问题描述:
折线图的x轴 type: 'value',如果某些时间点没有数据,但是tooltip触发为X轴触发即:trigger: 'axis'时,会出现那个时间点上虽然无数据,但是tooltip的function会返回最近的时间点的数据。
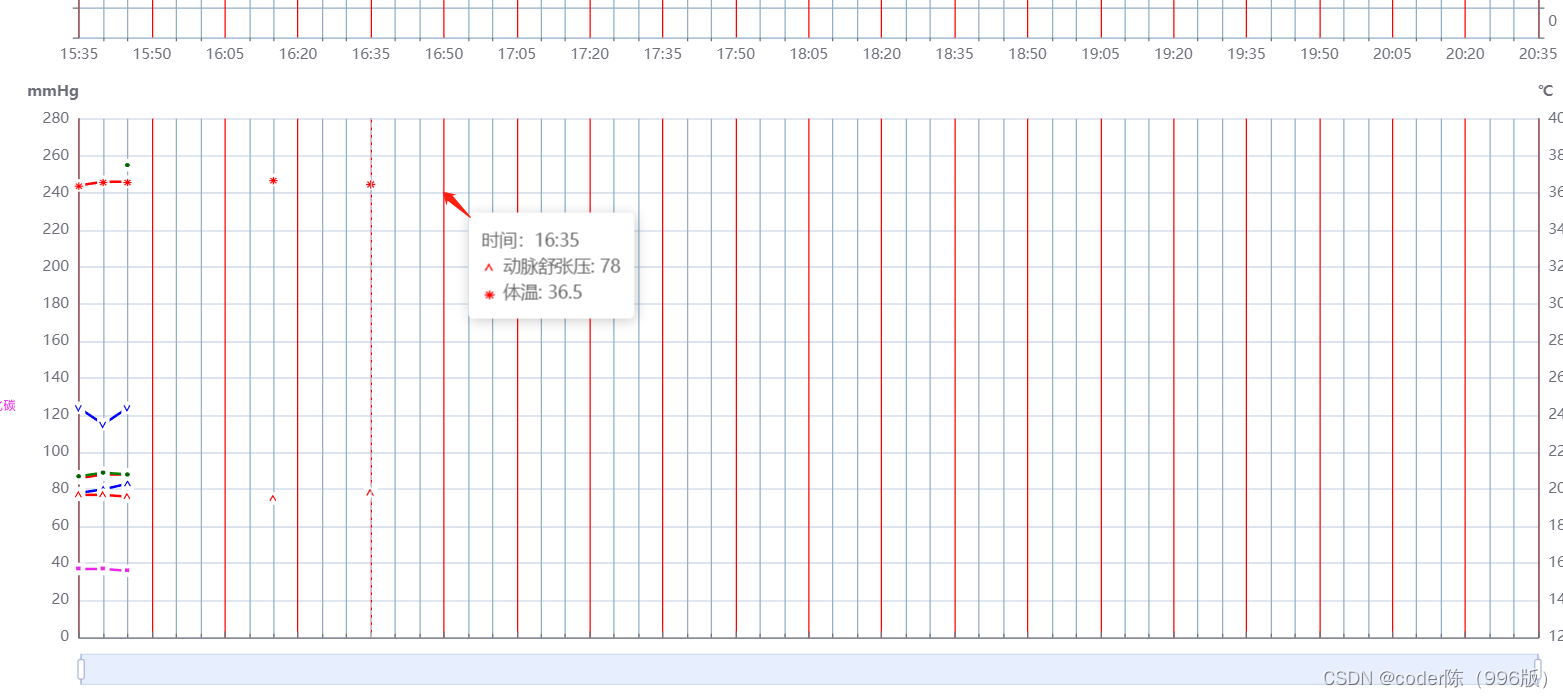
问题信息:

问题原因:
因为x轴 time 类型和 value 类型是连续数值型的,在 trigger 为 axis 的时候会去找距离最近的值而非那个点上的值。
解决方案:
坐标轴的时间范围是固定的,但是我数据的范围有可能只包含在其中,15:35 - 20:35,有可能获取到的数据只有15:35 - 16:35,可以将没有时间范围数据的value值补充 '-' 值,这样的话tooltip中也可以显示,但是图表是不会绘制出图线的
![]()
在tooltips中:

接下来就只需要处理tooltips中的数据就可以了:tooltip中提供了 formatter 函数,在 formatter 函数中,我们只需要过滤掉value中为 '-' 的值
tooltip: {
show: true,
trigger: 'axis',
formatter: function (params: any) {
// 检查当前数据是否有效,如果有效则显示 tooltip 内容,否则返回空字符串
if (params.some((param: any) => param.data.value[1] !== '-')) {
let tooltipContent = `时间:${
formatTimePlus(
formatDate(new Date(params[0].data.value[0])),
).split(' ')[1]
}<br>`
params.forEach(function (param: any) {
tooltipContent += `<img src="${param.data.symbol.replace(
'image://',
'',
)}" style="width: 12px; height: 12px; margin-right: 5px;">`
tooltipContent += `${param.seriesName}: ${param.data.value[1]}<br>`
})
return tooltipContent
} else {
return '' // 返回空字符串,表示不显示 tooltip
}
},
feature: {
restore: false,
dataView: false,
saveAsImage: false,
},
},这样就可以完美解决问题了!





















 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








