踩的坑写在前面:
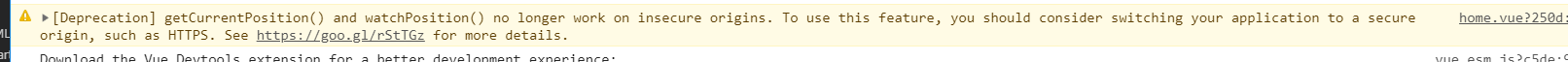
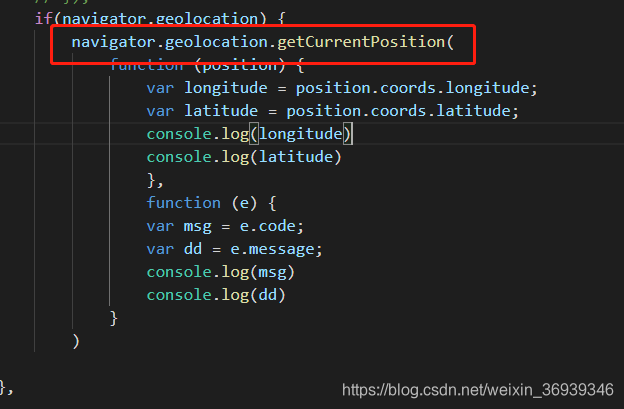
想直接利用h5的特性来获取,但是一直报错,需要https服务,结果还去了阿里云搞ssl的域名卡住了,然后一直报未检测到DNS配置记录,如果你们服务是https就可以直接用这个了。


