鸿蒙NEXT开发实战往期必看文章:
一分钟了解”纯血版!鸿蒙HarmonyOS Next应用开发!
HarmonyOS NEXT应用开发(5.0版)高频场景解决方案分享1-100篇,持续更新中~-
HarmonyOS NEXT应用开发案例实践总结合(持续更新......)
HarmonyOS NEXT应用开发性能优化实践总结(持续更新......)
一多开发实例(短视频)概述
本文将介绍如何将“一次开发,多端部署”使用到短视频应用的实际开发过程中。短视频应用是现在较为流行的大众娱乐应用,主要用于发布和浏览个人拍摄的短视频作品,以及通过评论与其他用户进行互动。因此,本文用作示例的短视频应用包括浏览页、推荐页、评论页和个人作品页等典型页面,实现多种产品形态上的“一次开发,多端部署”,在保障基本用户体验的同时,根据不同产品形态特性,适配相应的浏览和交互功能。下文将以架构设计、UX设计和页面开发三个章节来介绍“一多”短视频应用在开发过程中的最佳实践。
架构设计
HarmonyOS的分层架构主要包括三个层次:产品定制层、基础特性层和公共能力层,为开发者构建了一个清晰、高效、可扩展的设计架构。更多详细请参考指南分层架构设计。
UX设计
影音娱乐类的多设备响应式设计指南,点击访问。
页面开发
本章介绍短视频应用如何使用“一多”的布局能力,完成页面层级的一套页面、多端适配。下文将以短视频应用的典型页面为例,一一介绍具体实现方案,帮助开发者快速实现短视频应用的一多开发。
浏览页
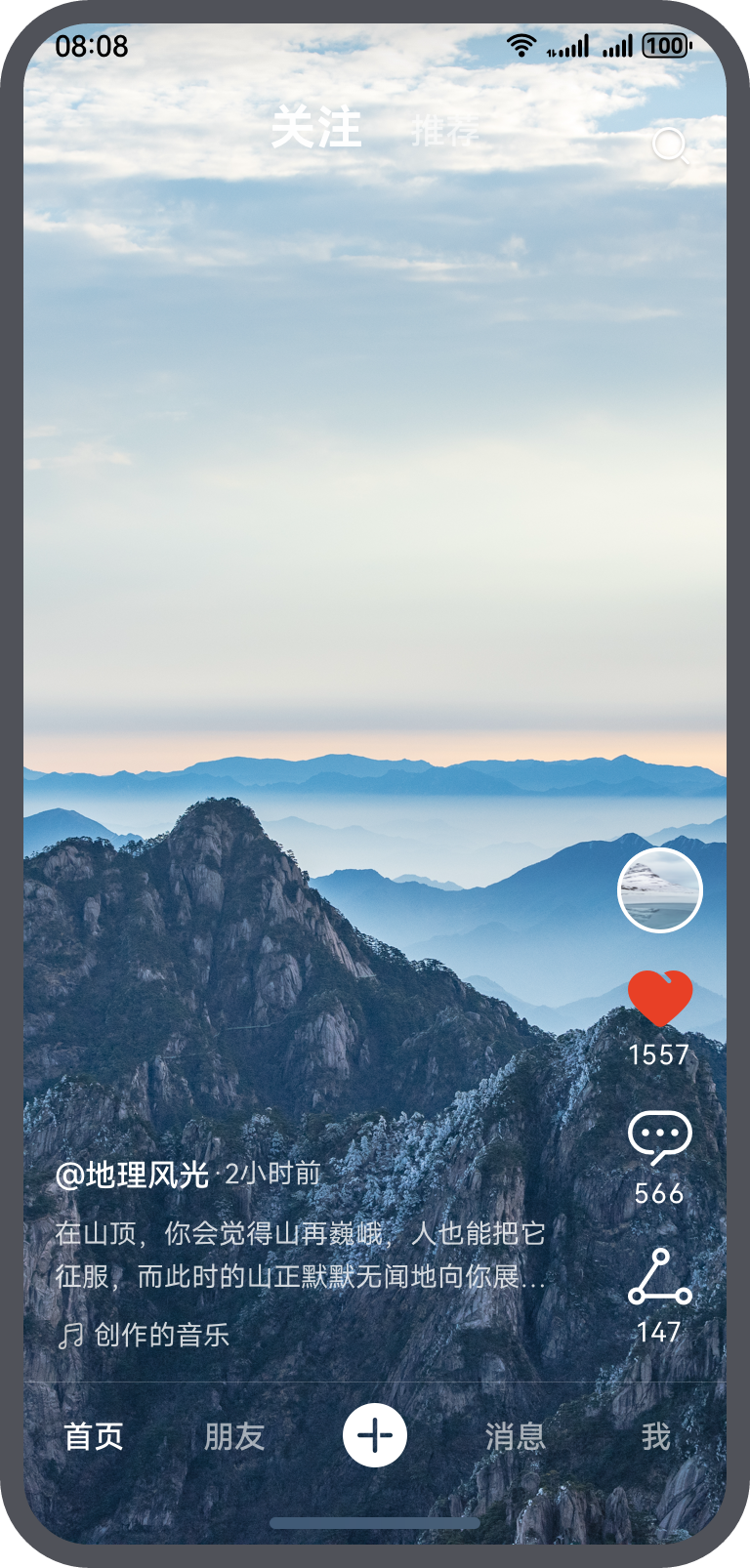
浏览页是短视频应用最主要的功能页面,主要用于播放短视频。下图是浏览页在平板设备上的一个典型UX效果图:

