这几天做一个HTML的Demo原型。 考虑到静态页面比较简单,因此没有好好规划就开动了。
结果。 左边的导航栏把偶折磨的快吐血了。 每个画面都要贴一份代码的拷贝。 将近70个页面呢。
哭死。 而且中间还改了好几个版本。 一个一个的贴。 眼泪哗哗的!
main_frame.html的内容
<html>
<head>
<title>FrameSet的例子</title>
<frameset rows="50px,*,50px">
<frame name="top_frame" id="top_frame" src="top_frame.html" />
<frameset cols="100px,*">
<frame name="middle_left_frame" id="middle_left_frame" src="middle_left_frame.html" />
<frame name="middle_right_frame" id="middle_right_frame" src="middle_right_frame.html" />
</frameset>
<frame name="bottom_frame" id="bottom_frame" src="bottom_frame.html" />
</frameset>
</head>
</html>
top_frame.html的内容
<head>
<body>
This is Top Frame
</body>
</head>
middle_left_frame.html的内容
<head>
<body>
This is Middle Left Frame
</body>
</head>
middle_right_frame.html的内容
<head>
<body>
This is Middle Right Frame
</body>
</head>
bottom_frame.html的内容
<head>
<body>
This is bottom Frame
</body>
</head>
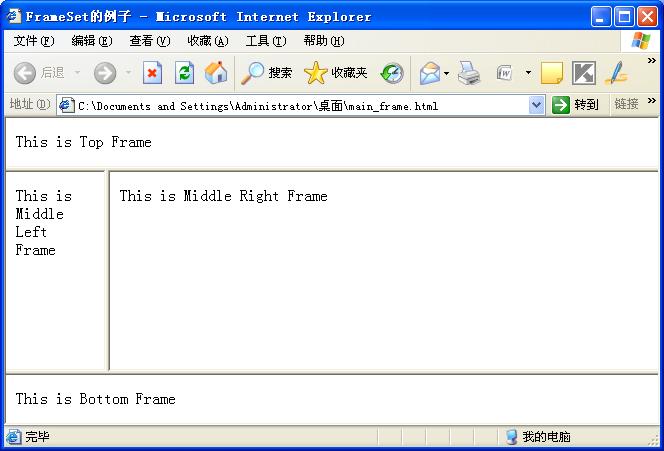
下面是效果:
FrameSet 简单语法:
1。FrameSet只记录了该框架如何分割 ,不会显示任何资料,所以不必放入 <BODY> 标记
2。<FRAME> 标记所标示的框窗永远是按由上而下、由左至右的次序
3。FRAMESET可以嵌套
4.COLS="90,*"
垂直切割画面(如分左右两个画面),接受整数值、百分数, * 则代表占用剩余的空间。数值的个数代表分成的视窗数目且以逗号分隔。例如 COLS="30,*,50%" 可以切成三个视窗,第一个视窗是 30 pixels 的宽度,为一绝对分割,第二个视窗是当分配完第一及第三个视窗后剩下的空间,第三个视窗则占整个视窗画面的 50% 宽度为一相对分割。你可自己调整数字。
5.ROWS="120,*"
这是横向切割,将画面上下分开,数值设定同上。 COLS 与 ROWS 两参数尽量不要放在同一个 <FRAMESET> 标记中,因 Netacape 偶然不能显示这类型的框架,尽量采用多重分割,如以上各例。
6.frameborder="0"
设定框架的边框,其值只有 0 和 1 , 0 表示不要边框, 1 表示要显示边框。
7.framespacing="5"
表示框架与框架间保留的空白的距离。
8.noresize
设定不让使用者可以改变这个框框的大小,如没有设定此参数,使用者可随意地拉动框架改变其大小。























 8147
8147

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