后来就搜了高德地图的相关获取定位的内容,然后搞成了
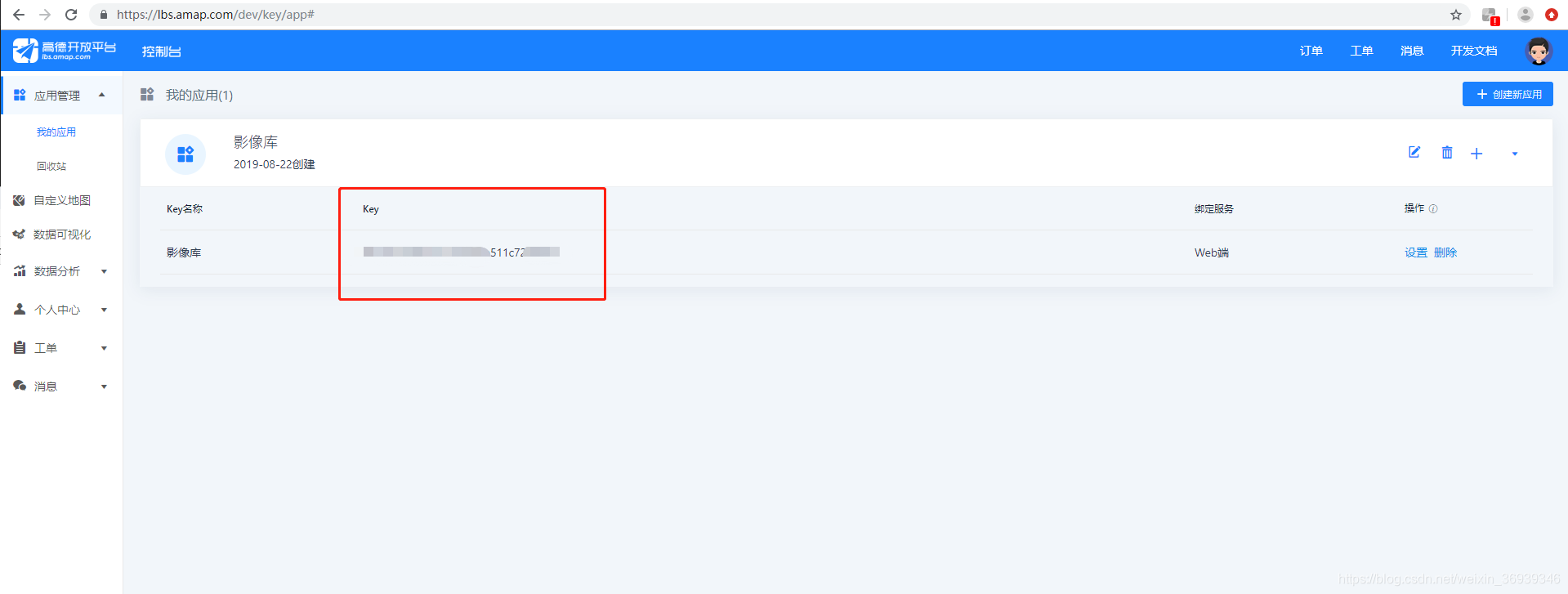
首先,在index.html里引入高德地图,这个key是你的秘钥,要自己去高德地图开放平台免费可以获取哦
<!-- 获取地理位置 -->
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.3&key=你的秘钥"></script>
这些代码放mounted里就搞定了
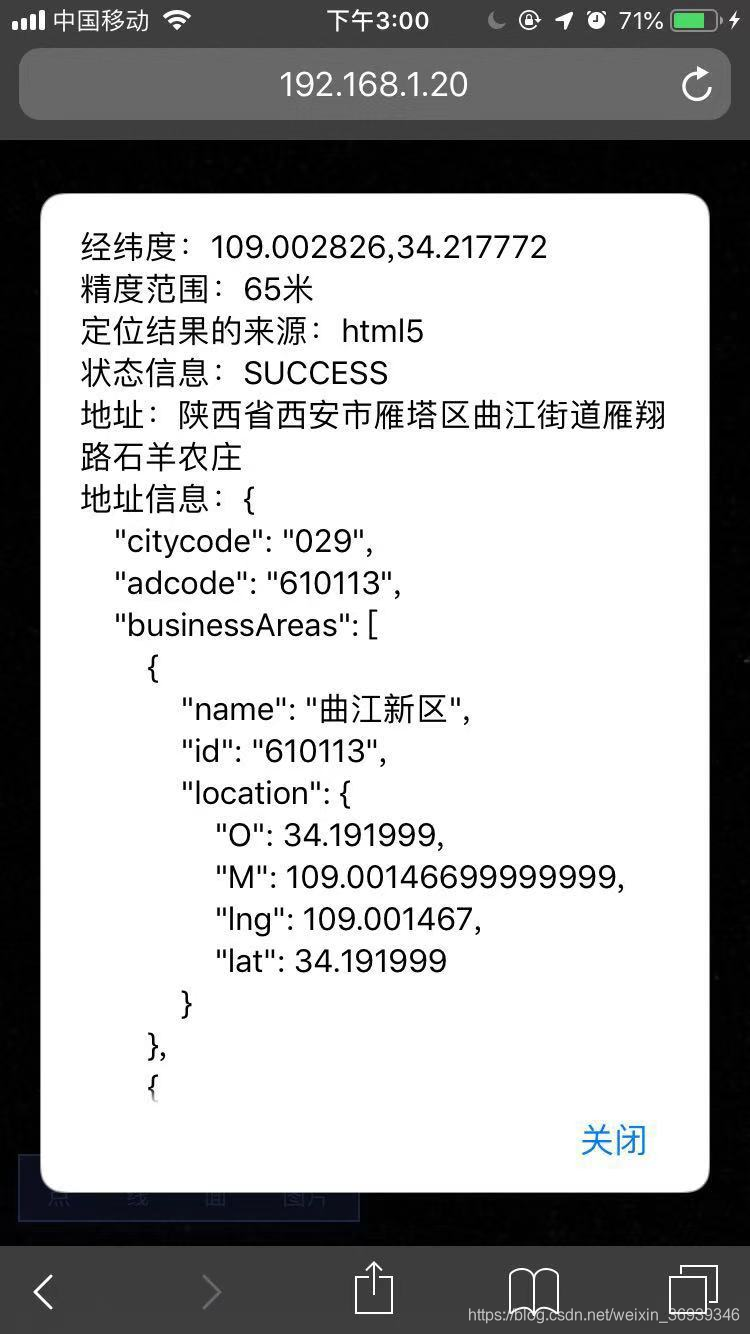
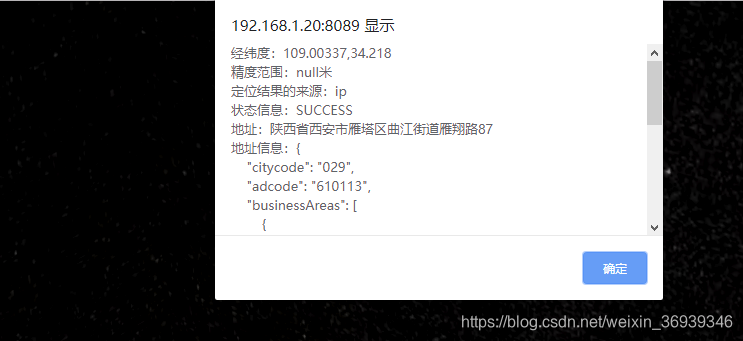
var mapObj = new AMap.Map('iCenter'); mapObj.plugin('AMap.Geolocation', function () { let geolocation = new AMap.Geolocation({ enableHighAccuracy: true, // 是否使用高精度定位,默认:true timeout: 10000, // 超过10秒后停止定位,默认:无穷大 maximumAge: 0, // 定位结果缓存0毫秒,默认:0 convert: true, // 自动偏移坐标,偏移后的坐标为高德坐标,默认:true showButton: true, // 显示定位按钮,默认:true buttonPosition: 'LB', // 定位按钮停靠位置,默认:'LB',左下角 buttonOffset: new AMap.Pixel(10, 20), // 定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20) showMarker: true, // 定位成功后在定位到的位置显示点标记,默认:true showCircle: true, // 定位成功后用圆圈表示定位精度范围,默认:true panToLocation: true, // 定位成功后将定位到的位置作为地图中心点,默认:true zoomToAccuracy:true // 定位成功后调整地图视野范围使定位位置及精度范围视野内可见,默认:false }); mapObj.addControl(geolocation); geolocation.getCurrentPosition(); AMap.event.addListener(geolocation, 'complete', onComplete); // 返回定位信息 AMap.event.addListener(geolocation, 'error', onError); // 返回定位出错信息 });function onComplete(obj){ var res = '经纬度:' + obj.position + '\n精度范围:' + obj.accuracy + '米\n定位结果的来源:' + obj.location_type + '\n状态信息:' + obj.info + '\n地址:' + obj.formattedAddress + '\n地址信息:' + JSON.stringify(obj.addressComponent, null, 4); alert(res); } function onError(obj) { alert(obj.info + '--' + obj.message); console.log(obj); }


高德地图开放平台获取key。。https://lbs.amap.com/dev/key/app#






















 6153
6153











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








