css中的背景控制:
background-color
background-image
background-repeat
background-position
background-attachment
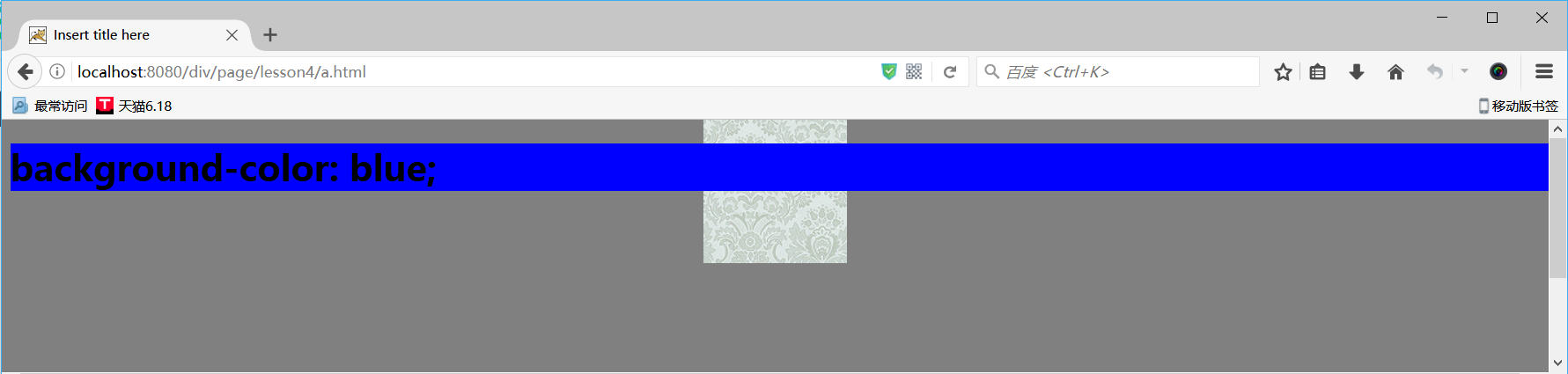
图示:
代码:
a.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
h1 {
background-color: blue; /* 背景色 */
}
body {
height:300px;
width:100%;
background-color:gray; /* 背景色 */
background-image: url("../../image/eg_bg_03.gif"); /* 背景图片 */
background-repeat: no-repeat; /* 背景图片的重复方式,repeat(默认,x,y都重复),repeat-x,repeat-y,no-repeat */
background-position: top; /* 背景图片的位置,top、bottom、left、right、center、百分比、数值px等等;一般2个属性搭配出现,
top表示上居中
top center表示上居中
center 表示x、y方向上居中
100px 30px 表示x方向上偏移100px,y方向上偏移30px
100px 30% 表示x方向上偏移100px,y方向上偏移父容器高度的30%
*/
background-attachment: fixed; /* 背景关联,取值scroll(默认,背景图片会随着滚动条滚动)、fixed(背景图片不会随着滚动条滚动) */
}
</style>
</head>
<body>
<!-- 所有背景属性都不能被继承。-->
<h1>background-color: blue;</h1>
</body>
</html>























 879
879

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