页面可以分为两个部分,一个是用于切换页面的页签栏,在平板等大屏设备上以侧边栏的形式呈现,而在手机、折叠屏上以底部栏的形式呈现;另一个是视频播放部分,用于渲染视频播放和显示视频介绍等。其实现方案如下表所示:
| 区域编号 | 简介 | 实现方案 |
|---|---|---|
| 1 | 底部/侧边栏 | |
| 2 | 视频区域 | 使用Stack容器组件实现Video组件和Text组件、Image组件的堆叠效果,其中Video组件使用.align(Alignment.Center)实现居中,参考一多开发实例(长视频)的页面开发章节。 |
浏览页最终在三种设备上的显示效果图如下:
| 示意图 | sm | md | lg |
|---|---|---|---|
| 效果图 |
|
|
|
推荐页
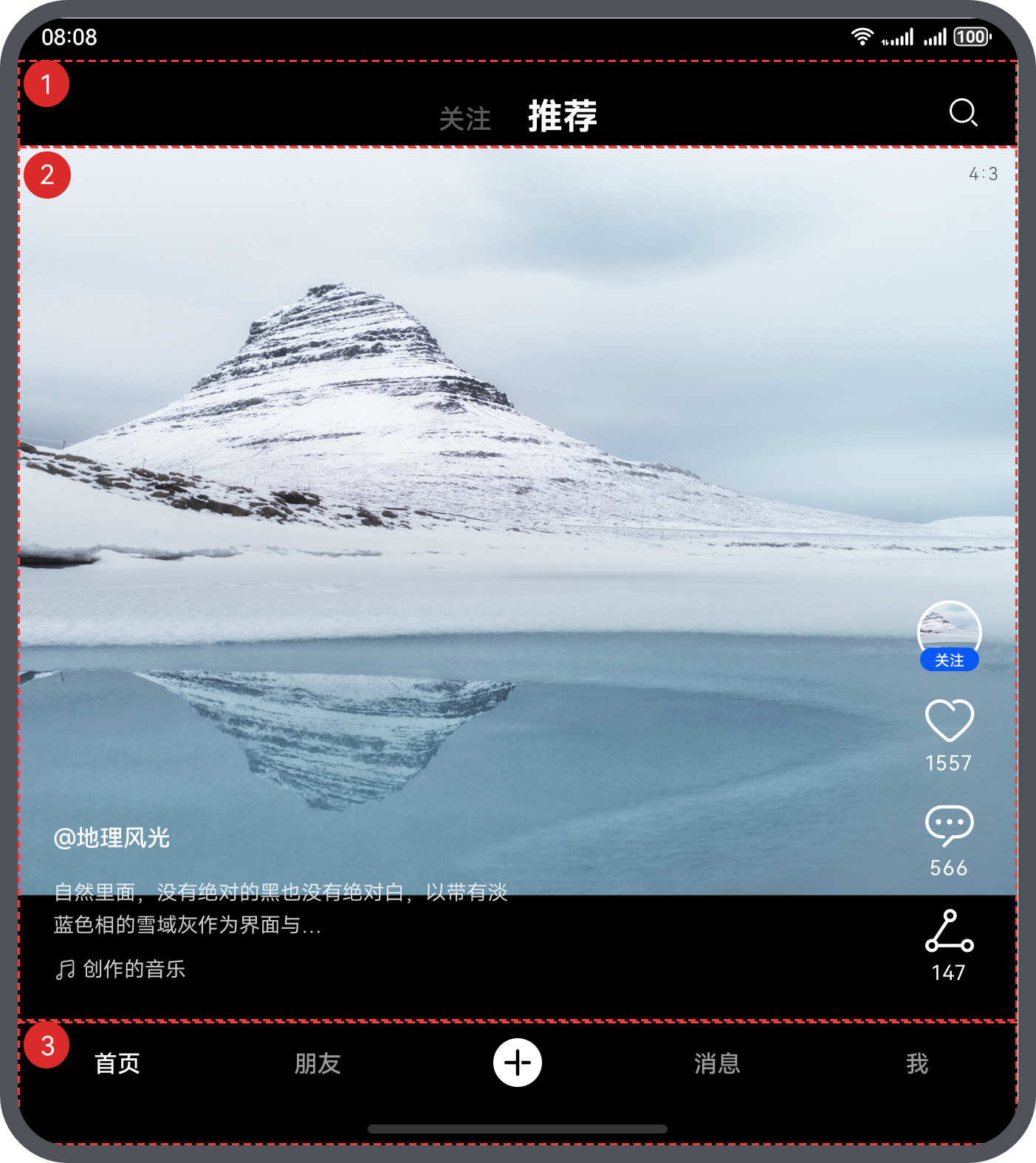
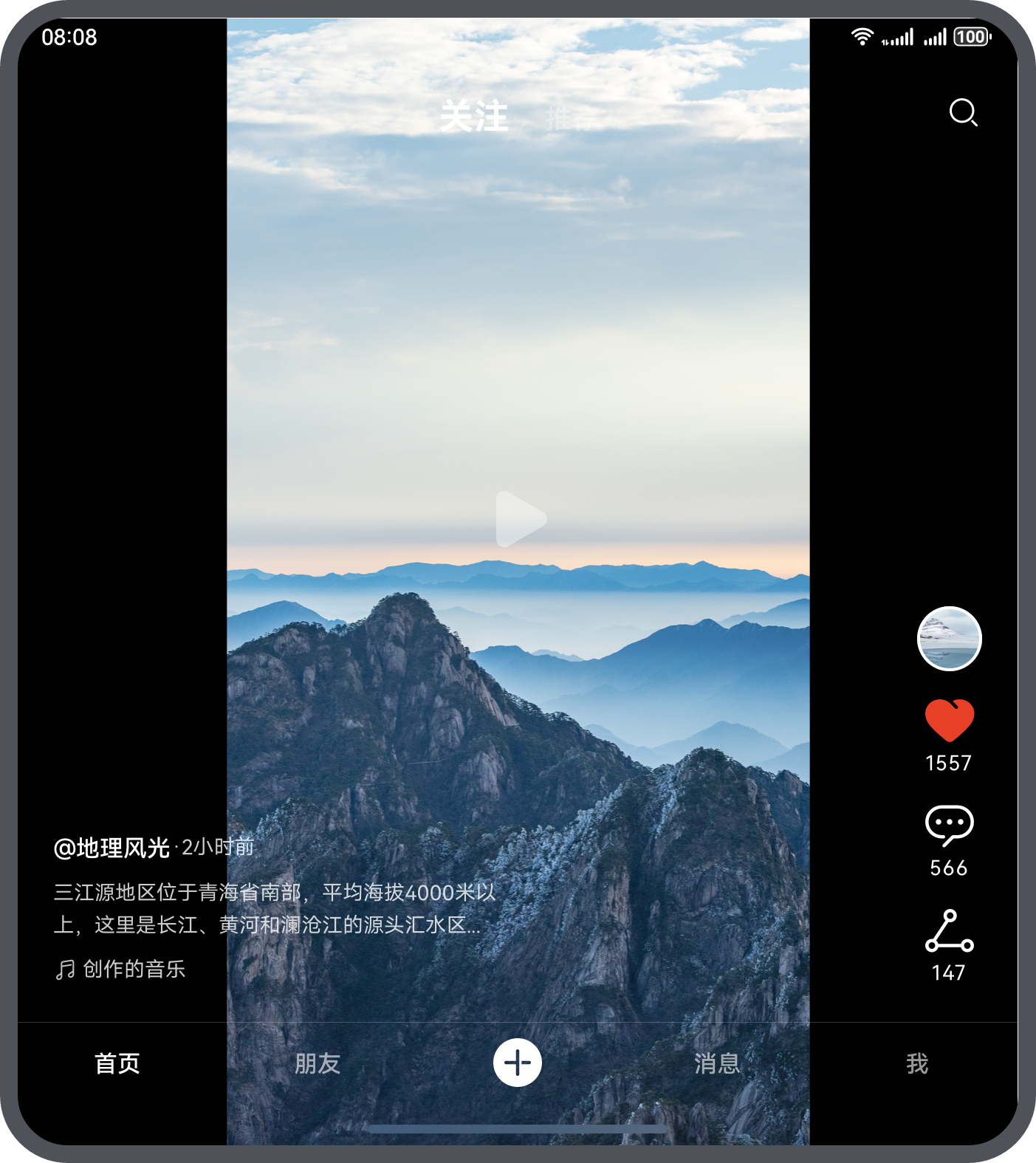
