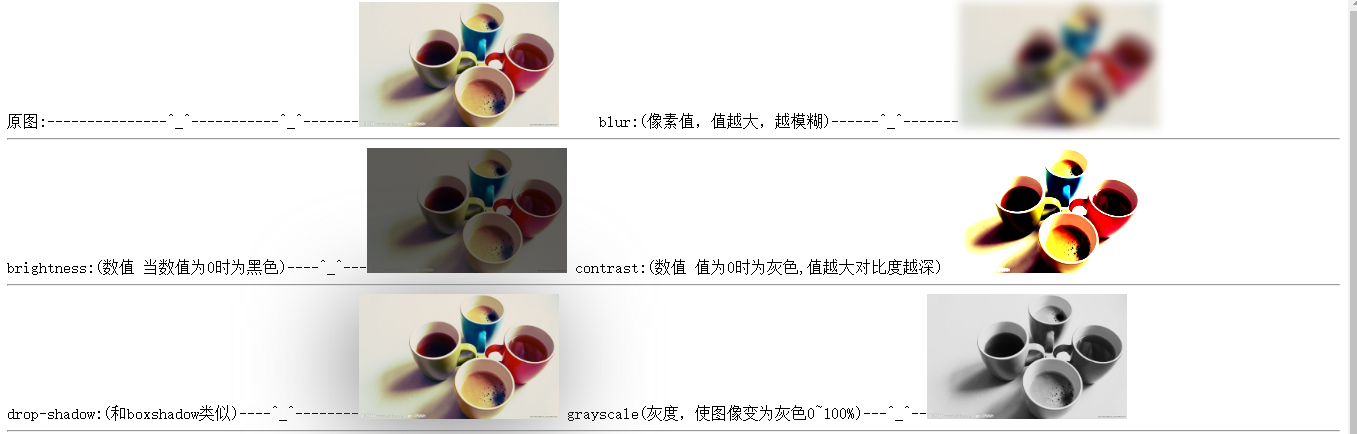
blur() 模糊,单位为像素,数值越大,图片的模糊度越高:
img #blur{
-webkit-filter: blur(5px);
filter: blur(5px);
}brightness()明度 当数值为0时为黑色,1为原图,可以取任何数值:
-webkit-filter: brightness(0.4);contrast() 对比度 值为0时为灰色,值越大对比度越深,可以取任何值:
-webkit-filter: contrast(3);
grayscale() 灰度,使图像变为灰色0~100%:
-webkit-filter: grayscale(100%);
hue-rotate() 反相,单位为度数,可以达到特殊效:
-webkit-filter: hue-rotate(90deg);
invert()反转好像是将RGB的颜色值反转之类的:
-webkit-filter: invert(100%);
opacity()透明度 单位为0~100%:
-webkit-filter: opacity(30%);
saturate()饱和度越高,图片越深 数值:
-webkit-filter: saturate(5);
sepia()红褐色效果 百分值0-100%:
-webkit-filter: sepia(50%);
drop-shadow:()和boxshadow类似,参数为5个,分别为阴影纵横的位移,(模糊度,模糊半径,颜色)——可选参数:
-webkit-filter: drop-shadow(-10px 10px 50px gray);
效果如图所示:
就是这些啦!^_^
























 589
589

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








