过滤器是用来更改修改数据,并且可以在表达式或使用管道符指令将其归入。以下是常用的过滤器的列表。
一.AngularJS的filter过滤器
向表达式添加过滤器:可以通过一个管道字符(“|”)和一个过滤器添加到表达式中,可以使用多个过滤器,用管道字符(“|”)隔开就好。
1.uppercase|lowercase:大小写转换过滤
{{ youname | uppercase }}
{{ youname | lowercase }}
2.json:json格式过滤
json过滤器可以将一个JSON或者JavaScript对象转换成字符串。
这个过滤器对调试相当有用
eg:{{ {"name":"dreamapple","language":"AngularJS"} | json}}
返回结果为:{ "name": "dreamapple", "language": "AngularJS" }
3.date:日期格式过滤
yyyy--表示年份; MM--月份(必须大写);
dd--日期;hh--时; mm--分(必须小写);
ss--秒;EEEE--星期;hh:mm--形式是24小时制;h:mma--12小时制
eg:{{1288323623006| date:'yyyy-MM-dd HH:mm:ss'}}
----2010-10-29 11:40:23
4.number:数字格式过滤
number过滤器可以为一个数字加上千位分割,像这样,123,456,789。同时接收一个参数,可以指定小float型保留几位小数
{{数字 |number:保留几位小数}}
eg:
{{1.2345678 |number:1}}-----//1.2
5.limitTo:字符串截取(限制数组长度或字符串长度)
从1开始数,其中字符串中间的空格也算。limitTo的正负表示字符串从左开始还是从右开始算起。
{{ "i love tank" | limitTo:6 }}--------//i love
{{ "i love tank" | limitTo:-6 }}-------//e tank
6.currency:货币格式过滤
加币过滤器使用管道符返回数的表达式。在这里,我们添加了过滤器,货币使用货币格式的打印费用。
7.过滤器的过滤器filter:查找
要仅显示所需的主题,我们使用subjectName作为过滤器。
用来处理一个数组,然后可以过滤出含有某个子串的元素,作为一个子数组来返回。可以是字符串数组,也可以是对象数组。如果是对象数组,可以匹配属性的值。它接收一个参数,用来定义子串的匹配规则。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AngularJS入门学习</title>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="namesFilterController">
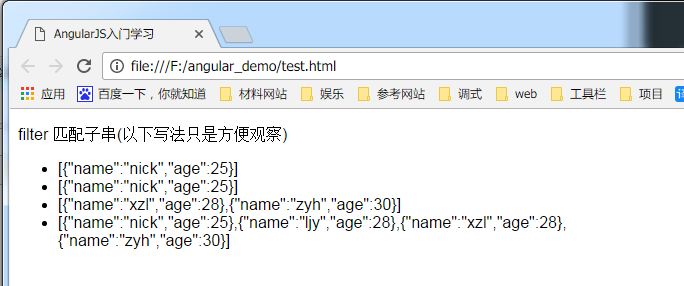
<p>filter 匹配子串(以下写法只是方便观察)</p>
<ul>
<li>{{ webArr | filter : 'n' }} <!--匹配属性值中含有n的--></li>
<li>{{ webArr | filter : 25 }} <!--匹配属性值中含有25的--></li>
<li>{{ webArr | filter : {name : 'z'} }}<!--参数是对象,匹配name属性中含有l的--></li>
<li>{{ webArr | filter : fun }} <!--/参数是函数,指定返回age>25的--></li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/angular.min.js"></script>
<script>
var myApp=angular.module('myApp',[]);
myApp.controller('namesFilterController',function($scope){
$scope.webArr = [
{name:'nick',age:25},
{name:'ljy',age:28},
{name:'xzl',age:28},
{name:'zyh',age:30}
];
$scope.fun = function(e){return e.age>13;};
});
</script>
</body>
</html>

8.orderBy:对象排序
要通过标记排序主题,我们使用orderBy标记。ng-repeat生成一个独立的scope作用域,直接在ng-repeat循环后加管道orderBy排序。
<ul>
<li ng-repeat="x in names | orderBy:'name'">
{{ x.name + ', ' + x.country }}
</li>
</ul>----//这是升序
如果在加个“true”时,则排序的顺序是降序,没有的话,顺序是升序(从小到大)。
<ul>
<li ng-repeat="x in names | orderBy:'name':true">
{{ x.name + ', ' + x.country }}
</li>
</ul>------//这是降序
eg:
<!--对象排序:降序-->
{{ [{"age": 20,"id": 10,"name": "iphone"},
{"age": 12,"id": 11,"name": "sunm xing"},
{"age": 44,"id": 12,"name": "test abc"}
] | orderBy:'id':true }}
总体的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AngularJS入门学习</title>
</head>
<body>
<div ng-app="myApp">
<p>1.将字符串转换为大小写:</p>
<div ng-controller="caseController">
<p>{{youname}}姓名为转换大写 {{ youname | uppercase }}</p>
<p>{{youname}}姓名为转换小写 {{ youname | lowercase }}</p>
</div>
<p>2.货币过滤:</p>
<div ng-controller="costController">
数量:<input type="number" ng-model="quantity">
价格:<input type="number" ng-model="price">
<p>总价 = {{ (quantity * price) | currency }}</p>
{{250 |currency:"RMB ¥"}}
</div>
<div ng-controller="namesController">
<p>3.按name顺序排序对象:</p>
<ul>
<li ng-repeat="x in names | orderBy:'name':true">
{{ x.name + ', ' + x.country }}
</li>
</ul>
<p>4.json格式过滤:{{jsonText | json}}</p>
<p>5.date格式过滤1288323623006:{{1288323623006| date:'yyyy-MM-dd HH:mm:ss'}}</p>
<p>6.number格式过滤1.2345678:{{1.2345678 |number:2}}</p>