短视频应用的视频一般分为多个页签进行推送,除了推送用户关注博主的视频外,往往还有随机推荐、同城推荐等等。用于切换的页签栏一般位于视频上方,下图是推荐页在折叠屏设备上的一个典型UX效果图:

实现方案如下表所示:
| 区域编号 | 简介 | 实现方案 |
|---|---|---|
| 1 | 顶部页签栏 | 使用Tabs组件,参考一多开发实例(长视频)的布局能力章节。 |
| 2 | 视频区域 | 参考本指南浏览页章节。 |
| 3 | 底部/侧边栏 | 参考本指南浏览页章节。 |
推荐页最终在三种设备上的显示效果图可参考上一节,此处不再赘述。
评论页
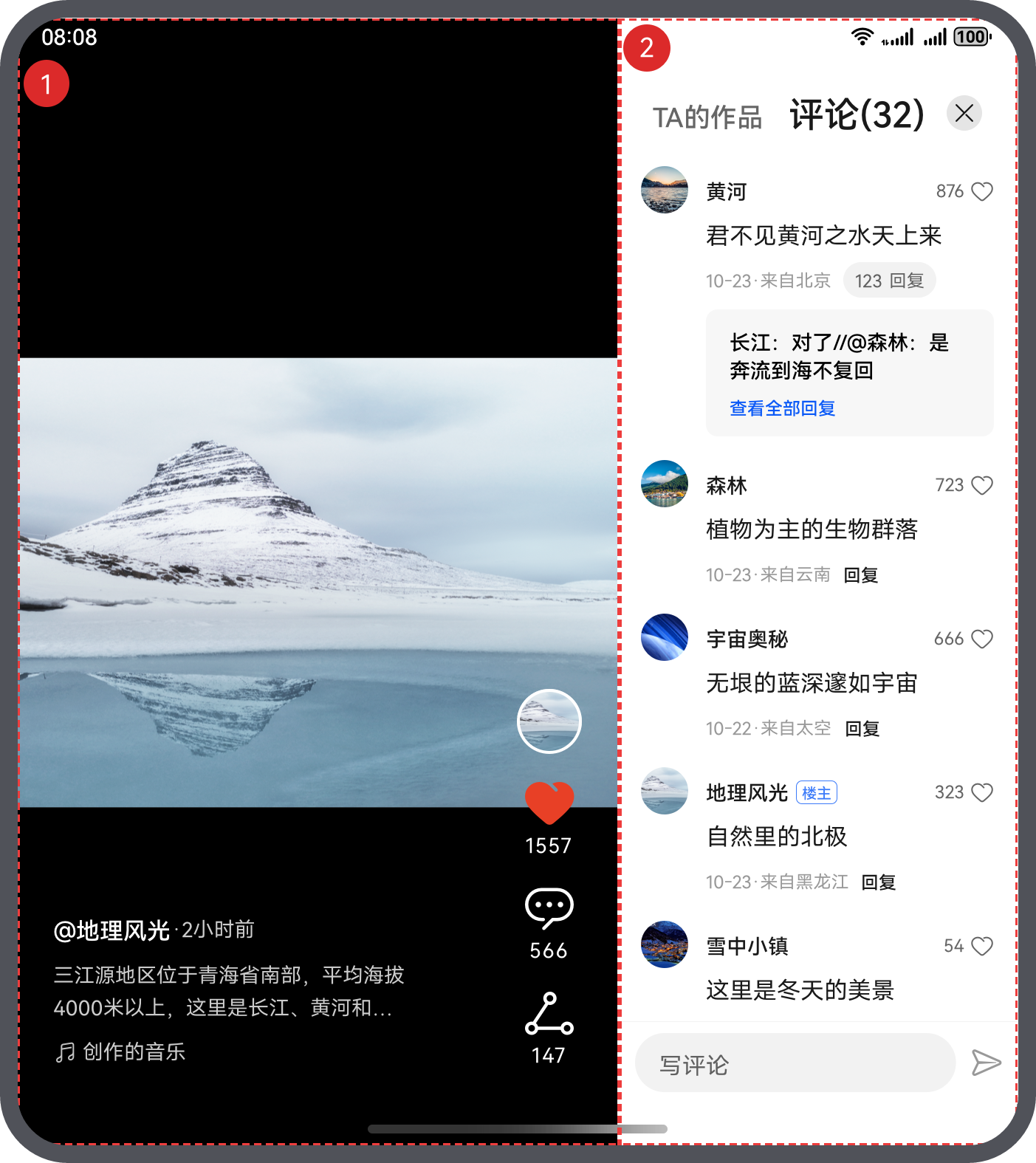
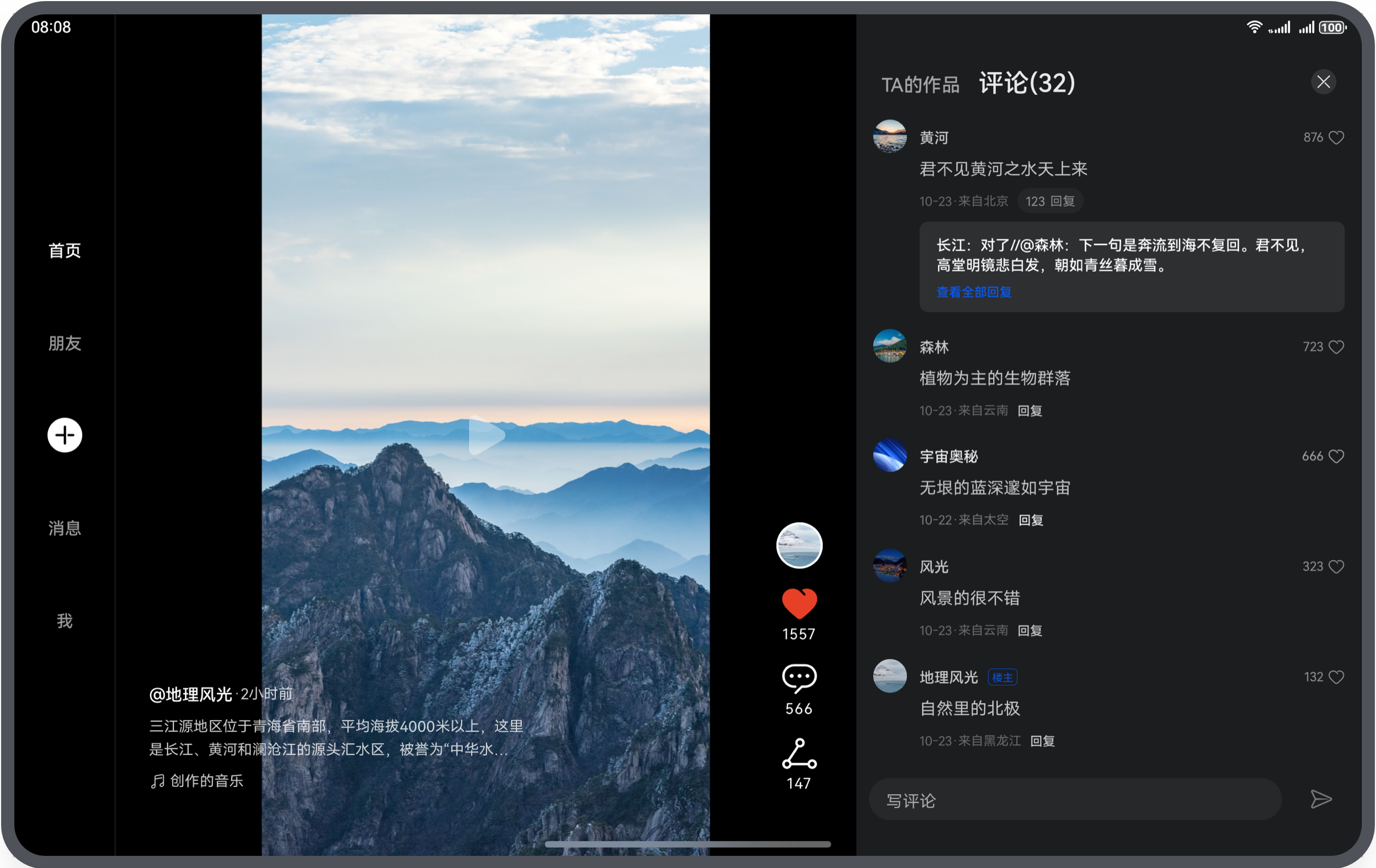
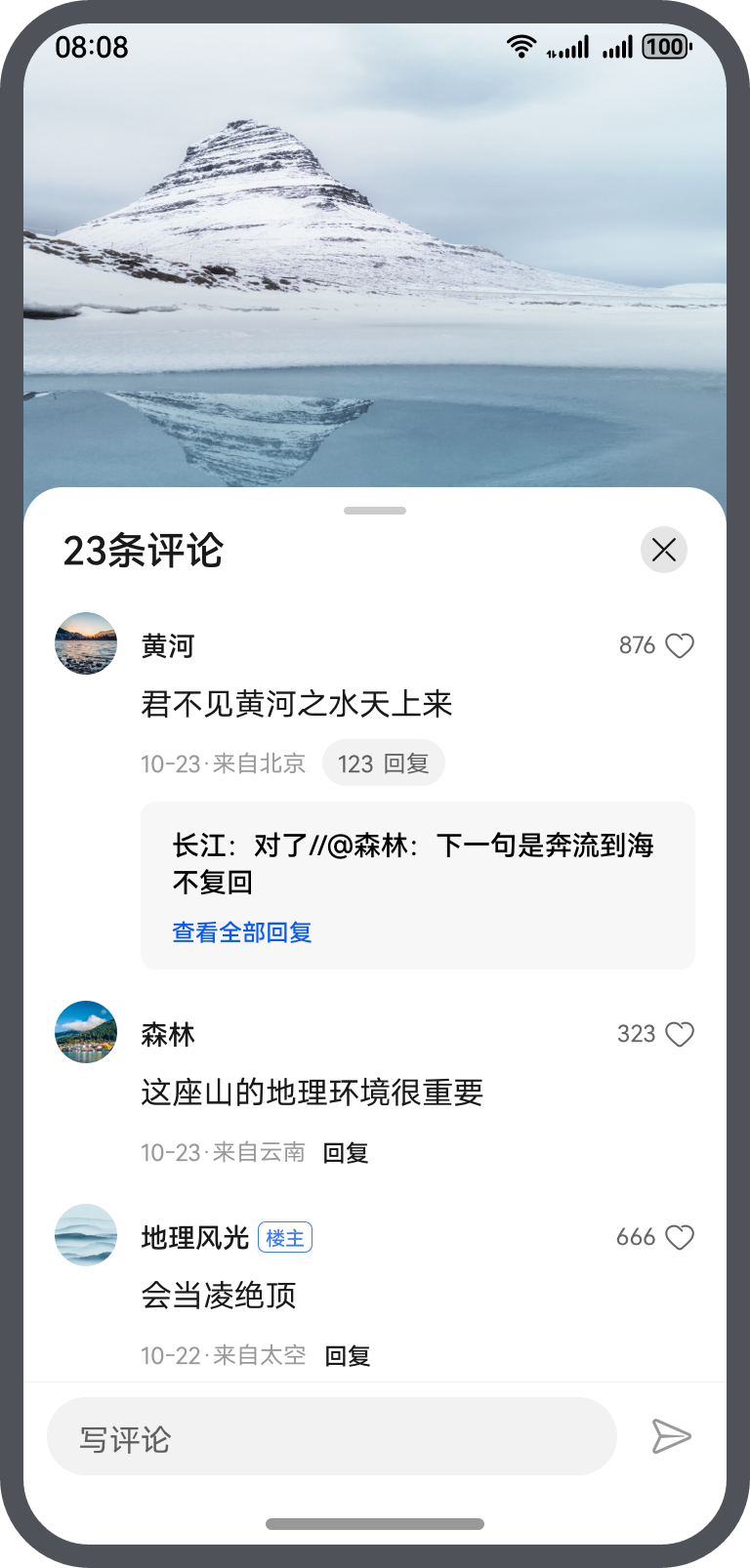
