白天夜间模式切换
写了一个简单的白天夜间模式切换Demo,感兴趣的同学可以下载:
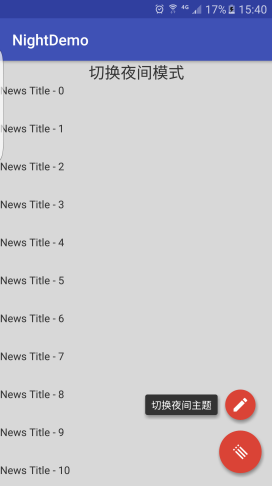
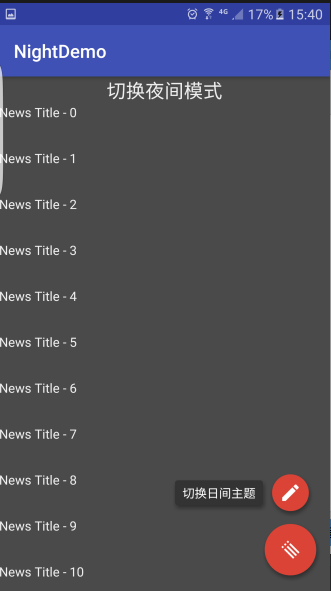
- 先上图片
使用Setter来对每一个页面、listView以及TextView来设置对应的属性,和皮肤,本demo中只使用了2个皮肤,就是白天和夜间,包括一些自定义属性和主题
- github项目地址:NightDemo
写了一个简单的白天夜间模式切换Demo,感兴趣的同学可以下载:













 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