<p>7.字符串截取i love tank:
{{ "i love tank" | limitTo:6 }}<br/>最后6位:
{{ "i love tank" | limitTo:-6 }}</p>
</div>
<p>8.过滤器的过滤器filter:</p>
<div ng-controller="namesFilterController">
<ul>
<li ng-repeat="x in names | orderBy:'age':true">
{{ (x.name | uppercase) + ', ' + x.age }}
</li>
</ul>
<p>输入过滤:<input type="text" ng-model="name"></p>
<p>通过name筛选的结果:</p>
<ul>
<li ng-repeat="x in names | filter:name| orderBy:'age':true">
{{ (x.name | uppercase) + ', ' + x.age }}
</li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/angular.min.js"></script>
<script>
var myApp=angular.module('myApp',[]);
//1.将字符串转换为大小写
myApp.controller('caseController',function($scope){
$scope.youname= "Doe";
});
//2.货币过滤
myApp.controller('costController',function($scope){
$scope.quantity = 1;
$scope.price = 9.99;
});
//3.按name顺序排序对象
myApp.controller('namesController',function($scope){
$scope.names = [
{name:'1',country:'Norway'},
{name:'3',country:'Sweden'},
{name:'2',country:'Denmark'}
];
$scope.jsonText={foo:"bar",baz:23};
});
//3.通过名字来过滤
myApp.controller('namesFilterController',function($scope){
$scope.names = [
{name:'小小春',age:'11'},
{name:'穆木兰',age:'16'},
{name:'小莲蓬',age:'13'}
];
});
</script>
</body>
</html>
二.AngularJs的控制器使用filter
myApp.controller('firstCtrl',function($scope,$filter){
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AngularJS入门学习</title>
</head>
<body>
<div ng-app="myApp">
<div ng-controller="firstCtrl">
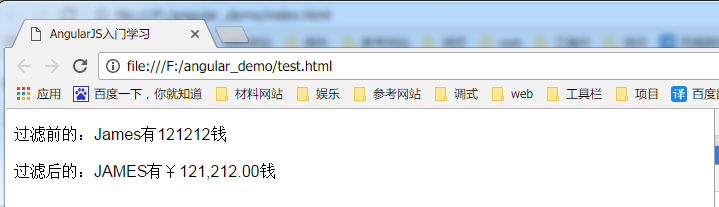
<P>过滤前的:{{firstName}}有{{price}}钱</p>
<p>过滤后的:{{uFirstName}}有{{cPrice}}钱 </p>
</div>
</div>
<script type="text/javascript" src="js/angular.min.js"></script>
<script>
var myApp=angular.module('myApp',[]);
myApp.controller('firstCtrl',function($scope,$filter){
$scope.firstName="James";
$scope.uFirstName=$filter('uppercase')($scope.firstName);
$scope.price="121212";
$scope.cPrice=$filter('currency')($scope.price,'¥');
})
</script>
</body>
</html>
三.AngularJs自定义filter过滤器
1.首先创建模块myAppModule
var myAppModule=angular.module('myApp',[]);
2.创建过滤器
myAppModule.filter("addUpperCase",function(){
});
其中addUpperCase是过滤器的名字,后面跟着过滤器的方法声明,
3.补充方法
在过滤器方法中返回另一个方法
myAppModule.filter("addUpperCase",function(){
return function(input,uppercase){
var out = "";
for(var i=0 ; i<input.length; i++){
out = out+input.charAt(i);
//charAt() 方法可返回指定位置的字符
}
//toUpperCase() 方法用于把字符串转换为大写
return out.toUpperCase();
}
});
内部返回的方法包含了两个参数,一个是输入的值,就是我们过滤器接受的值。则input就是其中name代表的值($scope.name = "xiao gao";),后面的参数是可选的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AngularJS入门学习</title>
</head>
<body ng-app="myApp">
<div ng-controller="myAppCtrl">
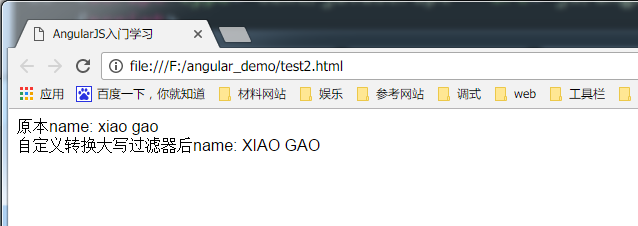
原本name: {{ name }}<br>
自定义转换大写过滤器后name: {{ name | addUpperCase}}
</div>
<script type="text/javascript" src="js/angular.min.js"></script>
<script type="text/javascript">
var myAppModule =angular.module('myApp',[]);
myAppModule.controller("myAppCtrl",["$scope",function($scope){
$scope.name = "xiao gao";
}]);
myAppModule.filter("addUpperCase",function(){
return function(input,uppercase){
var out = "";
for(var i=0 ; i<input.length; i++){
out = out+input.charAt(i);
//charAt() 方法可返回指定位置的字符
}
//toUpperCase() 方法用于把字符串转换为大写
return out.toUpperCase();
}
});
</script>
</body>
</html>
























 211
211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