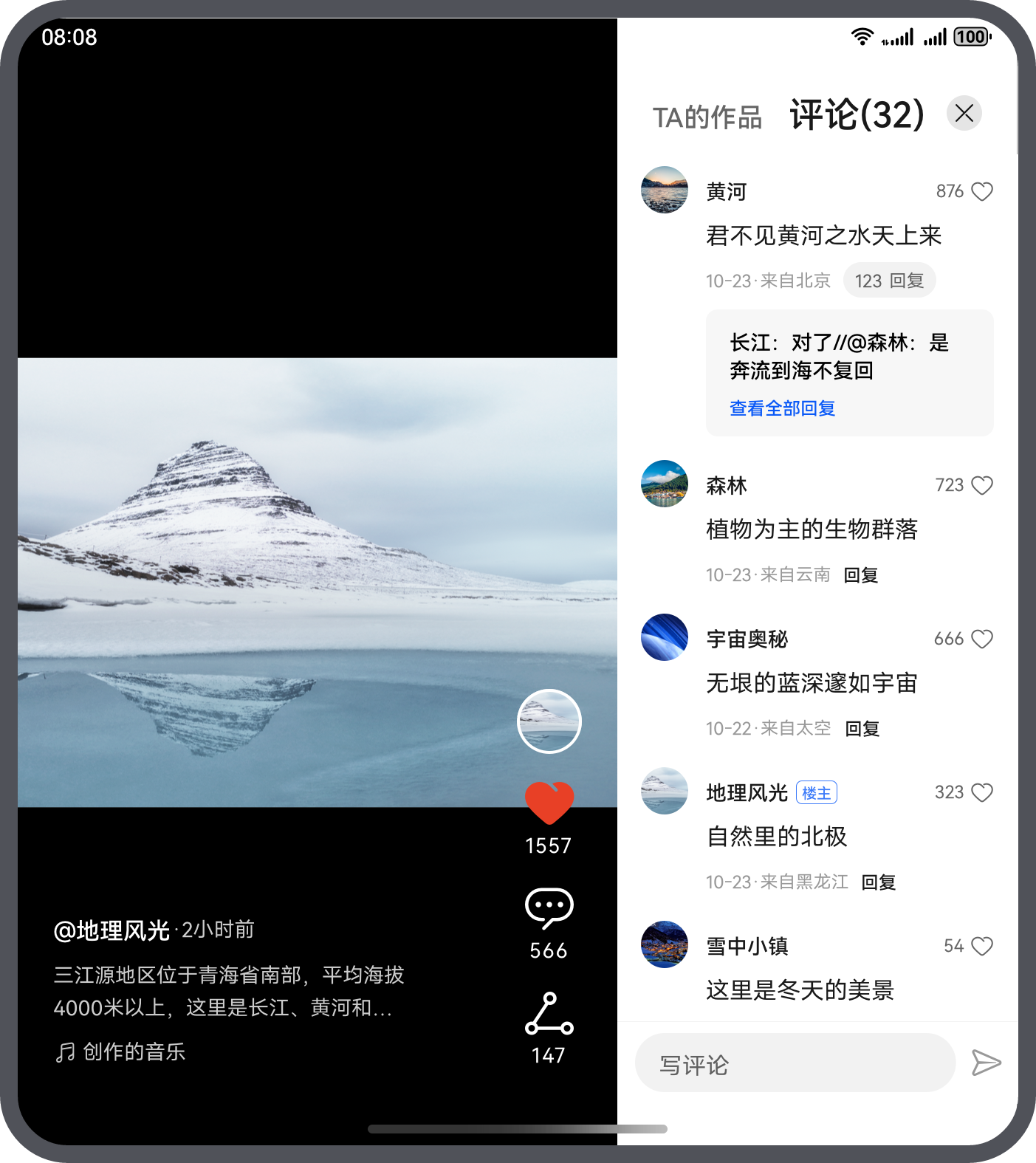
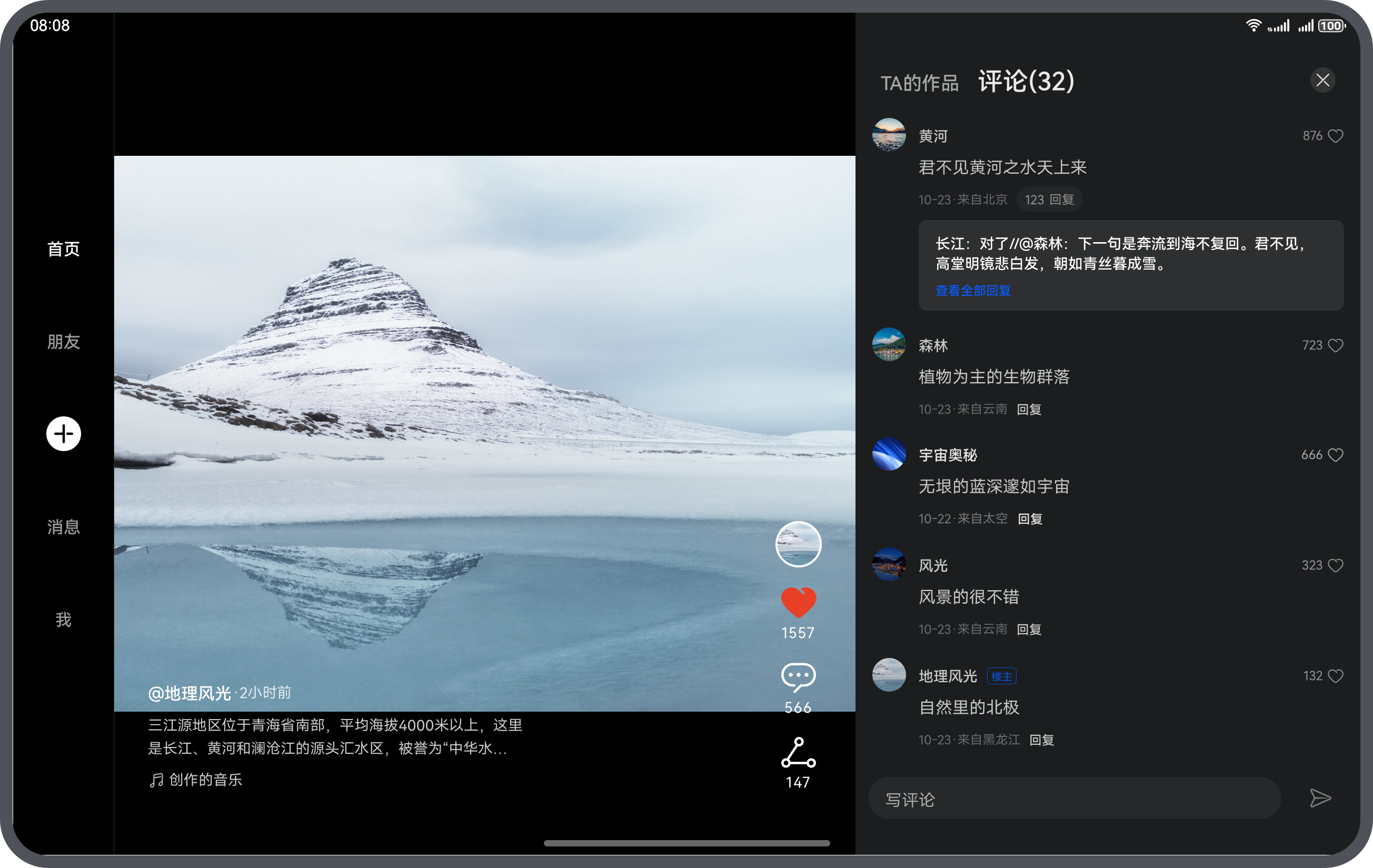
评论页是用户针对短视频发表意见、与视频博主以及其他用户进行互动的入口,下图是评论页在折叠屏设备上的一个典型UX效果图:

评论页以组件的形式在浏览/推荐页上呈现,在手机等小屏设备上以半模态的形式展示,而在折叠屏、平板上以侧边栏的形式展示。其实现方案如下表所示:
| 区域编号 | 简介 | 实现方案 |
|---|---|---|
| 1 | 视频区域 | 参考本指南浏览页章节。 |
| 2 | 评论区域 | 在sm断点下使用bindsheet为组件绑定半模态页面,在md和lg断点下使用Row组件呈左右布局,参考一多开发实例(购物比价)的直播侧边面板页章节。 |
评论页最终在三种设备上的显示效果图如下:
