最近找到了一个css3做的天气图标,里面有个雷阵雨的图标,于是就研究了下上面的闪电动画是怎么实现的。
先来看下最终效果图:

它主要用到是以下几个css3属性:
1.border
2.after和before
3.transform:skewX
4.nth-child(n)
5.animation
一、利用border画出三角形
border,是设置边框的,一般我们都只会设置1px,画一个细细的边框。下面我们看下设置粗一点的边框会是什么样的。
<style>
.bolt{
position:absolute;
top:50%;
left:50%;
border-top:1em solid red;
border-right:1em solid blue;
border-bottom:1em solid green;
border-left:1em solid black;
}
</style>
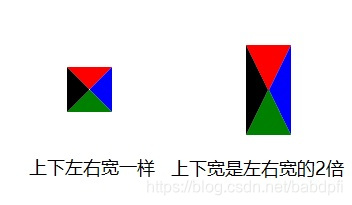
<div class="bolt"></div>为了看出每条边框的分布,我们将上右下左四条边框单独设置,颜色也设置成不一样的。显示效果为下图左侧的样子:

然后,我们将上下的边框宽度修改下,就可以看到上图右侧的效果了。
接着,我们将上边框和左边框的颜色改成透明的:
border-top:2em solid transparent;
border-right:1em solid blue;
border-bottom:2em solid green;
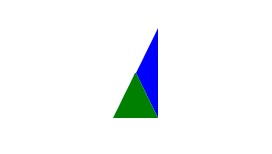
border-left:1em solid transparent;这时,三角形就出现了,显示效果如下:

二、利用伪元素before和after画两个三角形
:before 伪元素在元素之前添加内容。
:after 伪元素在元素之后添加内容。
简单例子如下:
<script>
.demo







 本文详细介绍了如何使用CSS3的border、伪元素、transform、nth-child和animation属性来创建一个闪电效果。通过边框绘制三角形,结合伪元素和transform: skewX进行旋转,再利用:nth-child选择器设置不同属性,最后添加动画使闪电动态闪烁,实现了从简单形状到逼真效果的转变。文章还提到了兼容旧版浏览器所需的浏览器前缀。
本文详细介绍了如何使用CSS3的border、伪元素、transform、nth-child和animation属性来创建一个闪电效果。通过边框绘制三角形,结合伪元素和transform: skewX进行旋转,再利用:nth-child选择器设置不同属性,最后添加动画使闪电动态闪烁,实现了从简单形状到逼真效果的转变。文章还提到了兼容旧版浏览器所需的浏览器前缀。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1033
1033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










