好久没写过文件上传了,果然基础的坑全都踩一遍
踩到的坑
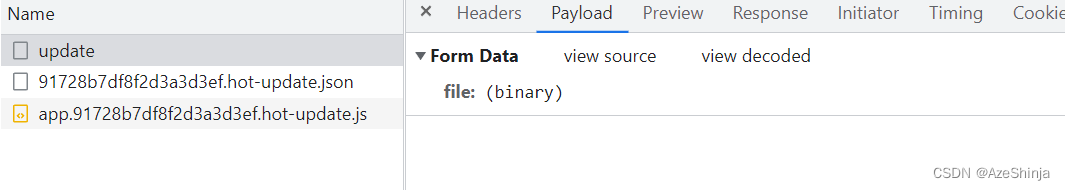
- 使用FormData传值为{}
那是因为你外面包了花括号,直接传即可!
fileChange(e) {
const file = e.target.files[0];
const fd = new FormData();
fd.set("file", file);
uploadFile(fd);
},
- 跨域问题解决:
在vue.config.js文件下这么配置
devServer: {
port: "4200",
proxy: {
"/api": {
// target 是你想要访问的链接
target: "http://123.56.230.79:6500",
changeOrigin: true,
pathRewrite: {
"^/api": "",
},
},
},
},
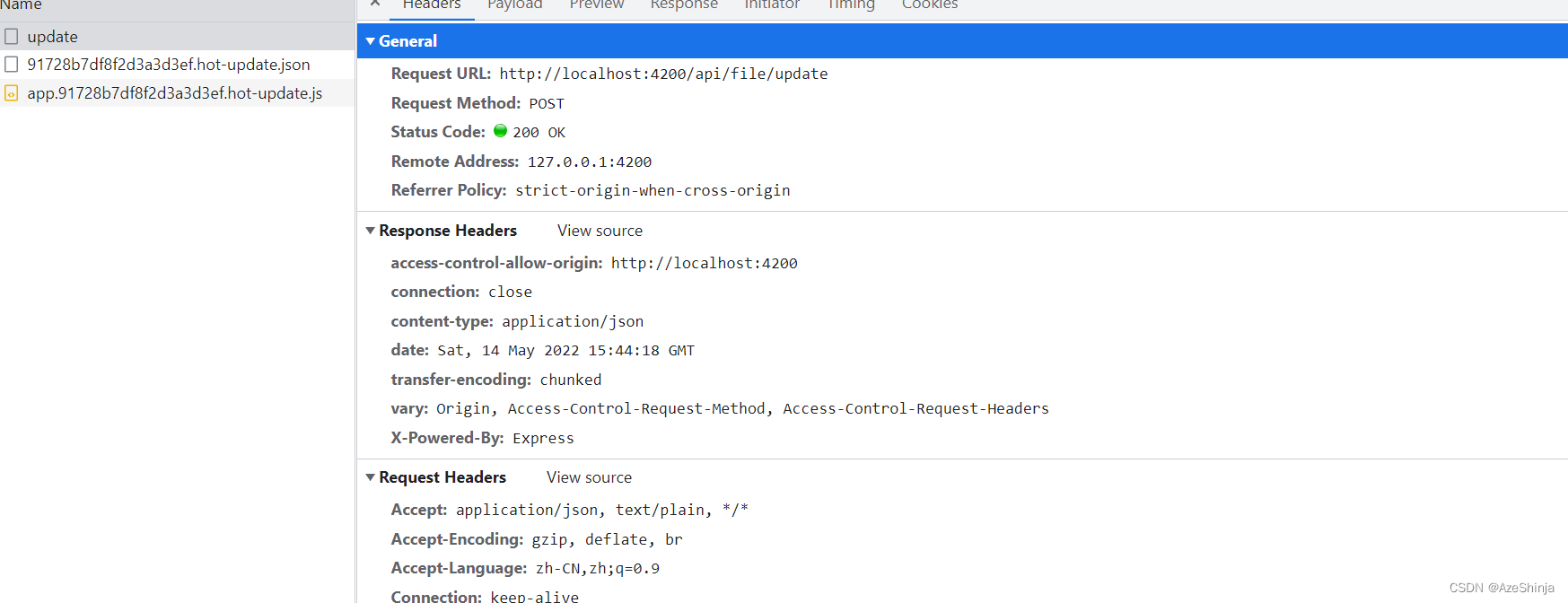
请求详情如下即可
<input type="file" @change="fileChange" />
// 上传文件
export const uploadFile = (params) =>
service({
url: "/api/file/update",
method: "post",
data: params,
headers: { "Content-Type": "multipart/form-data" },
});
这样操作一遍后接口就通啦:


虽然问题很简单,但还是记录一下吧,如果帮到一个人 出坑 就够了





















 162
162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