| 示意图 | sm | md | lg |
|---|---|---|---|
| 效果图 |
|
|
|
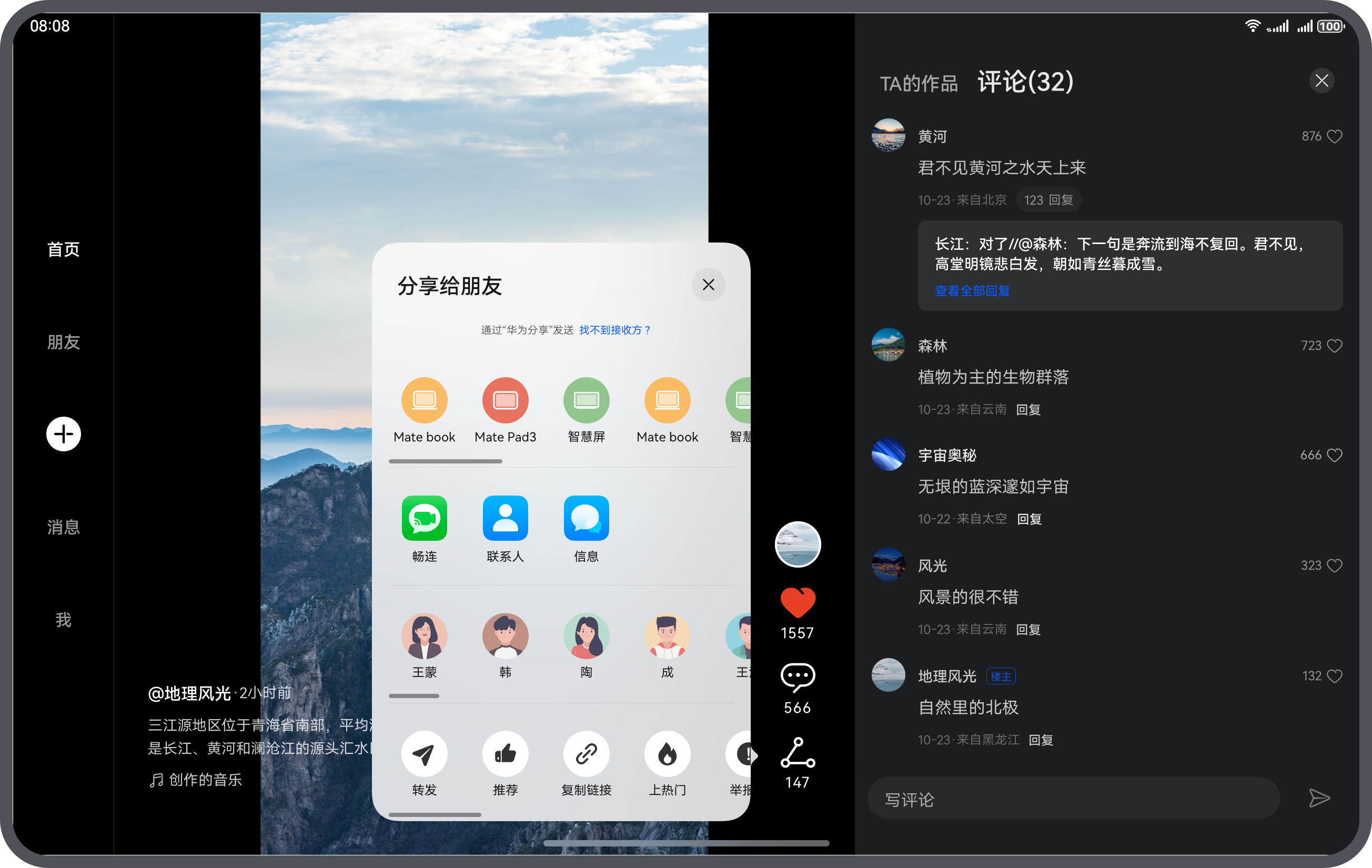
分享页
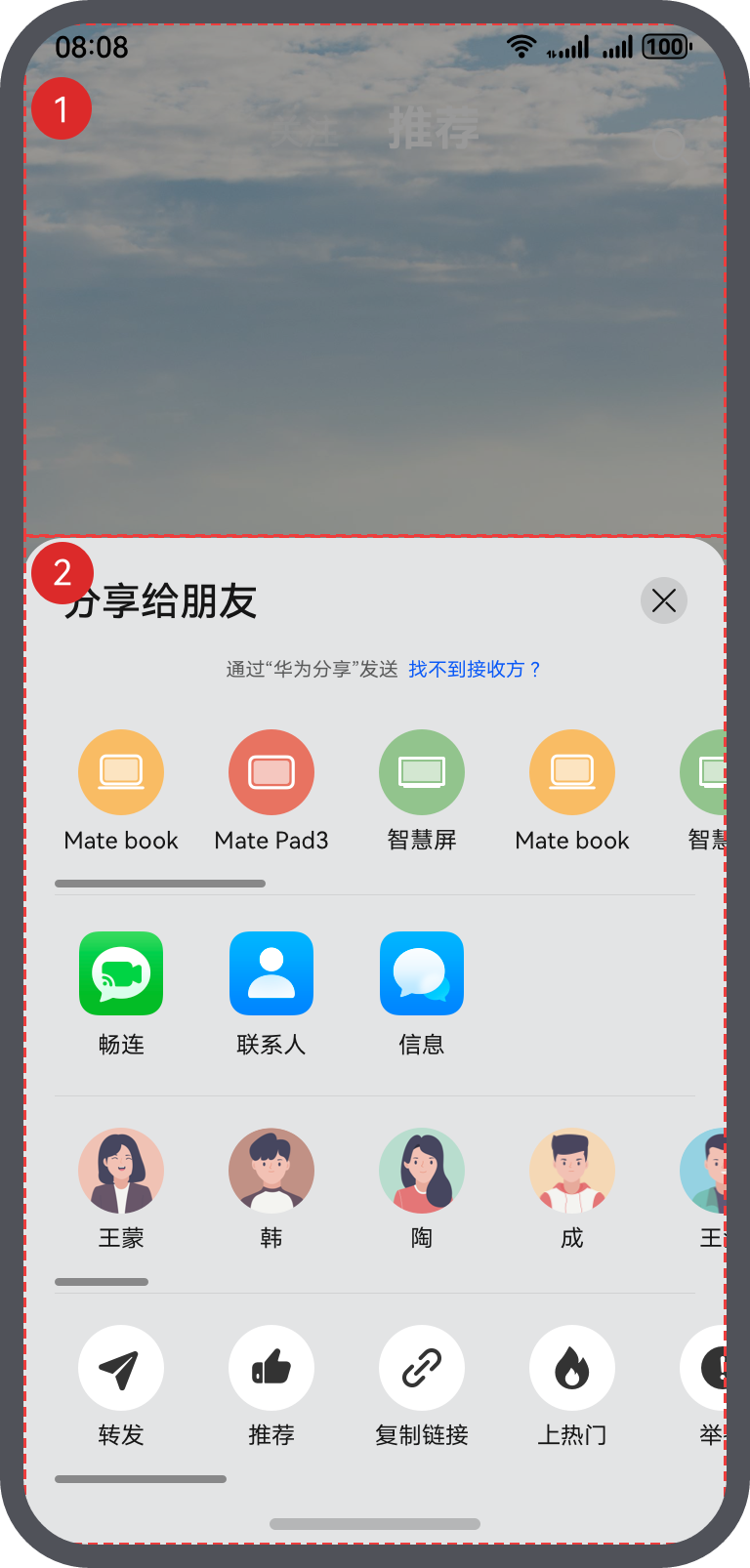
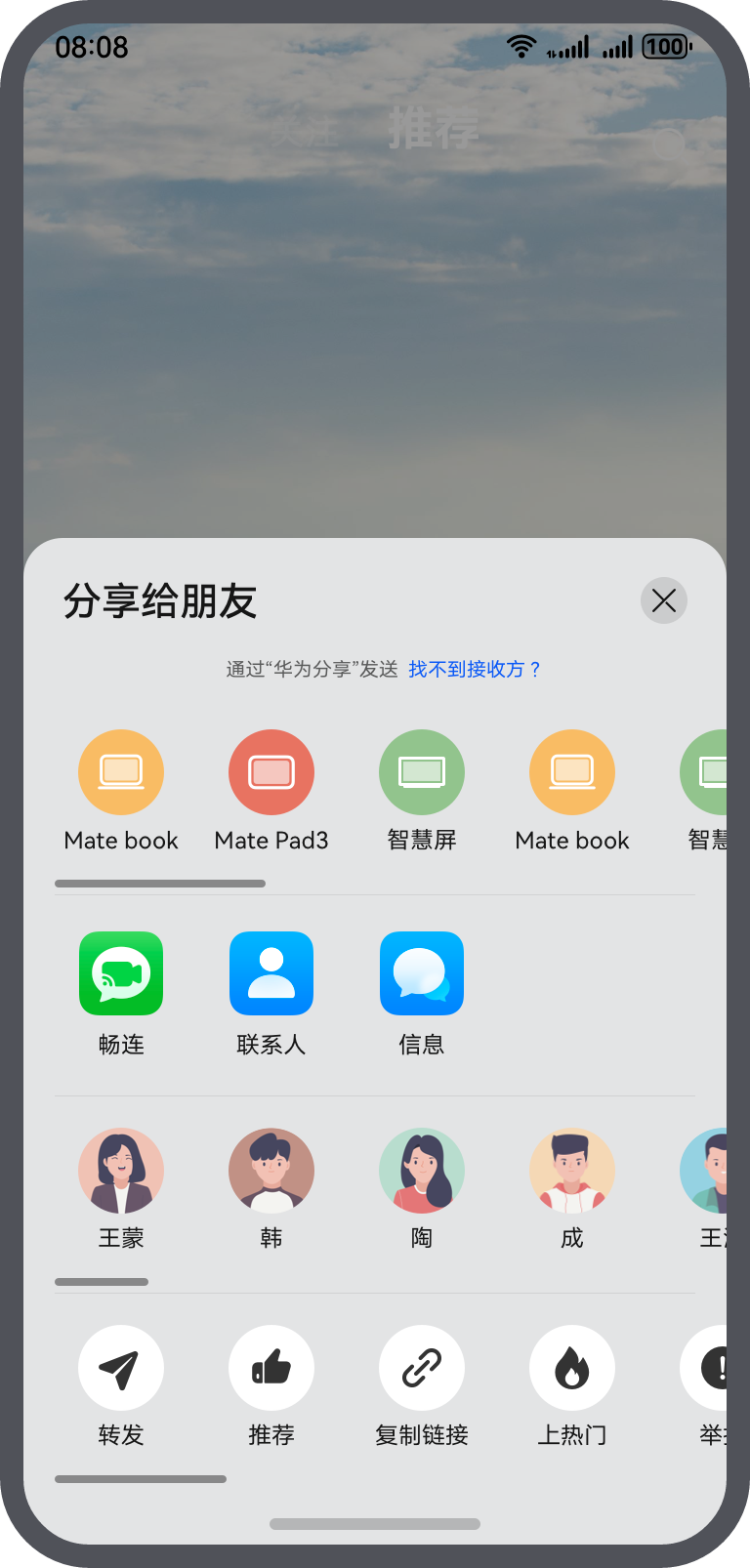
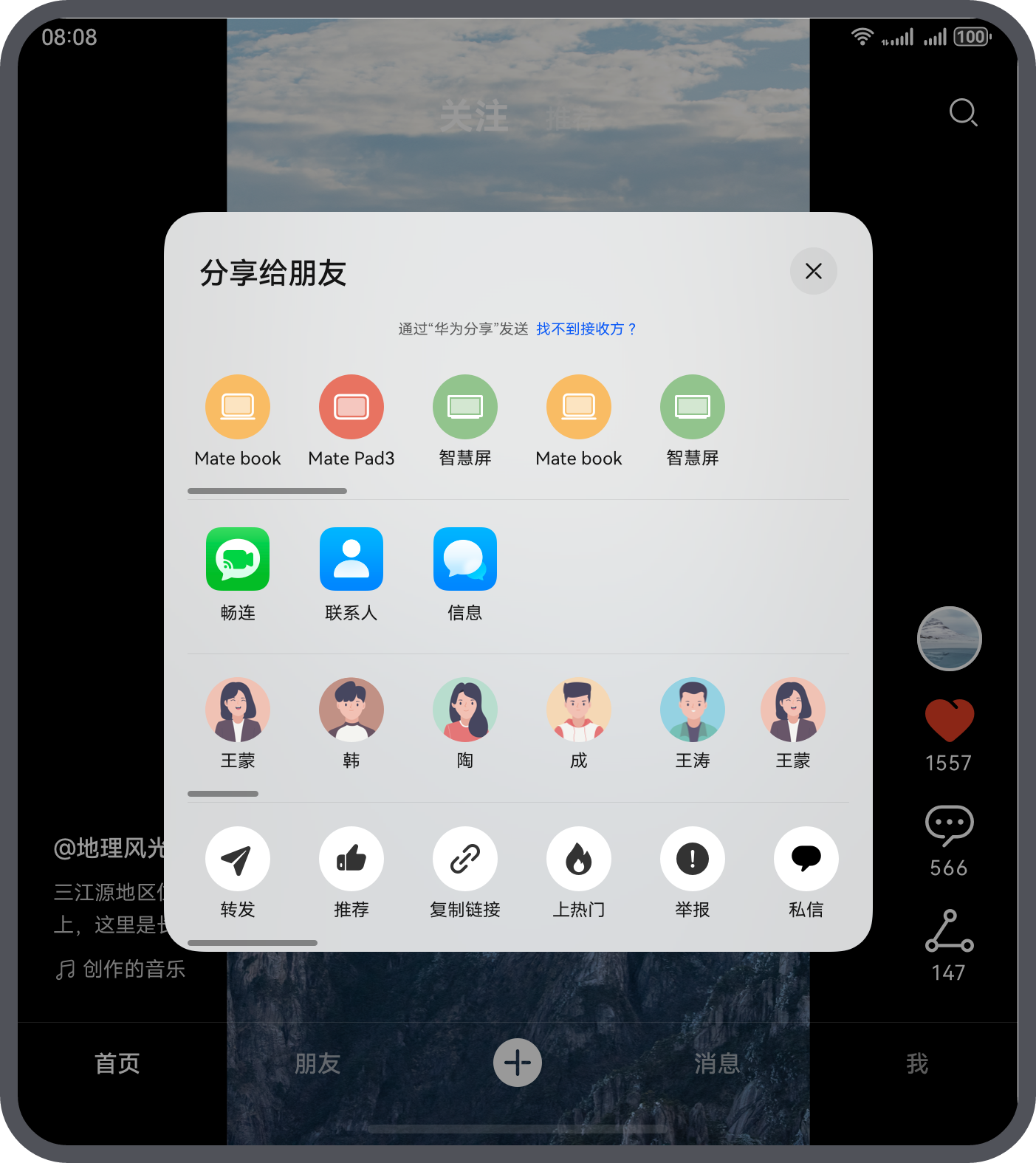
分享页支持用户将喜欢的视频通过不同渠道分享给朋友们,下图是分享页在手机设备上的一个典型UX效果图:

分享页同样以组件的形式在浏览/推荐页上呈现,在手机等小屏设备上以半模态的形式展示,而在折叠屏、平板上以自定义弹框的形式展示。其实现方案如下表所示:
| 区域编号 | 简介 | 实现方案 |
|---|---|---|
