1.使用已有的过滤器
my-first-componnet.component.ts:添加
today = new Date();页面 my-first-componnet.component.html
<span>当前时间是:{{today | date: 'yyyy-MM-dd HH:mm:ss'}}</span>
2.自定义过滤器
ng g pipe convertNamemy-first-componnet.component.ts
name = "mike";my-first-componnet.component.html
<div>我的名字是:{{name | convertName }}</div>convert-name.pipe.ts
/**
*
* @param value
* @returns {string}
*/
transform(value: string): string {
if(value == 'mike'){
value = '小白牛'
}
return value;
}
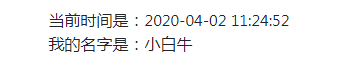
最终效果
























 1089
1089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










