概要
什么是HTML编码?
就是当我们写html文件的时候我们都知道,一些特殊字符是打不出来的,比如a b和a b显示的效果是一样的,还有就是<html>是不会显示出来的,那么为了显示这些特殊的字符,我们就需要用到html编码
HTML编码介绍
HTML编码的结构
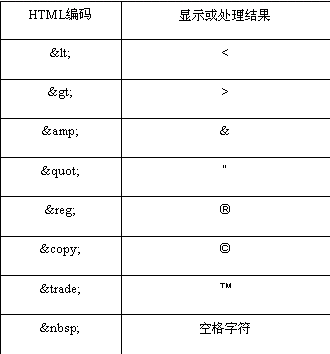
如下是一些HTML编码:
<html> 显示为
<html>
a b 显示为 a b
从上面总结出规律:
以&开头以;结尾
两种表达方式
我们可以用两种方式来表达HTML编码,以版权符号为例
©和©效果是一样的,大家可以试一试,前者叫做引用实体,后者叫做数值码;但为了方便记忆我们一般用前者,因为copy就是版权的意思,记忆比较容易
一些常用的HTML编码

关于HTML编码的讨论
看到这里可能会有人发问:“其他的符号打不出来用HTML编码可以理解,但是像双引号、与符号这样可以打出来的为什么要用HTML编码”
其实这个问题,我们一般情况下也不用"来表示双引号,什么时候用呢?我们之前学过属性值表示的时候可以用单引号、双引号或者空格来表示,但是我们举一个这样的例子:
<body i = a b>我们想让a b为i的属性,但是浏览器会认为我们让a为属性值而让b为另一属性的名称,所以此时我们必须用引号
我们这样表示了<body i = "a b">,但是我们现在想表示a "b,如果按上面的方法又行不通了<body i = "a "b">浏览器会认为属性值为"a "这违背了我们的初衷,那么我们可以这样表示<body i = 'a "b'>但是如果我们要表示a " ' b又怎么办呢,这里最好的办法就是<body i = "a " 'b">
关于&符号比如在我们恰好想把™输出,但是我们在代码里直接打出的话会出现一个tm符号,这与我们设计初衷不符,所以我们用这种方法&trade;就是这样
这两个符号用起来都比较特殊,所以我们只在特殊的情况下用,切不要画蛇添足,无论什么时候都用也许会适得其反。
尾声
duang~






















 685
685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