| 1 | 视频区域 | 参考本指南浏览页章节。 |
| 2 | 分享区域 | 使用分享服务接口实现,可参考此处。 |
分享页最终在三种设备上的显示效果图如下:
| 示意图 | sm | md | lg |
|---|---|---|---|
| 效果图 |
|
|
|
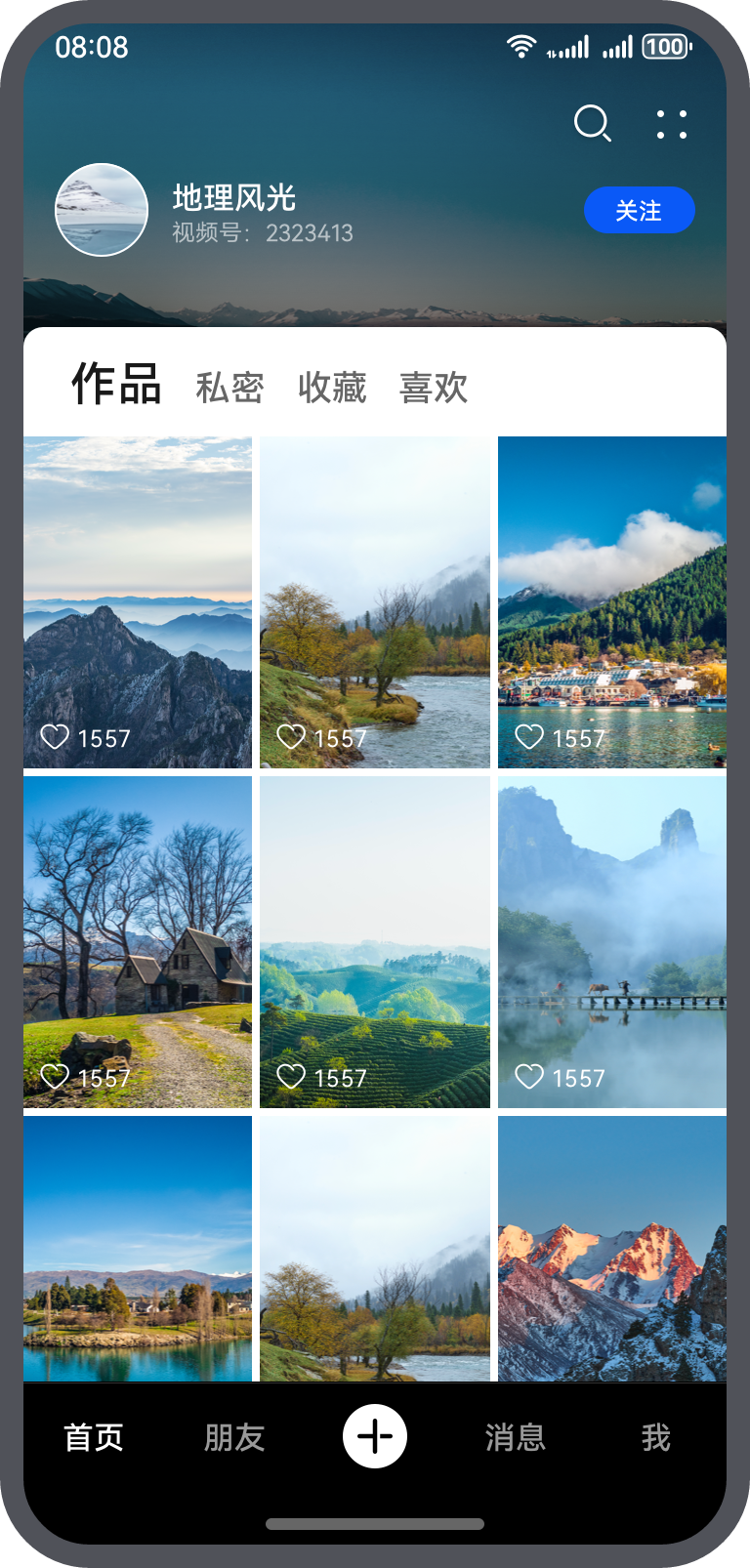
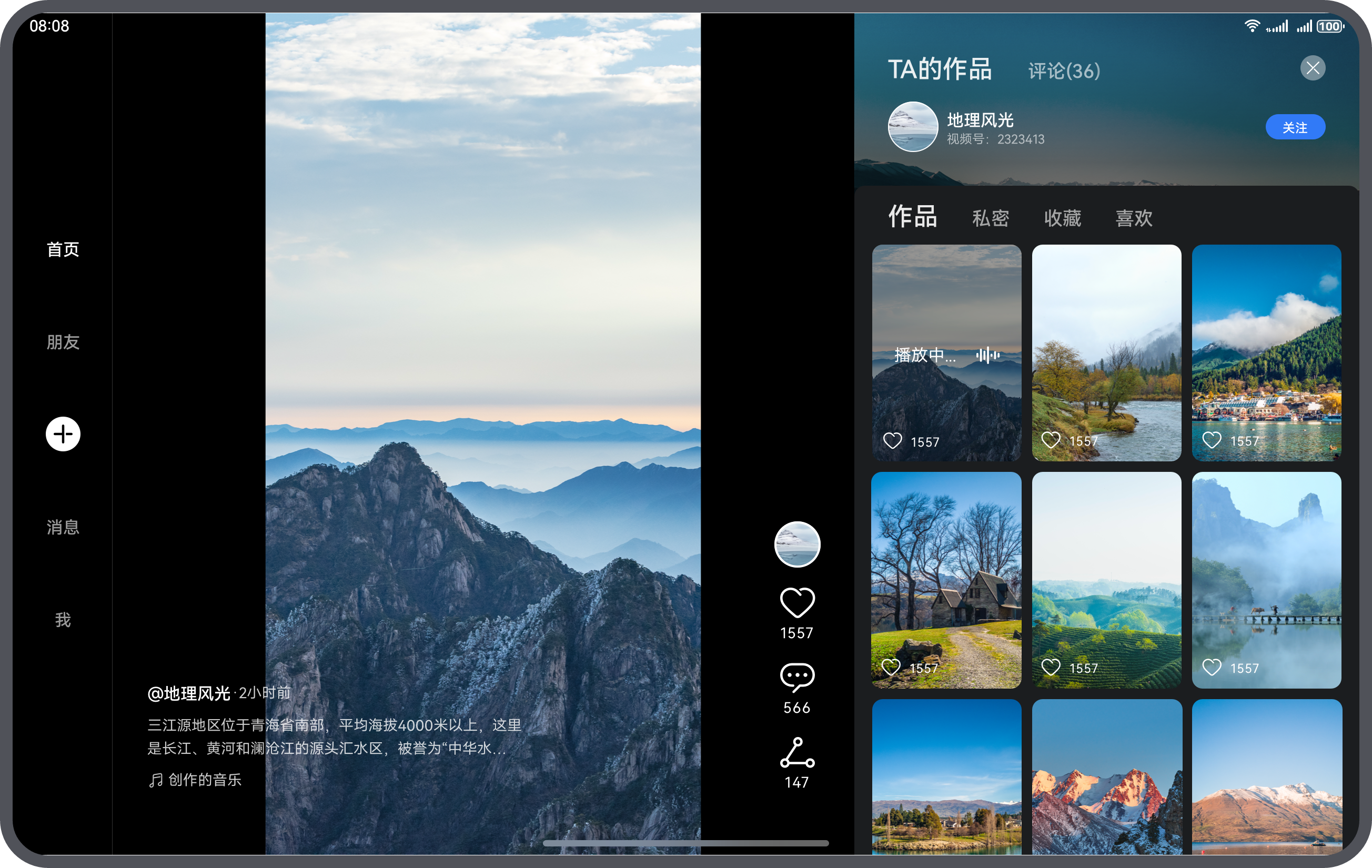
个人作品页
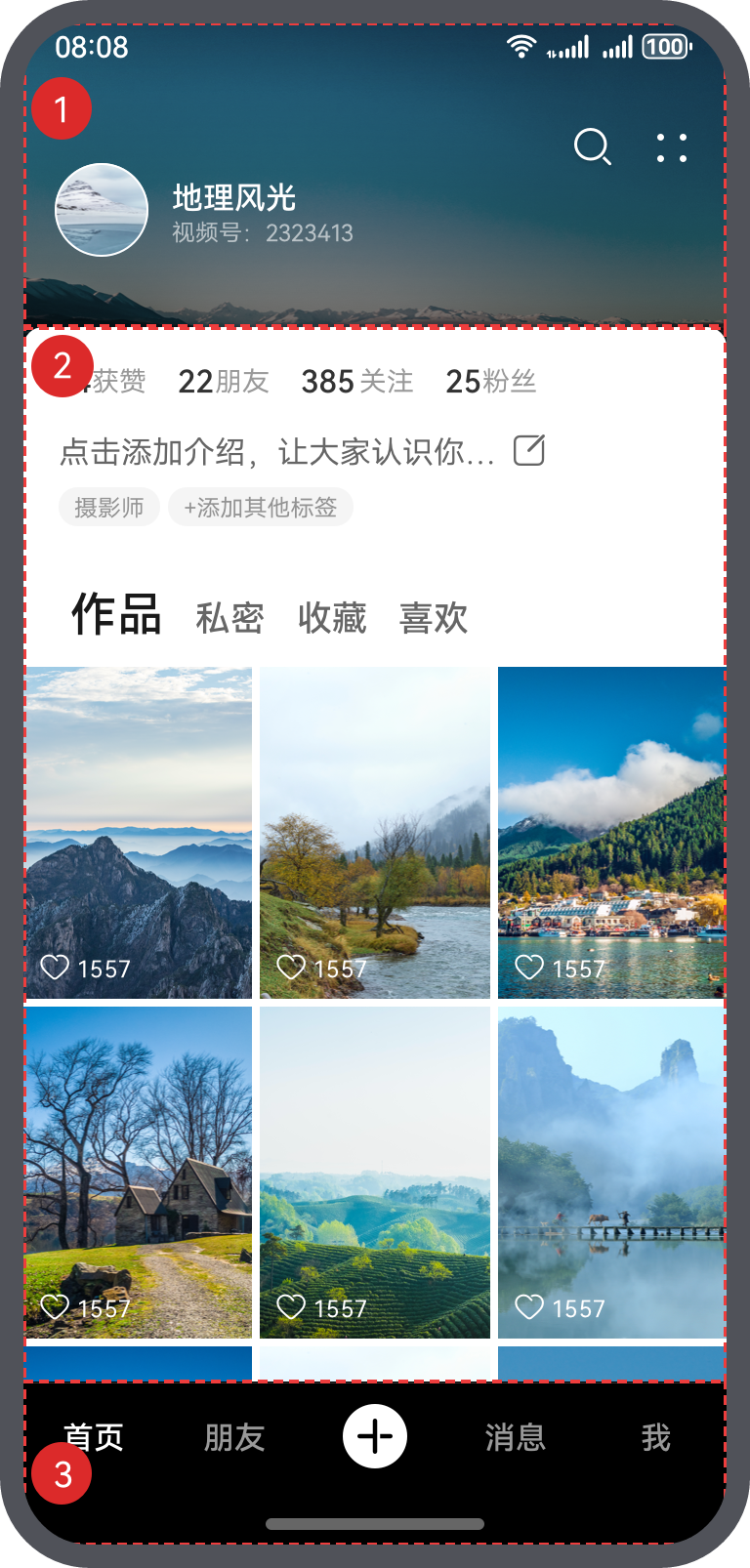
个人作品页列举了该用户投稿的内容,下图是个人作品页在手机设备上的一个典型UX效果图:

个人作品页在手机设备上使用Grid的折行能力实现作品列表的展示,而在折叠屏、平板上嵌入到侧边栏中展示。其实现方案如下表所示:
| 区域编号 | 简介 | 实现方案 |
|---|---|---|
| 1 | 个人简介 | 使用Image组件、Text组件和Button组件实现,参考一多开发实例(长视频)的布局能力章节。 |
| 2 | 作品区域 | 在sm断点下使用响应式布局的栅格布局,参考一多开发实例(长视频)的布局能力章节;在md和lg断点下使用Row组件呈左右布局,参考一多开发实例(购物比价)的直播侧边面板页章节。 |
个人作品页最终在三种设备上的显示效果图如下:
| 示意图 | sm | md | lg |
|---|---|---|---|
| 效果图 |
|
|
|
如果读者需要阅读完整代码,详情可参考UI框架-一多短视频。





































 5337
5337

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








